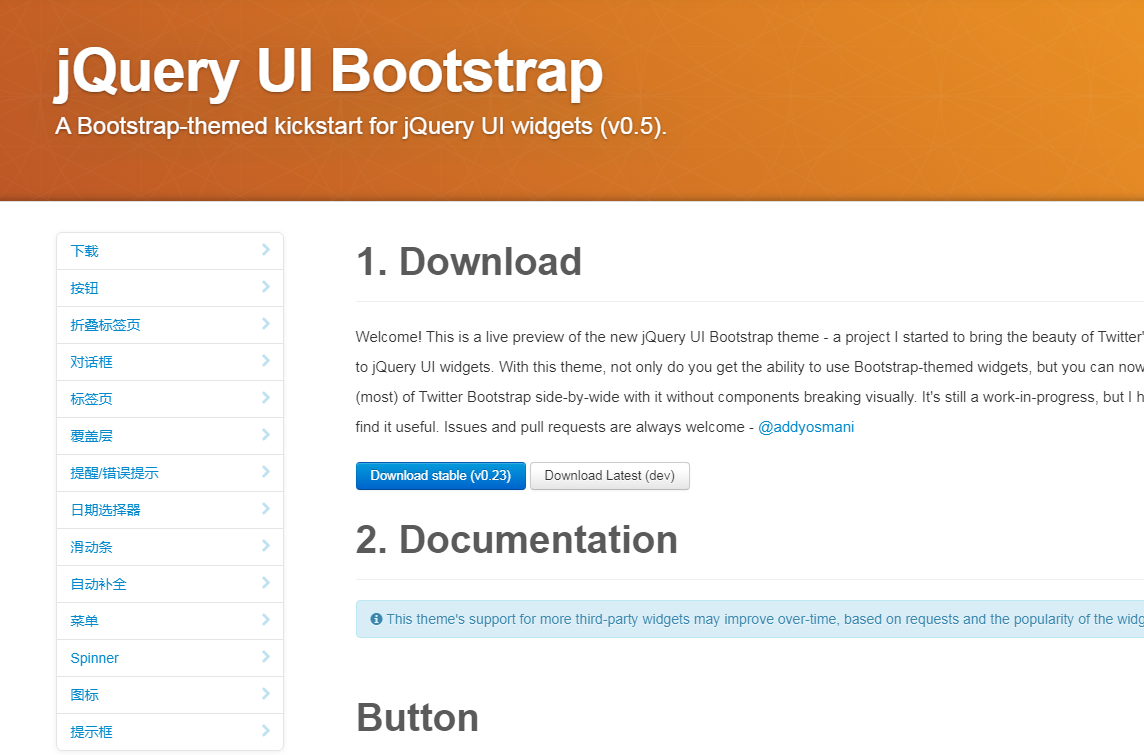
jQuery-UI-Bootstrap
Das Tool erm?glicht Ihnen die vollst?ndige Nutzung der Bootstrap-Stile bei der Verwendung von jQuery-UI-Steuerelementen, und es kommt zu keinen Inkonsistenzen bei den Stilen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Ein bearbeitbares Netz mit JQuery, Bootstrap und Shield Ui Lite
Ein bearbeitbares Netz mit JQuery, Bootstrap und Shield Ui Lite
19 Feb 2025
In diesem kurzen Tipp stelle ich ein paar einfache Schritte zur Einrichtung eines bearbeitbaren Netzes (oder einer Tabelle) mit Bootstrap und Shield UI Lite an. Shield UI Lite ist eine Open -Source -JQuery -Bibliothek, die unter anderem ein JQuery -Netz enth?lt. Das Netz unterstützt die Bearbeitung o
 Top 5 JQuery UI Alternativen
Top 5 JQuery UI Alternativen
17 Feb 2025
Wichtige Unterschiede zwischen den beliebten UI -Frameworks Dieser Artikel vergleicht mehrere führende UI -Frameworks als Alternativen zur JQuery -Benutzeroberfl?che und unterstreicht ihre St?rken und Schw?chen, um Entwicklern zu helfen, die beste Passform für ihre Projekte zu w?hlen. Jedes Rahmenangebot
 10 nette jQuery Ui -Dinge
10 nette jQuery Ui -Dinge
26 Feb 2025
Dieser Beitrag zeigt zehn au?ergew?hnliche JQuery UI -Komponenten, die reibungslose Interaktionen, atemberaubende Animationen und fortschrittliche Effekte bieten. Erh?hen Sie Ihre Benutzererfahrung auf die n?chste Stufe - lassen Sie uns entdecken! JQuery UI CSS3 Slide Bar Tutorial: Diese Tutorial -GUI
 Bootstrap nativ: Verwenden von Bootstrap -Komponenten ohne jQuery
Bootstrap nativ: Verwenden von Bootstrap -Komponenten ohne jQuery
15 Feb 2025
In diesem Artikel wird der Bootstrap native untersucht, ein Projekt, das JQuery in den JavaScript -Komponenten von Bootstrap durch JavaScript ersetzen soll. Lassen Sie uns mit seinen Vorteilen, Nutzung und Einschr?nkungen eingehen. Wichtige Vorteile von Bootstrap Native: Verbesserte Leistung:
 Bootstrap-Tricks, die jeder UI-Entwickler kennen sollte
Bootstrap-Tricks, die jeder UI-Entwickler kennen sollte
02 Nov 2024
Einführung: Steigern Sie Ihr Bootstrap-Spiel Hallo, liebe UI-Entwickler! Sind Sie bereit, Ihre Bootstrap-F?higkeiten auf die n?chste Stufe zu heben? Wenn Sie mit dem Kopf nicken (oder zumindest darüber nachdenken), sind Sie hier genau richtig. Heute sind wir
 Bootstrap UI -Bibliotheken für Angular, React und Vue.js
Bootstrap UI -Bibliotheken für Angular, React und Vue.js
15 Feb 2025
In diesem Artikel werden mehrere UI-Bibliotheken im Bootstrap-Stil untersucht, die mit den beliebten JavaScript-Frameworks kompatibel sind: Angular, React und Vue.js, wodurch die ?sthetik und Funktionalit?t von einseitigen Anwendungen (SPAs) erheblich verbessert werden. Schlüsselvorteile: Thes
 Kontinuierlicher Karussell von JQuery UI angetrieben
Kontinuierlicher Karussell von JQuery UI angetrieben
28 Feb 2025
Diese JQuery UI Continuous Carousel, Rcarousel, bietet eine nostalgische Reise zurück in die Kinderkarusselle, jedoch ohne die Bewegungskrankheit! Version 1.1 bietet erhebliche Verbesserungen, einschlie?lich der Unterstützung für HTML -Inhalte (nicht nur Bilder) und vereinfacht
 Anpassen von Bootstrap JQuery -Plugins
Anpassen von Bootstrap JQuery -Plugins
15 Feb 2025
Bootstrap bietet eine Fülle von vorgefertigten JQuery-Plugins, die einfach über Datenattribute integriert werden, um die Bedarf an manueller JavaScript-Codierung zu beseitigen. Die Anpassung dieser Plugins auf bestimmte Projektanforderungen erfordert jedoch h?ufig eine Anpassung. Diese Leitfaden -Demo
 Was ist neu in JQuery UI 1.9
Was ist neu in JQuery UI 1.9
26 Feb 2025
Nach einer Verz?gerung von zweieinhalb Jahren und viel harter Arbeit wurde schlie?lich die neue Version von JQuery UI von 1.9 ver?ffentlicht. JQuery UI 1.9 unterstützt die neueste stabile Version von JQuery bis zu Version 1.6. Mit vielen Fehlerbehebungen und vielen ?nderungen, Thi


Hei?e Werkzeuge

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als ?Schiebetür“ bezeichnet. Im Allgemeinen k?nnen wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltfl?chen über das Optionsfeld auszuw?hlen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuw?hlen.