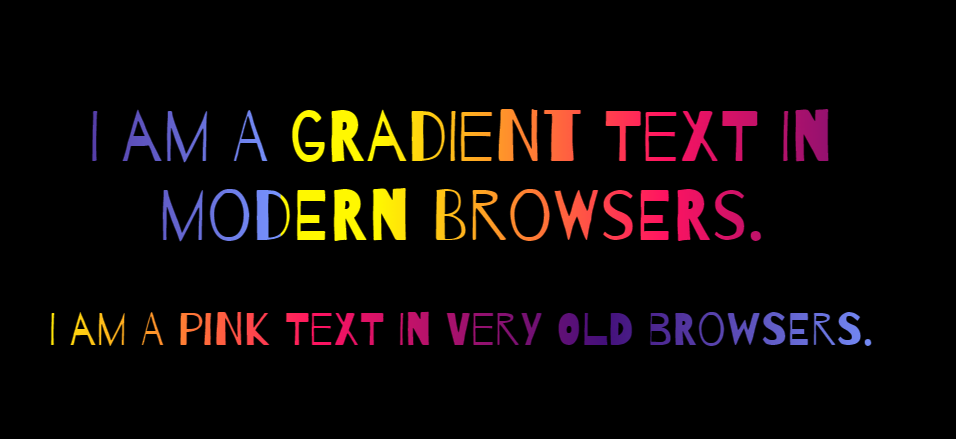
Flexible CSS-Textverlaufsfarbanimations-Spezialeffekte
Ein CSS-Textverlauf, ein flexibler Textfarbverlauf-Animationseffekt, der auf dem Bildschirm angezeigt wird. Er ist einfach und praktisch, sehr auff?llig und für jede Art von Webseite geeignet.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erreicht man zweifarbigen Text, ohne den Inhalt zu duplizieren?
Wie erreicht man zweifarbigen Text, ohne den Inhalt zu duplizieren?
11 Nov 2024
Erzielen von zweifarbigem Text mit minimaler DuplizierungUm zweifarbige Texteffekte wie das bereitgestellte Beispiel zu erstellen, kann die Nutzung von HTML und CSS ...
 Wie kann ich gebogenen Text mit CSS3, Canvas oder SVG erstellen?
Wie kann ich gebogenen Text mit CSS3, Canvas oder SVG erstellen?
08 Dec 2024
Erstellen von geschwungenem Text mit CSS3, Canvas oder SVGADas Erzielen geschwungener oder gew?lbter Texteffekte mithilfe von CSS3 oder anderen Webtechnologien ist ein g?ngiges Design...
 K?nnen CSS3, Canvas oder SVG geschwungene Texteffekte erzeugen?
K?nnen CSS3, Canvas oder SVG geschwungene Texteffekte erzeugen?
05 Dec 2024
Erstellen geschwungener Texteffekte in CSS3, Canvas oder SVG: Ist das machbar? Stellen Sie sich ein fesselndes Bild vor, bei dem sich der Text anmutig w?lbt oder krümmt und so...
 Flexbox leicht gemacht: Erstellen Sie flexible Layouts mit CSS
Flexbox leicht gemacht: Erstellen Sie flexible Layouts mit CSS
21 Dec 2024
Was ist Flexbox? Flexbox ist ein leistungsstarkes CSS-Tool, das die Erstellung reaktionsf?higer und flexibler Layouts einfacher denn je macht. Es vereinfacht Aufgaben wie das Ausrichten von Elementen, das Verwalten von Abst?nden und das Anpassen von Layouts für verschiedene Bildschirmgr??en. In diesem Blog,
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
14 Mar 2025
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anf?nger auf (159 Zeichen)
 Wie k?nnen CSS-generierte Inhalte flexible Rahmenl?ngen in Weblayouts erzeugen?
Wie k?nnen CSS-generierte Inhalte flexible Rahmenl?ngen in Weblayouts erzeugen?
04 Dec 2024
Flexible Kontrolle der Rahmenl?ngeBeim Entwerfen von Weblayouts kommt es h?ufig vor, dass die L?nge der R?nder bestimmter Elemente kontrolliert werden muss....
 Nutzung von CSS -Vergleichsfunktionen für flexible Gr??e (Min, Max, Klemme)
Nutzung von CSS -Vergleichsfunktionen für flexible Gr??e (Min, Max, Klemme)
08 Jul 2025
CSS bietet min (), max () und clamp () Funktionen zur Implementierung der dynamischen Dimensionskontrolle. 1.Min () wird verwendet, um den Mindestwert auszuw?hlen, um die maximale Gr??e zu begrenzen, z. B. die Breite bis zu 800px; 2.Max () wird verwendet, um den Maximalwert für die Einstellung der Mindestgr??e auszuw?hlen, um die minimalen Anzeigeanforderungen der Komponente zu gew?hrleisten. 3.Clamp () passt die Gr??e innerhalb des angegebenen Bereichs adaptiv ein, der für reaktionsschnelle Typen geeignet ist. Wenn Sie es verwenden, müssen Sie auf die Konsistenz der Einheiten achten. Der Ausdruck sollte nicht kompliziert und Kompatibilit?tsprobleme sein.
 Wie kann ich flexible Elemente in CSS an ihre Inhaltsbreite anpassen?
Wie kann ich flexible Elemente in CSS an ihre Inhaltsbreite anpassen?
20 Dec 2024
Flex-Elemente an die Breite des Inhalts anpassenDie Verwendung von CSS-Flexbox zum Ausrichten von Elementen kann manchmal dazu führen, dass Elemente über ihre beabsichtigte Breite hinaus erweitert werden....
 10 Zuf?llige JQuery Plugin Güte: August 2012 Ausgabe
10 Zuf?llige JQuery Plugin Güte: August 2012 Ausgabe
25 Feb 2025
Dieser Artikel zeigt zehn fantastische JQuery -Plugins und bietet eine Reihe von Funktionen, um Ihre Website zu verbessern. Diese Plugins bringen von der Erstellung von List-Menüs zum Hinzufügen dynamischer Texteffekte und sogar zirkulierenden Bilder. Diese Plugins bringen aufregende M?glichkeiten


Hei?e Werkzeuge

HTML5-Matrix-Textmatrixeffekt
HTML5-Matrix-Textmatrixeffekt

Fantasievolle neonblinkende Texteffekte mit Reflexionen
Ein vertr?umter und romantischer blinkender Neontexteffekt mit Reflexionen

html5 svg coole Tippanimationseffekte
HTML5-SVG-Eingabetext im Eingabetextfeld, coole dynamische Tippanimationseffekte.

Dynamische 404-Fehlerseite
Dies ist eine dynamische 404-Fehlerseite. Die drei Zahlen ?404“ flie?en st?ndig in bunten Farben.