JS-Spezialeffekte
JS-Spezialeffekte
 HTML5-Spezialeffekte
HTML5-Spezialeffekte
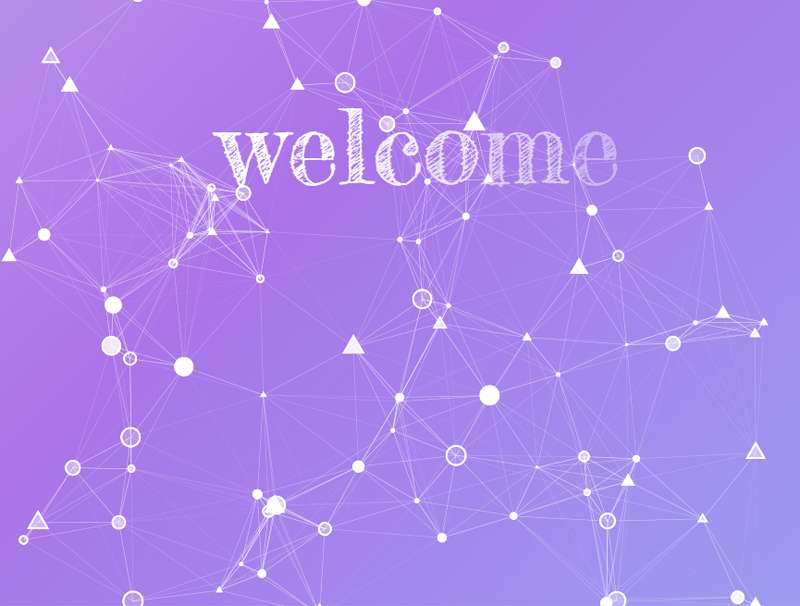
 Wundersch?ne Hintergrundanimationseffekte mit Farbverlauf
Wundersch?ne Hintergrundanimationseffekte mit Farbverlauf
Wundersch?ne Hintergrundanimationseffekte mit Farbverlauf
Ein js-Hintergrund-Spezialeffekt, ein wundersch?ner dynamischer Verlaufseffekt, ein violetter Hintergrundfarbverlauf, zuf?llige ?nderungen der Linienanimation, sehr vertr?umt, kann für Webseiten-Hintergrundbilder verwendet werden, jeder kann ihn gerne herunterladen und als Referenz verwenden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von gro?en Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrit?t der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Versto? vorliegt, kontaktieren Sie uns bitte, um ihn zu l?schen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Animierter Hintergrund mit Farbverlauf
Animierter Hintergrund mit Farbverlauf
09 Jan 2025
Ein animierter Verlaufshintergrund verleiht jeder Website einen Hauch von Eleganz und Modernit?t. Dieser dynamische Effekt verbessert die visuelle Attraktivit?t und sorgt für ein ansprechenderes Benutzererlebnis. Schauen Sie sich diese Codepend-Demo an: Den vollst?ndigen Artikel und die CSS-Schnipsel finden Sie unter: Animierter Verlaufshintergrund
 CSS-übergang mit linearem Farbverlauf: Warum geht mein Farbverlauf nicht über?
CSS-übergang mit linearem Farbverlauf: Warum geht mein Farbverlauf nicht über?
31 Oct 2024
CSS-übergang mit linearem Farbverlauf: Eine potenzielle GefahrWenn Sie versuchen, einer Schaltfl?che mit einem CSS-Hintergrund mit linearem Farbverlauf einen übergang hinzuzufügen, passiert dies...
 Erstellen Sie wundersch?ne Scroll-Animationen mit Framer Motion
Erstellen Sie wundersch?ne Scroll-Animationen mit Framer Motion
31 Oct 2024
Einführung Scrollen ist etwas, was wir jeden Tag auf unseren Bildschirmen tun, aber haben Sie jemals darüber nachgedacht, wie sich Scrollen auf das Benutzererlebnis auswirkt? In der heutigen Welt ist das Scrollen auch zu einer M?glichkeit geworden, Ihren Benutzern ein reibungsloses und zufriedenstellendes Erlebnis zu bieten.
 Wie erstelle ich mit CSS einen animierten radialen Glanzeffekt mit Farbverlauf?
Wie erstelle ich mit CSS einen animierten radialen Glanzeffekt mit Farbverlauf?
02 Dec 2024
So animieren Sie einen Glanzeffekt mit Farbverlauf mit CSSFrage: Benutzer m?chten einen animierten Glanzeffekt mit radialem Farbverlauf für eine Div-Box erstellen, ?hnlich einem...
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 Wie kann ich mit CSS einen faszinierenden radialen Schimmereffekt mit Farbverlauf erstellen?
Wie kann ich mit CSS einen faszinierenden radialen Schimmereffekt mit Farbverlauf erstellen?
14 Dec 2024
Radiale Farbverl?ufe mit CSS animieren Bei der Suche nach einem faszinierenden Schimmereffekt mit radialen Farbverl?ufen stehen Entwickler h?ufig vor Herausforderungen ...
 Wie funktioniert Border-Image-Slice mit einem Hintergrund mit Farbverlauf in CSS?
Wie funktioniert Border-Image-Slice mit einem Hintergrund mit Farbverlauf in CSS?
07 Nov 2024
Border-Image in Verlaufshintergründen: Nummer 80 verstehenIn CSS k?nnen wir mit Border-Image ein Raster- oder Vektorbild als Rahmen um ein ... verwenden.
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 Warum verschwindet mein Hintergrund mit Farbverlauf, wenn ich die absolute Positionierung verwende?
Warum verschwindet mein Hintergrund mit Farbverlauf, wenn ich die absolute Positionierung verwende?
29 Oct 2024
Verschwinden des Farbverlaufs bei absoluter Positionierung: Eine L?sung In dieser technischen Untersuchung versuchen wir zu verstehen, warum ein Hintergrund mit linearem Farbverlauf ...


Hei?e Werkzeuge

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt ?Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser ge?ffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die St?rke der Panda-Feder anzupassen und zur Steins?ule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum ?ffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.