
This project is a web-based Medical Prescription Management System designed to streamline the process of creating and submitting medical prescriptions. The application features a user-friendly interface that allows doctors to input essential information about themselves and their patients. In today’s fast-paced healthcare environment, managing prescriptions efficiently is crucial for both healthcare providers and patients. The Web-Based Medical Prescription Management System is designed to address the complexities involved in creating, submitting, and managing medical prescriptions. This system not only simplifies the process but also enhances the accuracy of prescriptions, minimizes errors, and improves overall patient care.
project demonstration link
https://youtu.be/luYQj7LR3wg
?Key Features:
Doctor's Information: The form captures crucial details such as the doctor’s name medical license number clinic address email and phone number.
Patient's Information: It collects patient-specific data including name date of birth gender address, email and phone number.
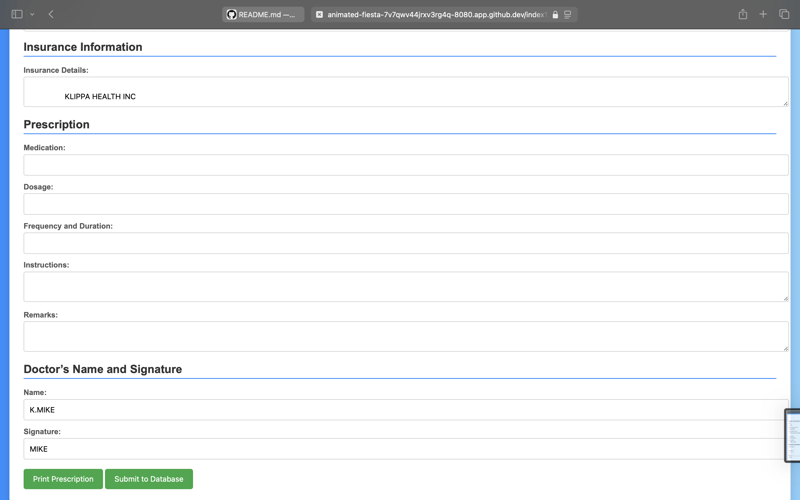
Insurance Details: The system provides a section for entering insurance information allowing for better patient management.
Prescription Details: Doctors can specify medication, dosage frequency and instructions ensuring accurate prescriptions.

- Print and Submit: Users can print the completed prescription directly from the interface and submit the information to a secure database.

- Backend Integration: The server built with Express.js and SQLite handles form submissions and securely stores the data in a database.
Backend Integration

?Conclusion:
The Web-Based Medical Prescription Management System is an innovative solution aimed at enhancing the efficiency of prescription management in healthcare settings. By reducing paperwork, minimizing errors, and improving communication between healthcare providers and patients, this system contributes significantly to better patient care.
As healthcare continues to evolve, embracing digital solutions like this one will be crucial in addressing the challenges of modern medicine.
This project not only simplifies the prescription process but also empowers healthcare professionals to provide better care through informed decision-making and efficient management of patient information.
In doing so, it aims to set a new standard for how prescriptions are managed in the healthcare industry, paving the way for a future where patient safety and care quality are prioritized.
SOURCE CODE LINK
https://github.com/SNS-Srinivasu/E-Prescription-web-app
The above is the detailed content of Web-Based Medical Prescription Management System. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
CSS blocks page rendering because browsers view inline and external CSS as key resources by default, especially with imported stylesheets, header large amounts of inline CSS, and unoptimized media query styles. 1. Extract critical CSS and embed it into HTML; 2. Delay loading non-critical CSS through JavaScript; 3. Use media attributes to optimize loading such as print styles; 4. Compress and merge CSS to reduce requests. It is recommended to use tools to extract key CSS, combine rel="preload" asynchronous loading, and use media delayed loading reasonably to avoid excessive splitting and complex script control.
 External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
ThebestapproachforCSSdependsontheproject'sspecificneeds.Forlargerprojects,externalCSSisbetterduetomaintainabilityandreusability;forsmallerprojectsorsingle-pageapplications,internalCSSmightbemoresuitable.It'scrucialtobalanceprojectsize,performanceneed
 Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
No,CSSdoesnothavetobeinlowercase.However,usinglowercaseisrecommendedfor:1)Consistencyandreadability,2)Avoidingerrorsinrelatedtechnologies,3)Potentialperformancebenefits,and4)Improvedcollaborationwithinteams.
 CSS Case Sensitivity: Understanding What Matters
Jun 20, 2025 am 12:09 AM
CSS Case Sensitivity: Understanding What Matters
Jun 20, 2025 am 12:09 AM
CSSismostlycase-insensitive,butURLsandfontfamilynamesarecase-sensitive.1)Propertiesandvalueslikecolor:red;arenotcase-sensitive.2)URLsmustmatchtheserver'scase,e.g.,/images/Logo.png.3)Fontfamilynameslike'OpenSans'mustbeexact.
 What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
Autoprefixer is a tool that automatically adds vendor prefixes to CSS attributes based on the target browser scope. 1. It solves the problem of manually maintaining prefixes with errors; 2. Work through the PostCSS plug-in form, parse CSS, analyze attributes that need to be prefixed, and generate code according to configuration; 3. The usage steps include installing plug-ins, setting browserslist, and enabling them in the build process; 4. Notes include not manually adding prefixes, keeping configuration updates, prefixes not all attributes, and it is recommended to use them with the preprocessor.
 What are CSS counters?
Jun 19, 2025 am 12:34 AM
What are CSS counters?
Jun 19, 2025 am 12:34 AM
CSScounterscanautomaticallynumbersectionsandlists.1)Usecounter-resettoinitialize,counter-incrementtoincrease,andcounter()orcounters()todisplayvalues.2)CombinewithJavaScriptfordynamiccontenttoensureaccurateupdates.
 CSS: When Does Case Matter (and When Doesn't)?
Jun 19, 2025 am 12:27 AM
CSS: When Does Case Matter (and When Doesn't)?
Jun 19, 2025 am 12:27 AM
In CSS, selector and attribute names are case-sensitive, while values, named colors, URLs, and custom attributes are case-sensitive. 1. The selector and attribute names are case-insensitive, such as background-color and background-Color are the same. 2. The hexadecimal color in the value is case-sensitive, but the named color is case-sensitive, such as red and Red is invalid. 3. URLs are case sensitive and may cause file loading problems. 4. Custom properties (variables) are case sensitive, and you need to pay attention to the consistency of case when using them.
 Case Sensitivity in CSS: Selectors, Properties, and Values Explained
Jun 19, 2025 am 12:38 AM
Case Sensitivity in CSS: Selectors, Properties, and Values Explained
Jun 19, 2025 am 12:38 AM
CSSselectorsandpropertynamesarecase-insensitive,whilevaluescanbecase-sensitivedependingoncontext.1)Selectorslike'div'and'DIV'areequivalent.2)Propertiessuchas'background-color'and'BACKGROUND-COLOR'aretreatedthesame.3)Valueslikecolornamesarecase-insens






