
WordPress is used to create a variety of types of websites. When building a WordPress theme, you should build it for as large of an audience as possible. That goal also implies that your theme should be ready for sites in different languages. WordPress provides a simple API that you can use in a theme to provide internationalization for it. In this article, you will see how you can make your theme ready for different languages.
Key Takeaways
- WordPress provides an API that allows you to internationalize your theme, making it accessible to users speaking different languages. This involves downloading and installing translation files for the languages you want to support.
- The first step in internationalizing your WordPress theme is to create a child theme and define a unique text domain for it. This text domain will be used to load the translation files for the theme.
- Functions like __ and _e are used to internationalize text in WordPress. The __ function returns a localized string based on the language selected, while the _e function displays the localized text directly on the page.
- The .mo files, which contain the actual translations, can be created using tools like poedit. Once these files are created and saved in the appropriate directory, your WordPress theme should display content in the selected language.
How to Configure WordPress for Different Languages
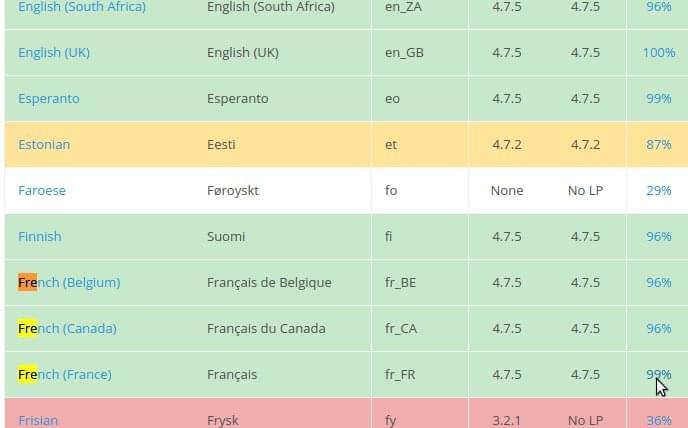
You can add different languages to your WordPress site. For that, you can download the translation files from the blog of the WordPress translator team. From this page, you can see the various languages whose translations are present, as well as what percentage of the translation is complete. Suppose I want to download the French language. I will go to the French language row, then click on the percentage as shown in the image below.

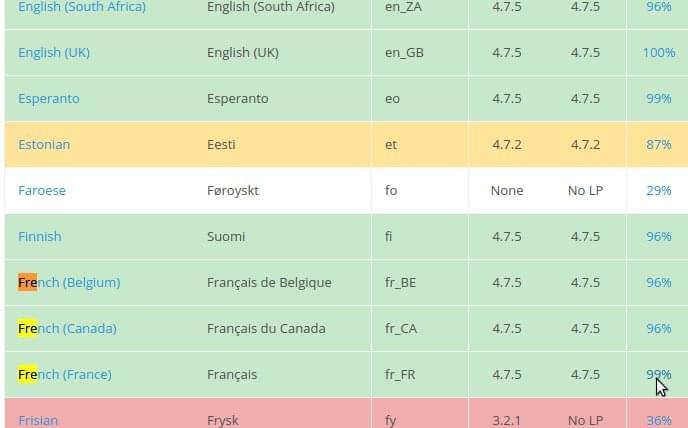
Then, you can click on the WordPress version, and export the .mo file as shown in the image below

Once you have downloaded the .mo file, you will have to upload it to the wp-content/languages folder of your WordPress installation. You can then go to the Settings -> General in your WordPress admin. There you should be able to see the language options which you have put in the wp-content/languages folder as shown below in the image. Please select the desired language you want to change the site to and click ‘Save Changes’

Loading the Text Domain in Your Theme
The first step to internationalization for your theme is to create the theme. You can start, in this example by creating a child theme of the theme twentyseventeen. To create a child theme, first create a folder wp-content/themes/wpinternationlizationtheme. In this folder add the file style.css with the following content:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
This file defines a child theme with the name wpinternationlizationtheme. This is the child theme of twentyseventeen. In the above, every field is standard fields which we define for a child theme. The field Text Domain is the field which defines a unique name for the text domain of this theme. This theme should load the translation files with this key as the unique identifier.
Create a functions.php with the following code
<span><span><?php
</span></span><span><span>function wpinternationlizationtheme_enqueue_styles() {
</span></span><span>
</span><span> <span>$parent_style = 'parent-style';
</span></span><span>
</span><span> <span>wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
</span></span><span> <span>wp_enqueue_style( 'child-style',
</span></span><span> <span>get_stylesheet_directory_uri() . '/style.css',
</span></span><span> <span>array( $parent_style ),
</span></span><span> <span>wp_get_theme()->get('Version')
</span></span><span> <span>);
</span></span><span><span>}
</span></span><span><span>add_action( 'wp_enqueue_scripts', 'wpinternationlizationtheme_enqueue_styles' );
</span></span><span>
</span><span><span>?></span>
</span>
The above code loads the parent theme (which is twentyseventeen in this case) styles. Then the styles from the child theme are loaded.
This allows the child theme styles to be the ones who are loaded last, and can be customized to the needs of the child theme. Now you’ll want to load the text domain, which means indicating where will WordPress search for the translations for this theme. You can load the theme’s text domain using the WordPress function load_theme_textdomain.
To do that, add the following code to your functions.php:
<span>function wpinternationlizationtheme_setup(){
</span> <span>$domain = 'wpinternationlizationtheme';
</span> <span>// wp-content/languages/wpinternationlizationtheme/de_DE.mo
</span> <span>load_theme_textdomain( $domain, trailingslashit( WP_LANG_DIR ) . $domain );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_stylesheet_directory() . '/languages' );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_template_directory() . '/languages' );
</span><span>}
</span><span>add_action( 'after_setup_theme', 'wpinternationlizationtheme_setup' );
</span>
The above code hooks up to the after_setup_theme action. On that action, you load the text domain for the theme. This is done using the function load_theme_textdomain. This function is setup to look for the .mo files in the following directories:
- Languages directory - Child theme directory - Parent theme directory
WordPress Functions for Internationalization
Once you have set up the text domain, take a look at the functions you can use for internationalization in WordPress. There are primarily two functions which you can use. The first one is __ . This function takes two arguments, the first being the string and the second the domain. This function then returns the approriate localized string based on the language selected.
So if you want to add some text at the end of each post, but also want this to be localized based on the language select, add the following code to your functions.php:
<span>function wpinternationlizationtheme_after($content) {
</span> <span>return $content . __('Read more', 'wpinternationlizationtheme');
</span><span>}
</span><span>add_filter('the_content', 'wpinternationlizationtheme_after');
</span>
The other function is _e. This takes the same two arguments as __. This function displays the localized text directly on the page rather than just returning it.
So, for example, if you wanted to add a footer message which should display localized, then you should create a footer.php with the following content:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
Creating the .mo Files
Once you have created the code necessary for internationalization you will want to create the localization files. There are many tools available to create .mo files. In this article, you are going to see one of the popular ones, poedit. You can download poedit for your operating system from https://poedit.net/download.
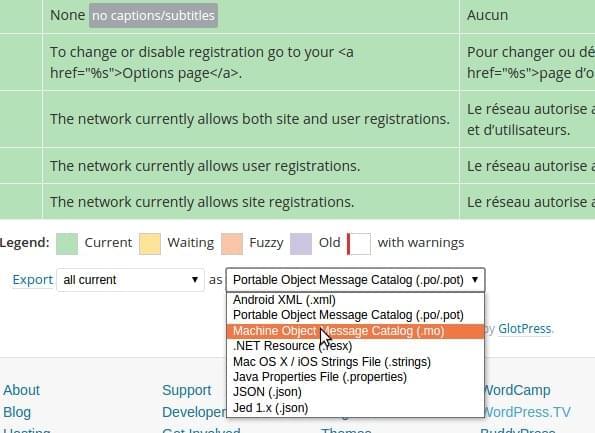
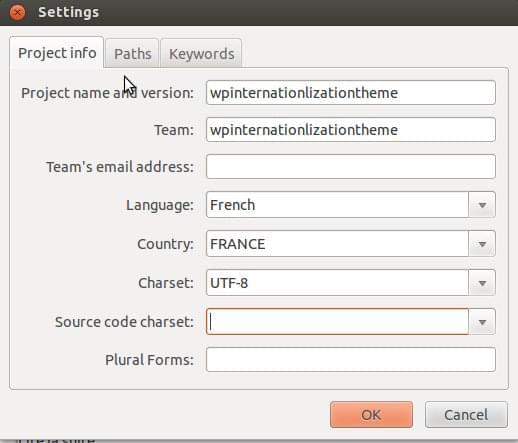
Once you have downloaded poedit you can select ‘file->New Catalog’ to see the following screen:

In this screen, you can enter the basic information about the project. The next tab is to give the path of the code which needs to be parsed to find the strings which need to be localized, as shown below:

The next tab lets you enter the keywords which need to be searched to get all the strings which need localization. As you have already used the two functions __ and _e in the above examples, add those two on this tab.

Once you have done this, the tool will search all the strings which need localization as shown in the image below.

You can now add the localization for each string and then click ‘Save’ to save the file at wp-content/themes/wpinternationlizationtheme/languages/fr_FR.mo
Now, finally, if you change the language to ‘French’ you should see your strings localized in French on the main site.
Conclusion
WordPress is one of the most popular CMS platforms. You can learn about WordPress theme development with relative ease. The users of sites made on WordPress themes are vast in number and variety. Hence the pressing need for your theme to have a wide range of languages available. In many industries, it’s absolutely necessary for your WordPress site to be able to cater to an audience of different regions and countries.
Making your theme ready for internationalization can be a key factor for success. The WordPress API for internationalization is easy to use. It makes it very easy to localize your theme without changing any of the code files. So, have fun internationalizing your next WordPress theme, and tell us about your experiences in the comments below!
Frequently Asked Questions on Internationalizing Your WordPress Theme
What is the importance of internationalizing a WordPress theme?
Internationalizing a WordPress theme is crucial for reaching a global audience. It allows your website to be translated into different languages, making it accessible to users worldwide. This not only enhances user experience but also increases your site’s visibility and reach. By internationalizing your theme, you can cater to a diverse audience and expand your business globally.
How does text domain play a role in internationalizing a WordPress theme?
A text domain is a unique identifier that allows WordPress to distinguish between all loaded translations. It’s essentially the handle of your theme and is used in conjunction with the __() or _e() functions to make your theme translatable. Without a text domain, WordPress wouldn’t know which translations to load for a specific theme, making internationalization impossible.
What are the steps to internationalize a WordPress theme?
Internationalizing a WordPress theme involves several steps. First, you need to prepare your theme for translation by wrapping all text in gettext functions. Next, you need to create a .pot file, which is a template file that contains all the translatable text. Then, you need to translate your theme using a .po file, which is a portable object file that contains the actual translations. Finally, you need to load the text domain to tell WordPress which translations to use.
How can I translate my WordPress theme?
You can translate your WordPress theme using a .po file. This file contains all the translatable text from your theme and their corresponding translations. You can use a translation editor like Poedit to open the .po file and add your translations. Once you’re done, you can save the file with a .mo extension, which is a machine object file that WordPress can read.
What are the common issues faced during the internationalization of a WordPress theme?
Some common issues faced during the internationalization of a WordPress theme include missing text domains, incorrect text domain names, and untranslated text. These issues can prevent your theme from being fully translatable. To avoid these issues, make sure to include a text domain in all gettext functions, use the correct text domain name, and wrap all text in gettext functions.
Can I use plugins to internationalize my WordPress theme?
Yes, there are several plugins available that can help you internationalize your WordPress theme. These plugins can generate .pot files, provide a user-friendly interface for adding translations, and load the text domain for you. However, it’s important to note that using a plugin should not replace the manual process of internationalizing your theme.
How can I test the internationalization of my WordPress theme?
You can test the internationalization of your WordPress theme by changing the language of your WordPress installation. If your theme is properly internationalized, you should see the translated text in your theme. You can also use tools like the WordPress Theme Check plugin, which can check your theme for common internationalization issues.
What is the difference between localization and internationalization?
Internationalization is the process of preparing your theme to be translated into different languages, while localization is the process of actually translating your theme. In other words, internationalization is the first step towards making your theme translatable, and localization is the next step where you add the actual translations.
How can I make my WordPress theme RTL (Right to Left) language compatible?
To make your WordPress theme RTL language compatible, you need to create an rtl.css file in your theme directory. This file should contain all the necessary CSS rules to flip the layout of your theme for RTL languages. WordPress will automatically load this file when the website language is set to an RTL language.
Can I internationalize a child theme in WordPress?
Yes, you can internationalize a child theme in WordPress. The process is similar to internationalizing a parent theme. However, you need to use the text domain of the parent theme in your gettext functions and load the text domain in your child theme’s functions.php file.
The above is the detailed content of Internationalization for Your WordPress Theme. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






