Mastering CSS: A Guide to Browser-Based Developer Tools for Debugging and Optimization
This excerpt from Tiffany's CSS Master, 2nd Edition, explores essential tools for troubleshooting and optimizing your CSS. Learn how to diagnose rendering problems, enhance performance, and maintain code quality. Effective use of developer tools is key to a high-performing front-end.
Key Takeaways:
- Chrome, Safari, Firefox, and Edge developer tools are crucial for CSS debugging and optimization. They enable element inspection, problem identification, and performance enhancement.
- These tools pinpoint cascade/inheritance issues, invalid properties/values, and responsive layout bugs. Mobile emulation allows for cross-device testing.
- Beyond basic debugging, these tools optimize CSS by identifying redundant code, facilitating real-time style experimentation, and analyzing performance bottlenecks.
Browser-Based Developer Tools: A Deep Dive
Most desktop browsers feature an element inspector. Access it by right-clicking and selecting "Inspect Element" or by pressing Ctrl (Windows/Linux) or Cmd (macOS) while clicking the element. (Alternatively, use the keyboard shortcuts Ctrl Shift I or Cmd Option I).




Access via menus:
- Microsoft Edge: Tools > Developer Tools
- Firefox: Tools > Web Developer
- Chrome: View > Developer
- Safari: Develop > Show Web Inspector (Enable in Safari Preferences > Advanced)
After opening, select the appropriate panel (DOM Explorer/Inspector/Elements). The HTML panel displays the DOM (Document Object Model), a browser representation that may differ from the source code. "View Source" shows the original markup.
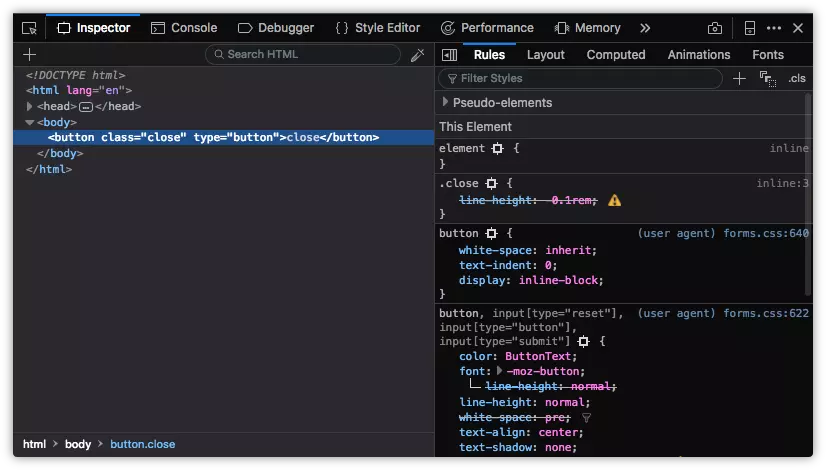
Utilizing the Styles Panel
The Styles panel helps diagnose styling discrepancies. Inline styles (from the style attribute) are listed first, followed by author stylesheets (grouped by media query/filename), and finally, user agent styles (browser defaults). Checkboxes toggle rules on/off, and properties/values can be modified in real-time.
Identifying Cascade and Inheritance Problems
Overridden properties are indicated by a strikethrough. This highlights conflicts due to cascading rules, conflicting rules, or more specific selectors.

Spotting Invalid Properties and Values
Invalid or unsupported properties/values are also strikethrough, often with a warning icon (browser-specific variations exist).




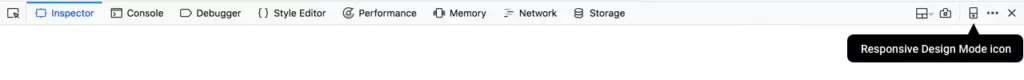
Debugging Responsive Layouts
All major browsers offer responsive design modes for simulating mobile devices:
-
Chrome: Device toolbar (emulates Android/iOS devices, network throttling, offline simulation).

-
Firefox: Responsive Design Mode (portrait/landscape, touch events, screenshots, network throttling).

-
Microsoft Edge: Emulation tab (Windows mobile devices, geolocation, no network throttling).

-
Safari: Responsive Design Mode (iOS device emulation).

The book continues with advanced debugging techniques, performance tools, and FAQs. For a comprehensive guide, refer to Tiffany's CSS Master, 2nd Edition.
The above is the detailed content of CSS Debugging and Optimization: Browser-based Developer Tools. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How can I include CSS only on some pages?
Jun 11, 2025 am 12:01 AM
How can I include CSS only on some pages?
Jun 11, 2025 am 12:01 AM
There are three ways to selectively include CSS on a specific page: 1. Inline CSS, suitable for pages that are not frequently accessed or require unique styles; 2. Load external CSS files using JavaScript conditions, suitable for situations where flexibility is required; 3. Containment on the server side, suitable for scenarios using server-side languages. This approach can optimize website performance and maintainability, but requires balance of modularity and performance.
 Flexbox vs Grid: Understanding the Key Differences in CSS Layout
Jun 10, 2025 am 12:03 AM
Flexbox vs Grid: Understanding the Key Differences in CSS Layout
Jun 10, 2025 am 12:03 AM
Flexboxisidealforone-dimensionallayouts,whileGridsuitstwo-dimensional,complexlayouts.UseFlexboxforaligningitemsinasingleaxisandGridforprecisecontroloverrowsandcolumnsinintricatedesigns.
 Creating an Auto-Closing Notification With an HTML Popover
Jun 10, 2025 am 09:45 AM
Creating an Auto-Closing Notification With an HTML Popover
Jun 10, 2025 am 09:45 AM
The HTML popover attribute transforms elements into top-layer elements that can be opened and closed with a button or JavaScript. Popovers can be dismissed a number of ways, but there is no option to auto-close them. Preethi has a technique you can u
 What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
CSS blocks page rendering because browsers view inline and external CSS as key resources by default, especially with imported stylesheets, header large amounts of inline CSS, and unoptimized media query styles. 1. Extract critical CSS and embed it into HTML; 2. Delay loading non-critical CSS through JavaScript; 3. Use media attributes to optimize loading such as print styles; 4. Compress and merge CSS to reduce requests. It is recommended to use tools to extract key CSS, combine rel="preload" asynchronous loading, and use media delayed loading reasonably to avoid excessive splitting and complex script control.
 How to use Lotties in Figma
Jun 14, 2025 am 10:17 AM
How to use Lotties in Figma
Jun 14, 2025 am 10:17 AM
In the following tutorial, I will show you how to create Lottie animations in Figma. We'll use two colorful designs to exmplify how you can animate in Figma, and then I'll show you how to go from Figma to Lottie animations. All you need is a free Fig
 Breaking Boundaries: Building a Tangram Puzzle With (S)CSS
Jun 13, 2025 am 11:33 AM
Breaking Boundaries: Building a Tangram Puzzle With (S)CSS
Jun 13, 2025 am 11:33 AM
We put it to the test and it turns out Sass can replace JavaScript, at least when it comes to low-level logic and puzzle behavior. With nothing but maps, mixins, functions, and a whole lot of math, we managed to bring our Tangram puzzle to life, no J
 External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
ThebestapproachforCSSdependsontheproject'sspecificneeds.Forlargerprojects,externalCSSisbetterduetomaintainabilityandreusability;forsmallerprojectsorsingle-pageapplications,internalCSSmightbemoresuitable.It'scrucialtobalanceprojectsize,performanceneed
 Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
No,CSSdoesnothavetobeinlowercase.However,usinglowercaseisrecommendedfor:1)Consistencyandreadability,2)Avoidingerrorsinrelatedtechnologies,3)Potentialperformancebenefits,and4)Improvedcollaborationwithinteams.