
In WordPress we often have to stick with plain PHP when creating plugins. This leads to PHP and HTML code getting mixed up in a single page, which isn’t a good practice. Separation of concerns is a design principle that states that we should split up a program into different parts, namely the logic and the presentation. In this tutorial, we will be taking a look at one solution to this problem: WordPress MVC. It’s a plugin that adds MVC support to WordPress so we can write our plugins the MVC way.
Key Takeaways
- WordPress MVC is a plugin that introduces the Model-View-Controller (MVC) architecture to WordPress, enabling developers to separate logic and presentation in plugin development.
- To use WordPress MVC, you must install and activate the WP MVC plugin, which then allows you to scaffold new plugins using specific MVC commands in the command line.
- The tutorial demonstrates building a sample plugin called “AnimeList” which includes creating custom database tables, forms for adding and editing entries, and managing data presentation on both admin and public sides.
- WordPress MVC enhances code organization and maintainability by structuring code into models (data handling), views (output presentation), and controllers (request handling), which is particularly useful for complex or large-scale WordPress projects.
- The tutorial covers the entire workflow from setting up the MVC environment in WordPress, generating the necessary MVC components for a plugin, to adding custom styles and scripts, showcasing a practical implementation of MVC in WordPress plugin development.
What Is MVC?
Before we move on, it’s important that we are all on the same page. If you already know what MVC is, feel free to skip to the next section.
Ok so what is MVC? MVC stands for Model View Controller. The Model represents the data that our application utilizes. It’s the part that does the talking to the database. The View deals with the presentation. It’s where we put in HTML code and basic presentation logic. Lastly there’s the Controller whose main job is to tie those two together. Examples include validating and sanitizing user input. It’s basically responsible for controlling the overall flow of the application.
Installation and Setup
WP MVC is a plugin which we need to install in order to make MVC work with WordPress. You can download the plugin here and install it like you would usually install a plugin in WordPress. Once that’s done, login to WordPress and activate it from your plugins page.
Building a Plugin the MVC Way
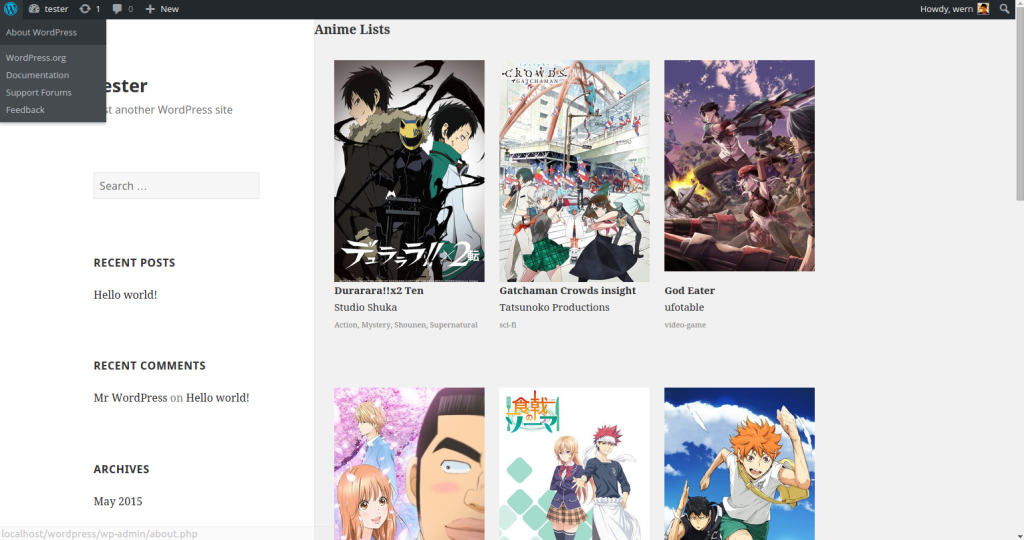
Before we move on, I’ll give you a brief overview of what we will be building in this tutorial. We will build a plugin that will list out all the anime that is created in the admin side of the website. Pretty much like what this site does. In the admin side, we will have an interface where we can add, list, edit or delete anime shows. In the public side, we will have them presented in a grid view in a specific page.
Now we’re ready to build a new plugin. You can do that by navigating to the path where you installed the WP MVC plugin.
cd path/to/plugins/wp-mvc
Then add execution permissions to the wpmvc file. This is the file that we will be using to generate a new plugin.
chmod +x wpmvc
Next, we can now generate a new plugin. Execute the following command to do that.
./wpmvc generate plugin AnimeList
This will create a new plugin under the wp-content/plugins directory of your WordPress installation. For me, it created an anime-list directory. Open that directory and then open the anime_list_loader.php file. This file contains the functions that will get executed upon activating or deactivating the plugin. As we will need to save a lot of custom data, we will have to create a custom table instead of using the options API to store things in the database. To do that, we have to add the code that will create the new table upon plugin activation. Add the following code inside the activate method.
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
In the code above, we are creating a table which has the id, title, poster, plot and genres field using a raw SQL query. The dbDelta function is then used to execute the SQL query.
Next, under the deactivate method, we have to clean up our mess. The code below removes the table from the WordPress database.
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
Normally this isn’t the way you would like to do it. Some users might still need the data that your plugin has acquired over time. Even if they deactivate your plugin. But to keep things simple, we won’t handle that here.
Now is a good time to activate your new plugin from the WordPress admin page. If everything worked correctly, that should have created a wp_anime_lists table in your WordPress database.
Next, execute the following command:
./wpmvc generate scaffold AnimeList AnimeList
The command above generates the views, controllers and model for the model that you specify. The first AnimeList is the name of the plugin and the second one is the name of the model. Note that wpmvc uses a naming convention here. A model should always be in singular form and the table is plural form. And every capital letter in the name of the model means that it should be separated with underscores. The name of the model should be based on the name of the table. So using the rules above, if the name of the table is anime_lists, the model should be named AnimeList. Underscores are turned into CamelCasing and plural is converted to singular form.
Next, open up the add.php file and edit.php under the app/views/admin/anime_lists/ and add the following code:
cd path/to/plugins/wp-mvc
On the edit.php file:
chmod +x wpmvc
What we did above was to create the forms for adding new anime shows and editing existing one’s. This utilizes the form helpers which is built-in to wpmvc. To break it down, first we create a new form and then supply the name of the model as its argument. In this case the name of the model is AnimeList.
./wpmvc generate plugin AnimeList
Next, we output each of the columns that we have added in the table using the input method. This method takes up the name of the field as its first argument. By default, wpmvc determines what type of field it would output by checking the data type. So if the data type is varchar, it will output a text input. If the data type is text it will output a textarea and so on.
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
If you want to use another input type, you can specify an array containing the type of input as a second argument:
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
Finally, we close off the form using the end method. This takes up the label of the button as its argument.
./wpmvc generate scaffold AnimeList AnimeList
At this point we can now add a few anime shows. WP MVC automatically handles adding a new menu on the WordPress dashboard named after the name of the model. In this case the name of the new menu should be ‘Anime Lists’. From there you can start adding new items using the ‘a(chǎn)dd new’ sub-menu.
Next we need to update the code which lists the existing items. You can find it on the following path:
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
By default, it contains the following code:
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
This results to an error returned for every row in the table since we don’t have a name field in the anime_lists table. To solve this issue, all we have to do is use the fields that we have on the wp_anime_lists table:
<?php echo $this->form->create($model->name); ?>
Once you’ve updated the file, the result should now look like this:

Now we can proceed with the public facing side of the website.
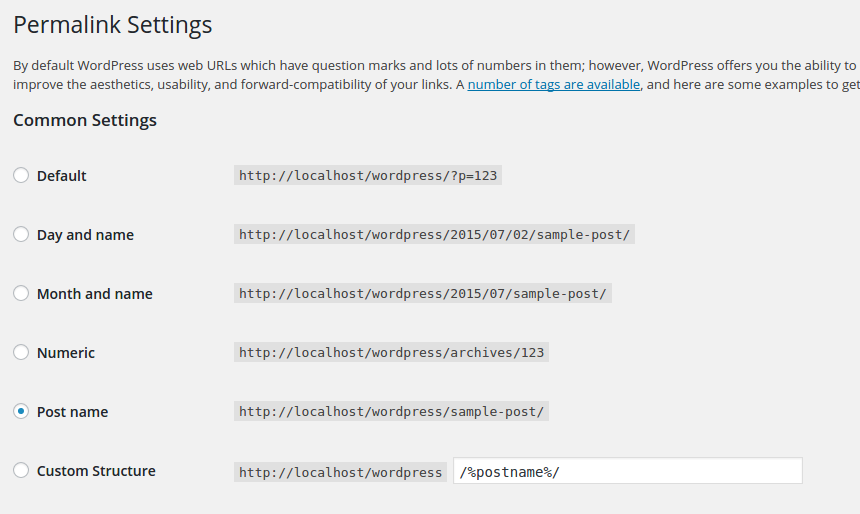
Before we move on, it’s important to know that every time we use the command line to generate models, controllers and views. WP MVC also assigns a new page for that model. So for the AnimeLists model, it creates the anime_lists page. Don’t forget to enable mod_rewrite in your Apache configuration, add the WordPress .htaccess file, and set the permalinks settings to use post name.

For your convenience, here’s the .htaccess file that I’m using:
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
Once you’re done with that, you can now check if you can access the page. By default, you wouldn’t see anything in there. That’s what were going to work on.
cd path/to/plugins/wp-mvc
First, open the app/controllers/anime_lists_controller.php file. This is the controller for the anime_lists page. By default, it should contain the following code:
chmod +x wpmvc
This is fine if you want to stick with the defaults that are added from the base public controller (MvcPublicController). But if you want to customize things a little bit, you have to override the index method with the following:
./wpmvc generate plugin AnimeList
What we’re doing above is to get the default parameters supplied in the base controller by using $this->params. We then assign it to a variable so that we can override the default values. By default, the controller selects 10 items from the database per page. If I only want to select 6, I can do that by setting the per_page parameter to 6:
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
That’s really all we need to customize. The rest of the code just creates a collection using the paginate method in the model. This collection is then used to pass the ‘objects’ (anime shows), and then set the pagination into the view.
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
Now open up the view that’s responsible for rendering the anime_lists page. It’s at app/views/anime_lists/index.php. Once opened, add the following code:
./wpmvc generate scaffold AnimeList AnimeList
This loops through all the objects that we have passed earlier from the controller. Inside the loop, we render the view which displays the details for each object. The render_view method takes up the name of the view as its first argument, and the data that we want to pass in as the second.
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
Finally, we output the pagination.
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
Next, open up the _item.php file on the same directory and then add the following code:
<?php echo $this->form->create($model->name); ?>
This shows the details for each object. As you can see from the above code, we can directly access each of the fields from the $object variable. We’re also using a helper function called the mvc_public_url to generate a URL which points to the individual pages for each object. This method takes up an array which contains the name of the controller and the ID of the object.
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
This generates a URL similar to the following:
<?php echo $this->form->input('is_awesome', array('type' => 'checkbox')); ?>
Next, we also have to update the individual object page. To do that, open up the show.php file. Still on the same directory.
<?php echo $this->form->end('Add'); ?>
Not much difference here. It’s basically the same as the output in the previous view. Only this time we also output the plot.
app/controllers/admin/admin_anime_lists_controller.php
We are also adding a link to the main anime_lists page:
<?php
class AdminAnimeListsController extends MvcAdminController {
var $default_columns = array('id', 'name');
}
?>
To make things a little bit pleasing to the eye. Let’s add some css for the public facing side of the website. You can add stylesheets on the app/public/css directory. Just name the file anime-lists.css and add the following code:
cd path/to/plugins/wp-mvc
In order to use the stylesheet that we’ve just created. Create a bootstrap.php file under the app/config directory of your plugin. Then we add the following code:
chmod +x wpmvc
The code above should look familiar. It’s how we usually add custom scripts and styles to WordPress. Only this time we’re using another helper function called mvc_css_url. This function takes up the machine-friendly name of the plugin (Hint: copy the folder name of your plugin) and the file name of the stylesheet.
Once you’re done with that, and you’ve added some items in the admin side. The final output should look like this:

You can check out the code used in this plugin on this GitHub Repo.
Conclusion
That’s it! In this tutorial you have learned about how to implement MVC in WordPress by creating a plugin which utilizes it. We have only scratched the surface in this tutorial. Be sure to check out the WP MVC documentation to learn more. How about you? Do you know or use any other MVC solutions for WordPress? Let us know in the comments.
Frequently Asked Questions about WordPress MVC
What is the difference between WordPress MVC and traditional WordPress development?
Traditional WordPress development involves using PHP to create themes and plugins, while WordPress MVC (Model-View-Controller) is a design pattern that separates the application logic into three interconnected components. This separation allows developers to manage complex applications more efficiently. The Model handles the data and business logic, the View manages the display of data, and the Controller handles user input. This structure makes the code more organized, reusable, and easier to maintain.
How can I start using WordPress MVC?
To start using WordPress MVC, you need to install a WordPress MVC framework. There are several options available, such as WP MVC, Typerocket, or Rareloop. Once installed, you can start creating models, views, and controllers for your WordPress application. These frameworks provide detailed documentation and tutorials to help you get started.
What are the benefits of using WordPress MVC?
WordPress MVC offers several benefits. It provides a clean and organized structure for your code, making it easier to maintain and update. It also promotes code reusability, as you can use the same model or view across different parts of your application. Moreover, it separates the business logic from the presentation layer, allowing developers and designers to work independently.
Is WordPress MVC suitable for all types of WordPress projects?
WordPress MVC is particularly beneficial for complex projects that require a high level of organization and scalability. However, for simple websites or blogs, traditional WordPress development might be more straightforward and efficient.
Can I use WordPress MVC with existing WordPress themes and plugins?
Yes, you can use WordPress MVC with existing themes and plugins. However, you might need to modify the code to fit the MVC structure. It’s also possible to create your own MVC-based themes and plugins.
Is it difficult to learn WordPress MVC?
If you’re familiar with the MVC design pattern and have experience with PHP, learning WordPress MVC should be relatively straightforward. However, if you’re new to MVC or PHP, it might take some time to get used to the structure and syntax.
Can I use WordPress MVC for e-commerce websites?
Yes, WordPress MVC can be used for e-commerce websites. It can handle complex functionalities and large databases, making it suitable for online stores.
How does WordPress MVC handle database operations?
In WordPress MVC, the Model is responsible for handling database operations. It communicates with the database, performs queries, and returns the results. This separation of concerns makes the code cleaner and easier to manage.
Can I use WordPress MVC with other programming languages?
WordPress MVC is based on PHP, which is the primary language used for WordPress development. However, you can use other languages for certain parts of your application, such as JavaScript for the front-end.
What resources are available to learn WordPress MVC?
There are several resources available to learn WordPress MVC. You can start with the official documentation of the MVC framework you’re using. There are also online tutorials, courses, and forums where you can learn and get help from the community.
The above is the detailed content of Getting Started with WordPress MVC. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






