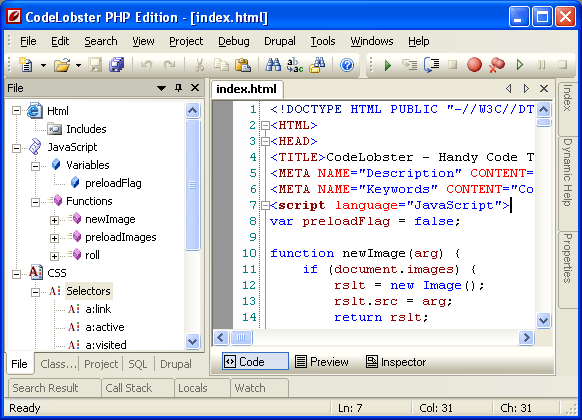
CodeLobster PHP Edition: A Free, Feature-Rich IDE for Web Developers

Building websites requires a robust and user-friendly code editor. While many excellent editors are commercial products, CodeLobster PHP Edition offers a compelling free alternative packed with features. This powerful yet easy-to-use IDE is a valuable asset for web developers of all skill levels.
Key Features and Advantages:
-
Syntax Highlighting: CodeLobster intelligently highlights syntax across multiple languages (HTML, PHP, JavaScript, CSS) even within a single file, improving readability and code comprehension. Numerous color schemes are available, including those emulating popular IDEs.
-
Powerful Autocompletion: Experience enhanced coding efficiency with robust autocompletion for HTML, CSS, JavaScript, and PHP, including support for HTML5 and CSS3. PHP project structures are fully recognized, providing context-aware method suggestions.
-
Integrated HTML/CSS Inspector: Similar to Firebug, the integrated inspector allows seamless correlation between page elements and their corresponding code and styles, simplifying debugging and development.
-
Context-Sensitive Help (F1): Access detailed descriptions of tags, attributes, and functions instantly by pressing F1.
-
PHP Debugger: The built-in debugger enables incremental execution of PHP scripts, allowing you to monitor variable values line-by-line for efficient error detection and resolution.
-
SQL Manager: Manage databases effortlessly. Add, delete, edit table structures and records, export data, and execute SQL queries. Syntax highlighting and autocompletion are also supported for SQL files.
-
FTP Support: Work directly with remote servers, making file management and deployment streamlined.
-
Portable Option: Enjoy the convenience of using CodeLobster without installation.
-
Additional Utilities: A range of helpful features enhances productivity, including pair highlighting, block selection, code collapsing, tooltips, efficient navigation (CTRL key shortcuts), file/project structure views, browser preview, bookmarks, and standard code editing functionalities.
Plugin Support for Popular Technologies:
CodeLobster extends its functionality through plugins supporting:
- Content Management Systems (CMS): Drupal, Joomla
- PHP Frameworks: CakePHP, CodeIgniter, Symfony, Yii
- JavaScript Libraries: jQuery
- WordPress: The popular blogging platform.
- Smarty: The template engine.
Developer: CodeLobster Software http://miracleart.cn/link/d9a849054248cb8a75faa6faadb62507
Languages: English, Russian, German, Spanish, French, Portuguese
Operating Systems: Windows 2000, Windows XP, Windows Vista, Windows 7
Frequently Asked Questions (FAQs):
The following FAQs address common queries regarding CodeLobster PHP Edition's capabilities and usability:
-
Uniqueness: CodeLobster distinguishes itself as a free, portable IDE specifically tailored for web developers, offering a comprehensive suite of features including a powerful PHP debugger, SQL autocompletion, dynamic help, advanced autocomplete, and an HTML inspector.
-
Beginner-Friendliness: Its user-friendly interface, syntax highlighting, code folding, tooltips, and autocompletion make it ideal for beginners.
-
Large-Scale Project Handling: CodeLobster's robust performance enables efficient management of large projects, aided by features like code collapsing and bookmarking.
-
Version Control: While lacking native support, it integrates well with external version control systems like Git or SVN.
-
PHP Debugger Functionality: The debugger facilitates incremental script execution with real-time variable value monitoring.
-
Dynamic Help: Context-sensitive help provides instant descriptions upon hovering over code elements.
-
Interface Customization: Users can personalize the interface by adjusting color schemes and layouts.
-
Code Validation: CodeLobster incorporates a code validator to identify errors and inconsistencies.
-
Cross-Platform Compatibility: Primarily a Windows application, it can run on other platforms using compatibility layers like Wine.
-
Community Support: An active forum provides a platform for users to seek assistance and share knowledge.
Download CodeLobster PHP Edition today and experience a free, feature-rich IDE designed to empower your web development workflow.
The above is the detailed content of Free PHP, HTML, CSS, JS Editor - Codelobster. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 JavaScript vs. Java: Which Language Should You Learn?
Jun 10, 2025 am 12:05 AM
JavaScript vs. Java: Which Language Should You Learn?
Jun 10, 2025 am 12:05 AM
JavaScriptisidealforwebdevelopment,whileJavasuitslarge-scaleapplicationsandAndroiddevelopment.1)JavaScriptexcelsincreatinginteractivewebexperiencesandfull-stackdevelopmentwithNode.js.2)Javaisrobustforenterprisesoftwareandbackendsystems,offeringstrong
 Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
In JavaScript, choosing a single-line comment (//) or a multi-line comment (//) depends on the purpose and project requirements of the comment: 1. Use single-line comments for quick and inline interpretation; 2. Use multi-line comments for detailed documentation; 3. Maintain the consistency of the comment style; 4. Avoid over-annotation; 5. Ensure that the comments are updated synchronously with the code. Choosing the right annotation style can help improve the readability and maintainability of your code.
 The Ultimate Guide to JavaScript Comments: Enhance Code Clarity
Jun 11, 2025 am 12:04 AM
The Ultimate Guide to JavaScript Comments: Enhance Code Clarity
Jun 11, 2025 am 12:04 AM
Yes,JavaScriptcommentsarenecessaryandshouldbeusedeffectively.1)Theyguidedevelopersthroughcodelogicandintent,2)arevitalincomplexprojects,and3)shouldenhanceclaritywithoutclutteringthecode.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
CommentsarecrucialinJavaScriptformaintainingclarityandfosteringcollaboration.1)Theyhelpindebugging,onboarding,andunderstandingcodeevolution.2)Usesingle-linecommentsforquickexplanationsandmulti-linecommentsfordetaileddescriptions.3)Bestpracticesinclud
 JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScripthasseveralprimitivedatatypes:Number,String,Boolean,Undefined,Null,Symbol,andBigInt,andnon-primitivetypeslikeObjectandArray.Understandingtheseiscrucialforwritingefficient,bug-freecode:1)Numberusesa64-bitformat,leadingtofloating-pointissuesli
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf






