This article details creating a user-friendly CAPTCHA using jQuery, AJAX, and PHP to safeguard forms against bots and spam. It covers key steps from obtaining Google reCAPTCHA keys to customizing the CAPTCHA's appearance.

Key Points:
- The guide thoroughly explains setting up a user-friendly CAPTCHA, including acquiring keys from Google reCAPTCHA, integrating
recaptchalib.php, and styling the CAPTCHA to match website design. - It emphasizes CAPTCHA's importance in web development for distinguishing human users from bots, preventing spam, and bolstering website security. The article recommends combining CAPTCHA with other security measures like two-factor authentication.
- A comprehensive FAQ section addresses user experience, customization, security, accessibility, comparisons with other CAPTCHA solutions (like Friendly Captcha), WordPress integration, troubleshooting, SEO impact, and the update process.
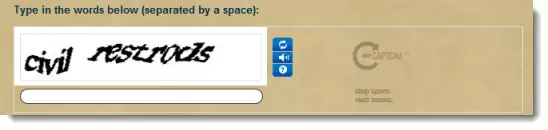
What is a CAPTCHA?
CAPTCHAs are essential for protecting online forms from bots and spam. This guide uses Google reCAPTCHA, known for its ease of implementation. The provided download includes: showform.php, jquerycaptcha.js, validateform.php, and recaptchalib.php.
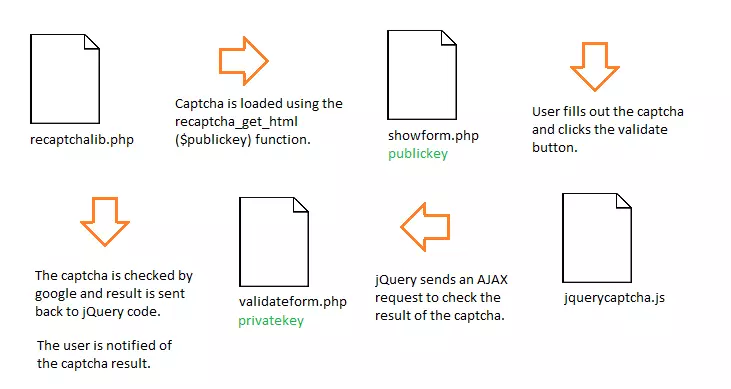
How it Works:

Addressing a Common Issue:
The guide solves a frequent problem: data loss on CAPTCHA errors. It uses AJAX to prevent this, preserving form data if the CAPTCHA is incorrect.
CAPTCHA Setup Steps:
- Obtain your private and public keys from the Google reCAPTCHA website.
- Download and save
recaptchalib.php. - Implement the jQuery code (
jquerycaptcha.js) to validate the CAPTCHA using AJAX. - Use the PHP code (
validateform.php) to verify the CAPTCHA response against Google's servers. - Use the PHP code (
showcaptcha.php) to display the CAPTCHA on the form. - Integrate the provided HTML code into your form.
- Conditionally display the CAPTCHA (e.g., after form completion or terms acceptance) using the provided jQuery code.
- Customize the CAPTCHA's style (theme: red, white, black, or transparent) using
RecaptchaOptions.
Frequently Asked Questions (FAQs):
The FAQ section comprehensively answers questions about CAPTCHA's importance, user experience, customization options, security, accessibility, comparisons with alternative solutions, WordPress compatibility, troubleshooting, SEO implications, and the update process.
The above is the detailed content of Easy Captcha Setup Using jQuery/AJAX/PHP. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 JavaScript vs. Java: Which Language Should You Learn?
Jun 10, 2025 am 12:05 AM
JavaScript vs. Java: Which Language Should You Learn?
Jun 10, 2025 am 12:05 AM
JavaScriptisidealforwebdevelopment,whileJavasuitslarge-scaleapplicationsandAndroiddevelopment.1)JavaScriptexcelsincreatinginteractivewebexperiencesandfull-stackdevelopmentwithNode.js.2)Javaisrobustforenterprisesoftwareandbackendsystems,offeringstrong
 Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
Which Comment Symbols to Use in JavaScript: A Clear Explanation
Jun 12, 2025 am 10:27 AM
In JavaScript, choosing a single-line comment (//) or a multi-line comment (//) depends on the purpose and project requirements of the comment: 1. Use single-line comments for quick and inline interpretation; 2. Use multi-line comments for detailed documentation; 3. Maintain the consistency of the comment style; 4. Avoid over-annotation; 5. Ensure that the comments are updated synchronously with the code. Choosing the right annotation style can help improve the readability and maintainability of your code.
 The Ultimate Guide to JavaScript Comments: Enhance Code Clarity
Jun 11, 2025 am 12:04 AM
The Ultimate Guide to JavaScript Comments: Enhance Code Clarity
Jun 11, 2025 am 12:04 AM
Yes,JavaScriptcommentsarenecessaryandshouldbeusedeffectively.1)Theyguidedevelopersthroughcodelogicandintent,2)arevitalincomplexprojects,and3)shouldenhanceclaritywithoutclutteringthecode.
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
CommentsarecrucialinJavaScriptformaintainingclarityandfosteringcollaboration.1)Theyhelpindebugging,onboarding,andunderstandingcodeevolution.2)Usesingle-linecommentsforquickexplanationsandmulti-linecommentsfordetaileddescriptions.3)Bestpracticesinclud
 JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScript Data Types: A Deep Dive
Jun 13, 2025 am 12:10 AM
JavaScripthasseveralprimitivedatatypes:Number,String,Boolean,Undefined,Null,Symbol,andBigInt,andnon-primitivetypeslikeObjectandArray.Understandingtheseiscrucialforwritingefficient,bug-freecode:1)Numberusesa64-bitformat,leadingtofloating-pointissuesli
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor






