 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 A brief analysis of mini program development practice: how to obtain a mobile phone number
A brief analysis of mini program development practice: how to obtain a mobile phone number
A brief analysis of mini program development practice: how to obtain a mobile phone number
Nov 09, 2021 am 10:19 AMHow does the mini program obtain the user’s mobile phone number? The following article will introduce to you the method of obtaining the user's mobile phone number in the development of WeChat applet. I hope it will be helpful to you!

1. Background
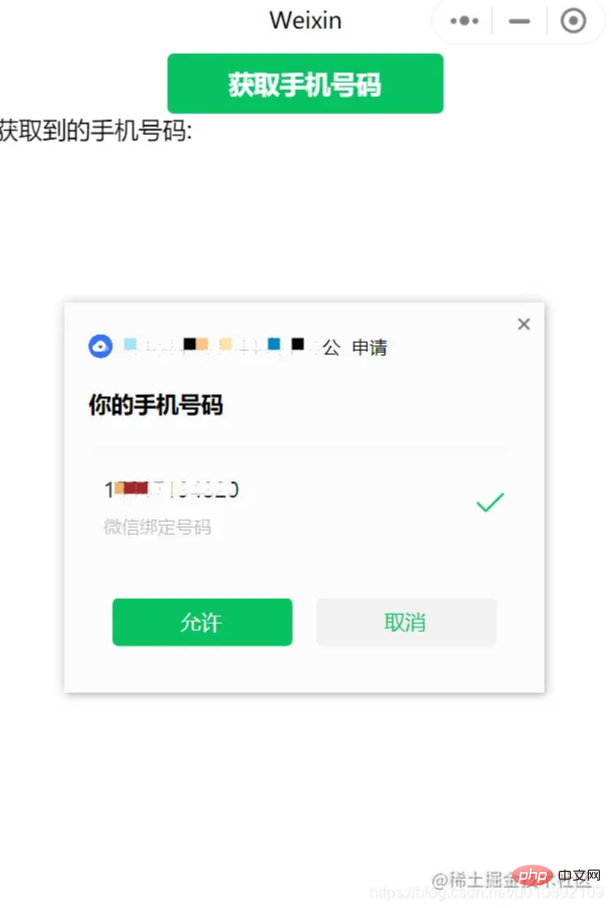
When you usually use third-party WeChat mini programs, you often need to obtain a WeChat mobile phone number. , as shown in the figure below:

[Related learning recommendations: 小program development tutorial]
How is this implemented? Woolen cloth? The following is a record of how to obtain a WeChat mobile number.
**Note: **You need to have a WeChat mini program account, and this account is certified by the enterprise. (The function of obtaining a mobile phone number does not take effect for personal mini program numbers)
Then let’s start the programming journey of obtaining a mobile phone number together.
2. Code implementation
2.1 Create a new project
in the app.json file Add "pages/getphonenumber/getphonenumber", as shown below:

2.2 Prepare the ciphertext parsing tool class
Obtain the mobile phone number through the interface provided by the WeChat applet. The returned data is encrypted, so the returned encrypted data needs to be decrypted.
1) Create a new terminal
In the WeChat developer tools, click "Terminal" -""New Terminal" as shown below:

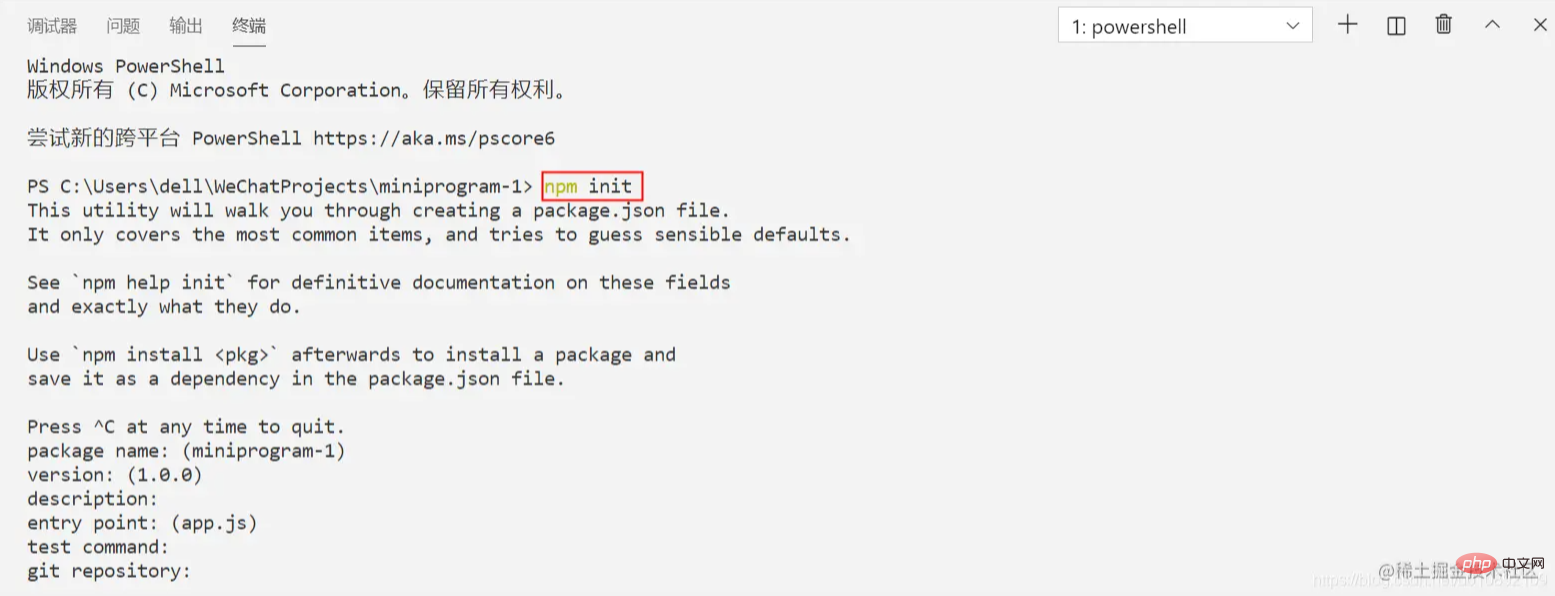
2) Execute npm init command
//After executing npm init, you need to enter some information, just keep clicking the "Enter" key
As shown in the figure below:

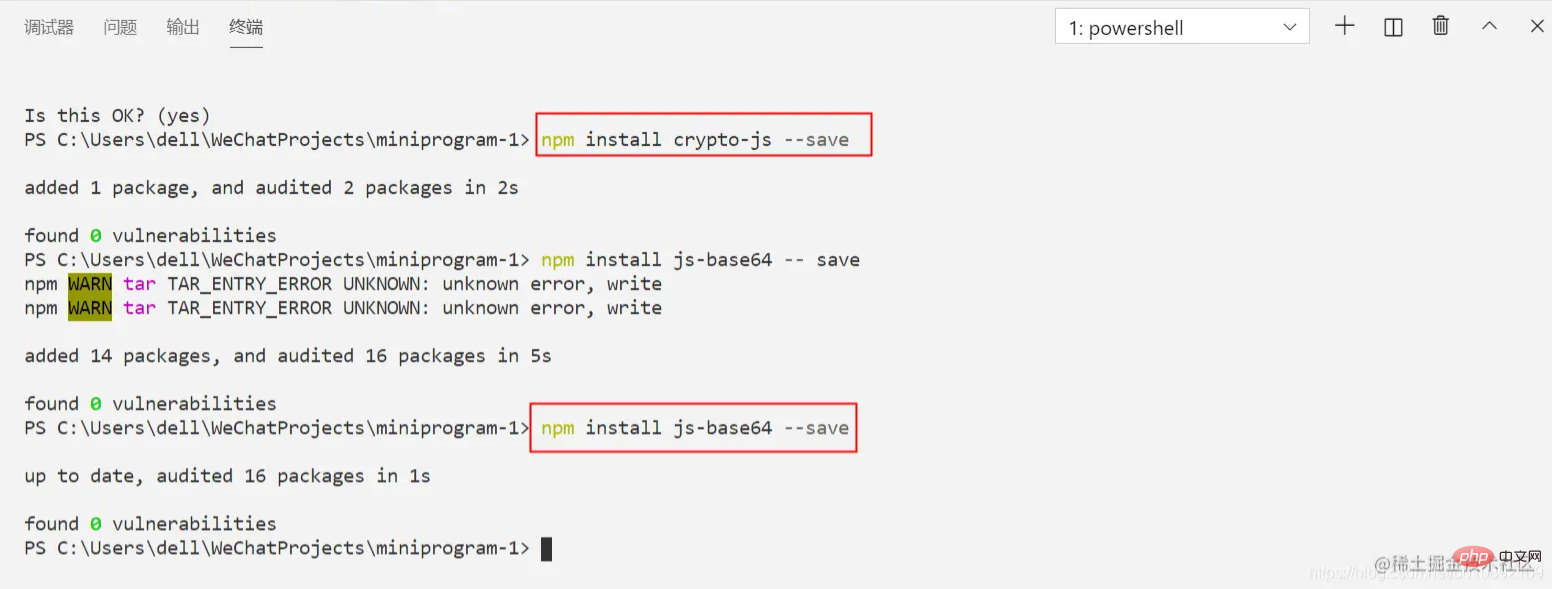
3) Execute npm install crypto-js --save , npm install js-base64 --save# in sequence
##As shown below:
4) Build npm
in the menu of WeChat development tools Select "Tools" -> "Build npm" in the bar and the build is complete.2.3 Parsing class implementation
Create a new WXBizDataCrypt.js file in the utils folder of the project. The code implementation is as follows:
var CryptoJS = require("crypto-js");
var Base64 = require("js-base64");
//解析加密數(shù)據(jù)
function decode(sesionKey,iv,data) {
var key = CryptoJS.enc.Base64.parse(sesionKey);
var iv = CryptoJS.enc.Base64.parse(iv);
var decrypt = CryptoJS.AES.decrypt(data, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return Base64.decode(CryptoJS.enc.Base64.stringify(decrypt));
}
module.exports = {
decode
}2.4 Get the mobile phone number code implementation
##2.4.1 getphonenumber.js implementationNote: The appId and secret need to be replaced with the
// pages/getphonenumber/getphonenumber.js
const WXBizDataCrypt = require('../../utils/WXBizDataCrypt');
Page({
/**
* 頁面的初始數(shù)據(jù)
*/
data: {
phoneNum:'',
sessionKey:'',
openId:'',
},
/**
* 生命周期函數(shù)--監(jiān)聽頁面加載
*/
onLoad: function (options) {
this.getSessionKey();
},
getPhoneNumber: function(e){
if (e.detail.errMsg == "getPhoneNumber:fail user deny") {
wx.showToast({
title: '拒絕授權(quán),無法獲取用戶手機(jī)號(hào)碼!',
})
return;
}
//解密數(shù)據(jù)獲取手機(jī)號(hào)碼
this.decryptData(this.data.sessionKey,e.detail.iv,e.detail.encryptedData);
},
//獲取SessionKey
getSessionKey: function(){
wx.login({
success:res =>{
console.log('code:'+res.code);
var data = {
'appid':'***********',//注意appId、secret需要替換為自身小程序的
'secret':'**************************',
'js_code':res.code,
'grant_type':'authorization_code'
};
wx.request({
url:'https://api.weixin.qq.com/sns/jscode2session',
data:data,
method:'GET',
success:res =>{
console.log("jscode2session result: ",res);
this.setData({
sessionKey:res.data.session_key,
openId: res.data.openId
})
},
fail:function(res){
console.log("獲取jscodeSession fail: ",res);
}
})
}
})
},
//解密數(shù)據(jù)
decryptData: function(key,iv,encryptedData){
var processData = WXBizDataCrypt.decode(key,iv,encryptedData);
console.log("解密數(shù)據(jù): ",processData);
var jsonObj = JSON.parse(processData);
this.setData({
phoneNum: jsonObj['phoneNumber']
})
},
}) of your own applet. 2.4.2 getphonenumber.wxml implementation<!--pages/getphonenumber/getphonenumber.wxml-->
<button type="primary" bindgetphonenumber="getPhoneNumber" open-type='getPhoneNumber'>獲取手機(jī)號(hào)碼</button>
<text>獲取到的手機(jī)號(hào)碼:{{phoneNum}}</text>At this point, the encoding process has been completed.
Note: Under normal circumstances, obtaining jscode2session is implemented on the server side. Here I implement all obtaining sessionKey on the applet.
Refer to the official website link of the mini program:
Click to get the mobile phone number:
 For more programming-related knowledge, please visit:
For more programming-related knowledge, please visit:
The above is the detailed content of A brief analysis of mini program development practice: how to obtain a mobile phone number. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Troubleshooting and solutions to the company's security software that causes some applications to not function properly. Many companies will deploy security software in order to ensure internal network security. ...
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 What are the development tools for H5 and mini program?
Apr 06, 2025 am 09:54 AM
What are the development tools for H5 and mini program?
Apr 06, 2025 am 09:54 AM
H5 development tools recommendations: VSCode, WebStorm, Atom, Brackets, Sublime Text; Mini Program Development Tools: WeChat Developer Tools, Alipay Mini Program Developer Tools, Baidu Smart Mini Program IDE, Toutiao Mini Program Developer Tools, Taro.
 How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
The choice of H5 and applet depends on the requirements. For applications with cross-platform, rapid development and high scalability, choose H5; for applications with native experience, rich functions and platform dependencies, choose applets.
 What are the different ways of promoting H5 and mini programs?
Apr 06, 2025 am 11:03 AM
What are the different ways of promoting H5 and mini programs?
Apr 06, 2025 am 11:03 AM
There are differences in the promotion methods of H5 and mini programs: platform dependence: H5 depends on the browser, and mini programs rely on specific platforms (such as WeChat). User experience: The H5 experience is poor, and the mini program provides a smooth experience similar to native applications. Communication method: H5 is spread through links, and mini programs are shared or searched through the platform. H5 promotion methods: social sharing, email marketing, QR code, SEO, paid advertising. Mini program promotion methods: platform promotion, social sharing, offline promotion, ASO, cooperation with other platforms.
 The latest news APP ranking recommendation in the currency circle (authoritative release in 2025)
Apr 21, 2025 pm 09:33 PM
The latest news APP ranking recommendation in the currency circle (authoritative release in 2025)
Apr 21, 2025 pm 09:33 PM
The best cryptocurrency trading and analysis platforms include: 1. OKX: the world's number one in trading volume, supports multiple transactions, provides AI market analysis and on-chain data monitoring. 2. Binance: The world's largest exchange, providing in-depth market conditions and new currency first-time offerings. 3. Sesame Open Door: Known for spot trading and OTC channels, it provides automated trading strategies. 4. CoinMarketCap: an authoritative market data platform, covering 20,000 currencies. 5. CoinGecko: Known for community sentiment analysis, it provides DeFi and NFT trend monitoring. 6. Non-small account: a domestic market platform, providing analysis of linkage between A-shares and currency markets. 7. On-chain Finance: Focus on blockchain news and update in-depth reports every day. 8. Golden Finance: 24 small
 TikTok web version entrance login link address https TikTok web version entrance website free
May 22, 2025 pm 04:24 PM
TikTok web version entrance login link address https TikTok web version entrance website free
May 22, 2025 pm 04:24 PM
The login portal for the Douyin web version is https://www.douyin.com/. The login steps include: 1. Open the browser; 2. Enter the URL https://www.douyin.com/; 3. Click the "Login" button and select the login method; 4. Enter the account password; 5. Complete login. The web version provides functions such as browsing, searching, interaction, uploading videos and personal homepage management, and has advantages such as large-screen experience, multi-tasking, convenient account management and data statistics.





