Easily install multiple WordPress plugins in just a few clicks
Aug 31, 2023 pm 10:17 PMIf you’re one of those people who installs WordPress multiple times a month, you’re probably as tired as I am when it comes to installing the five or six plugins you use with each installation.
Fortunately, there is a plugin that makes this even easier.
The idea behind Wp Favs is to organize all plugins in a list to be able to install them all at once - or with just a few simple clicks. Okay, so this all sounds great, but how does it actually work?
plugin
The first thing we need to do is install the plugin on the desired WordPress website. As of this writing, the plugin is only available through the WordPress plugin repository, so grab a copy.
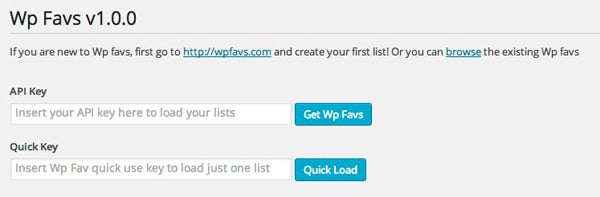
Once installed, you need to go to Tools > Wp Favs and you will see something similar to:

As you can see, we have two options here:
- You can import your plugin list by entering your API key (we’ll cover this later)
- You can browse existing Wp favorites in the website and use shortcut keys
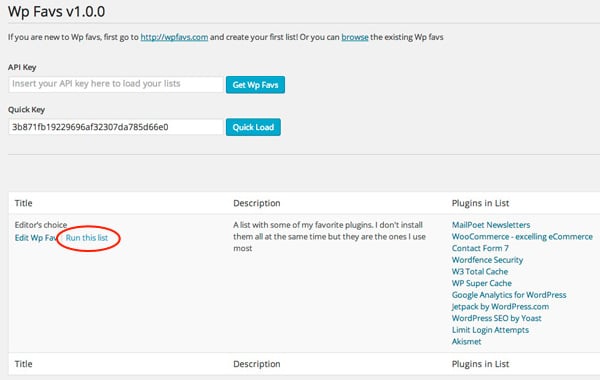
Either way, once it finishes loading, you will get the Wp Fav details including a small description written by the listing author and the included plugins. If you'd like to continue, just click "Run List".

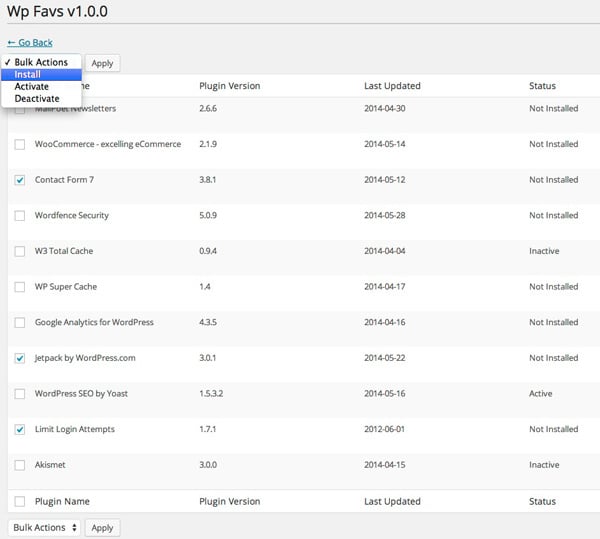
Now you will see a new screen with all the plugins in the list where you can select the one you want to install or activate. You can do this one by one or using the bulk action drop-down menu.
In this plugin list, you will also see the current plugin version in the WordPress repository, when it was last updated, and the status of the plugin on your site.

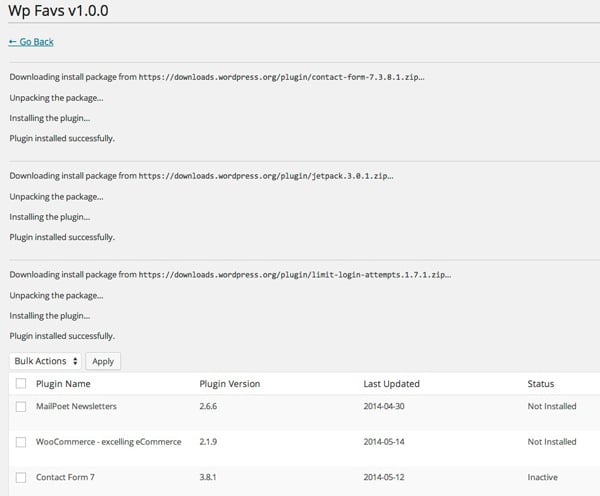
After you click Install, the process is the same as WordPress uses to install individual plugins. It will download all plugins from the WordPress repository and then change the status to inactive (installed but not active yet).

Wp Favs Website
As the Wp Favs blog said, the site is currently in beta (lunch a few days ago) and there are plans to add a lot of features in the future, such as a more powerful search system, polls, etc. But now let us focus on how to create our own Wp Favs.
The first thing you need to do is create a new account. Once created, you will be given a password via email, just like in any other WordPress website. You can also log in/register using your wordpress.com account.
After logging in for the first time, you will receive another email with a newly generated API key that you can use with the plugin.
Create your first Wp favorites list
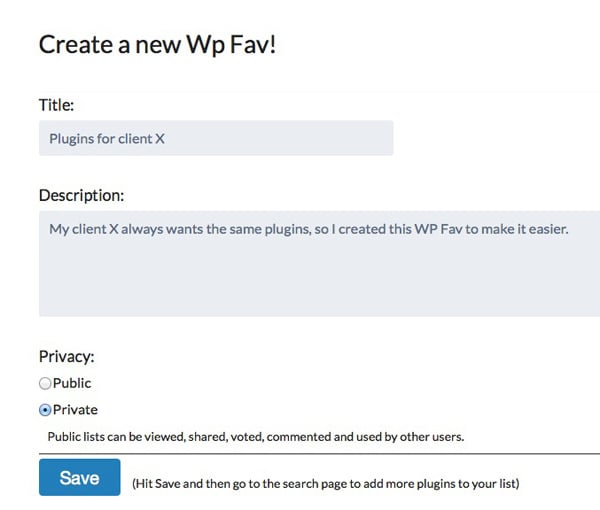
Now it’s time to create your Wp Favorites list, so go to the My Wp Favorites page and click on the Create Wp Favorites button. You'll get something like:

In the example above, I am creating a private list for one of my clients. After filling in all the details, I selected Private. This means other users will not be able to browse my lists or use the quick access keys.
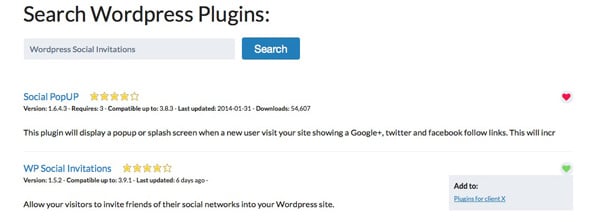
Okay, now that we have the list saved, it’s time to add some plugins to it. Go to the Search Plugins page and enter the name of the desired plugin.
After finding it, click the heart-shaped icon on the right, and then click again on the list name of the plug-in you want to add.

that's all!
If you go back to the plugins and use the API key, you will get the newly created list with all the plugins on it. Cool, right?
in conclusion
I hope you find Wp Favs as useful as I do. I personally think that the WordPress repository should be updated as soon as possible because plugins are a very important part of any WordPress website and the functionality it provides is still very limited.
If you have any questions, comments, or other feedback, please let me know in the comments below!
The above is the detailed content of Easily install multiple WordPress plugins in just a few clicks. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






