Create stunning WordPress forms with the FormCraft plugin
Aug 31, 2023 pm 10:49 PMIn this article, we will review the FormCraft WordPress plugin that allows you to create stunning forms with drag and drop. It is one of the most popular and useful form builders on the market today.
Forms are one of the most important parts of your website, they allow you to collect various types of information from your visitors. Whether it’s a simple contact, feedback or a full questionnaire, it’s always handy to have a plugin that allows you to build it easily. As a WordPress website builder, you want a plugin that allows you to dynamically create professional forms and collect form submissions on different endpoints.
A number of extensions and form builder scripts are available for creating forms on your WordPress site. In addition to free plugins, you can also find commercial options that offer ready-to-use advanced features and extended support. With the commercial option, you can also expect high-quality code, bug fixes, and regular feature enhancements.
In this article, we will discuss the FormCraft WordPress plugin, which you can buy at CodeCanyon at a very reasonable price considering the number of features it offers. It is one of the most powerful drag-and-drop form builders and comes with dozens of features and several built-in templates. This or a similar tool is a must-have for website builders looking for a professional form builder script.
Let’s take a look at the features this plugin brings:
- Drag and Drop Form Builder
- Support multiple templates
- Responsive and scalable
- Conditional logic for showing/hiding fields
- Form Views and Submission Analysis
- Built-in GDPR support
- Multi-site support via additional plugins
- there are more
FormCraft WordPress plugin offers tons of useful features that come in handy and make it easy to create rich-looking forms on your WordPress website.
What we will build: Questionnaire
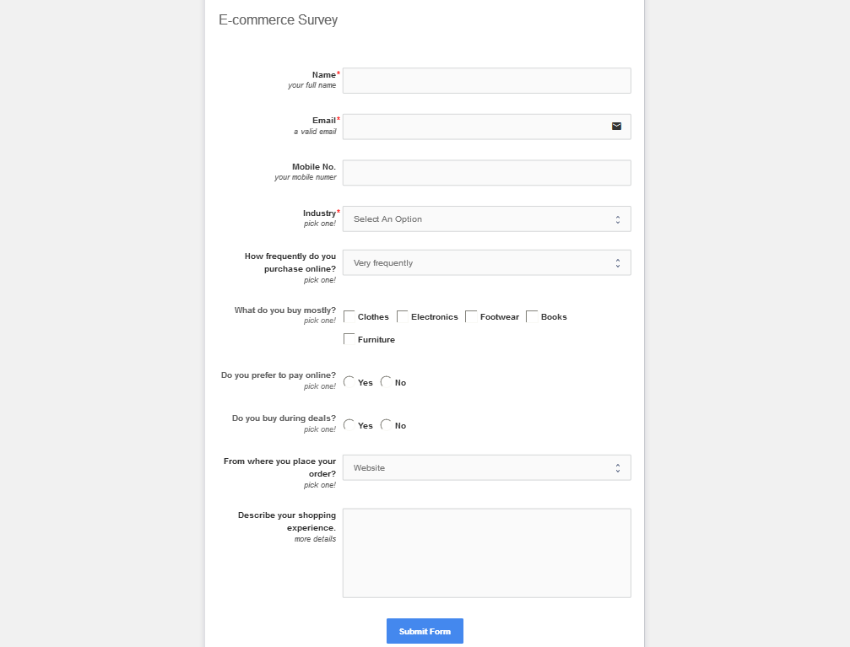
In this article, we will build a survey form that allows you to collect different types of information from users. We mainly ask users some questions about their online shopping choices and habits, as well as their basic personal information.
To achieve this, we will create a form that asks some basic questions about their personal information, and we will also ask specific questions about the survey.
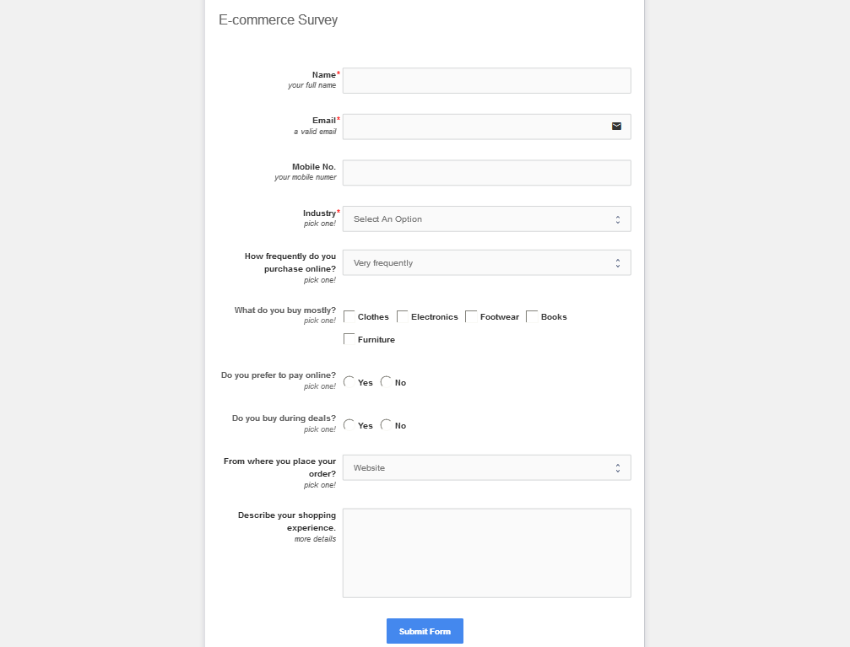
The overall form is as follows:

That’s the agenda for this tutorial. In the next section we will learn how to download and install this plugin.
Install and purchase code registration
In this section, we will learn how to install and configure the FormCraft WordPress plugin after purchasing and downloading it from CodeCanyon. For this post, I’m using WordPress 5.2.3, FormCraft WordPress plugin version 3. If you want to continue reading this article, I recommend you install it.
After purchasing this plugin, you can download the zip file. This is the WordPress plugin file itself, which you can use to install this plugin from the WordPress admin. Continue following the standard WordPress plugin installation process and you’re almost done.
Next, we need to register the purchase code of the plug-in. First, you need to retrieve your purchase code from the CodeCanyon download section. Click the Download > License Certificate link and you will get a text file containing the product purchase code.
Once you have the purchase code, click FormCraft in the left sidebar of the admin side, this will display the plugin dashboard page. On this page, click the Click here to register your copy of FormCraft link and enter and register your code. In this way, you have unlocked the full power of FormCraft.
We are now ready to explore the plugin in depth. In the next section we will cover the different configuration sections provided by the plugin.
Quick Browse FormCraft Configuration Section
In this section, we will briefly discuss the backend configuration part provided by the plugin. Once you install the FormCraft plugin, it will add a link in the left sidebar. Let's take a brief look at each section.
sheet
This is a form list page that lists all forms created so far. You can also create a new form by clicking the New Form link.
In addition to this, you can also see the Form Analysis section, which displays statistics about different aspects of the form.
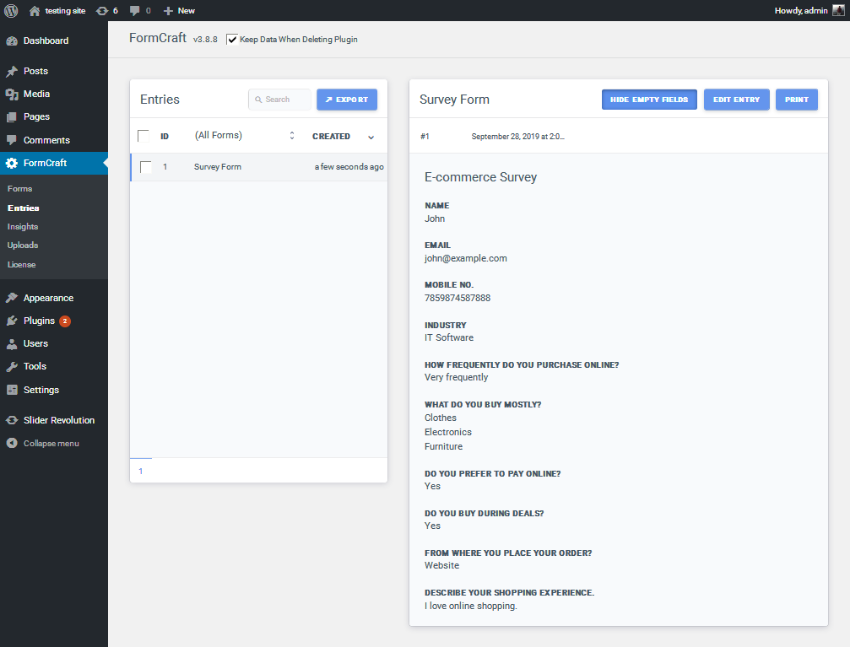
entry
This is an entry list page that lists all form submission entries in all forms. You can use the search interface to filter specific records, and there's an Export button that lets you export entries.
There is also Entry View, which shows you a detailed view of the form submission entries.
opinion
Form Insights is a new feature added in FormCraft 3.3 that makes FormCraft a powerful survey and polling tool. FormCraft can analyze certain fields to generate insights, such as dropdowns, ratings, checkboxes, dates, sliders, and more.
Upload
This page lists all files uploaded through different forms.
license
Finally, this section displays your license information. It also shows the number of days left to renew the license.
The above is a brief introduction to the functions provided by this plug-in. In the next section, we will build a survey form following the previous discussion.
How to build a survey form
In this section, we will build a survey form that will allow us to collect user feedback about their online shopping experience.
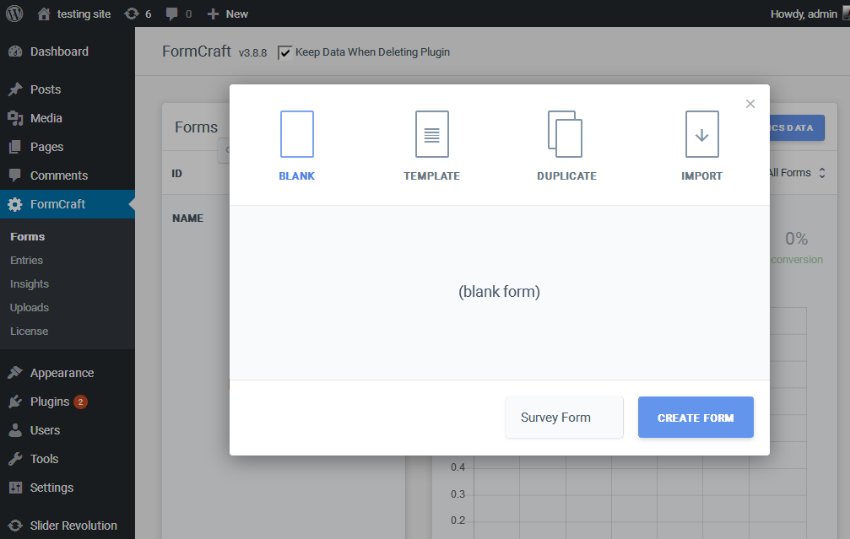
Go to the admin and access the FormCraft > Forms section. Click the New Form button to create a new form. This should give you a few options, as shown in the screenshot below.

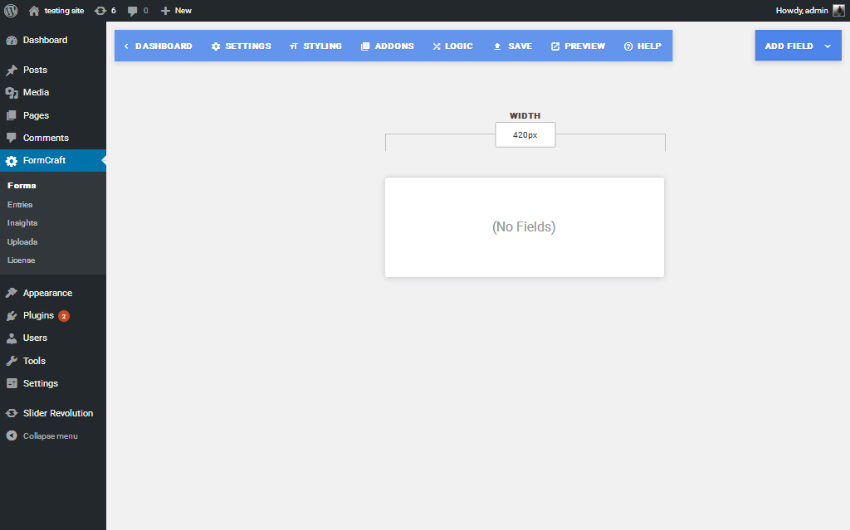
As you can see, when building a new form, you can choose from existing templates or even copy an existing form. However, in our example we will use the Blank option since we are building the form from scratch. Click on the Blank option, this will give you a nice form building user interface as shown in the screenshot below.

There are two main navigation sections; one allows you to configure the global settings of the form, and the other allows you to add fields to the form. We'll explore the different parts as we set up the form.
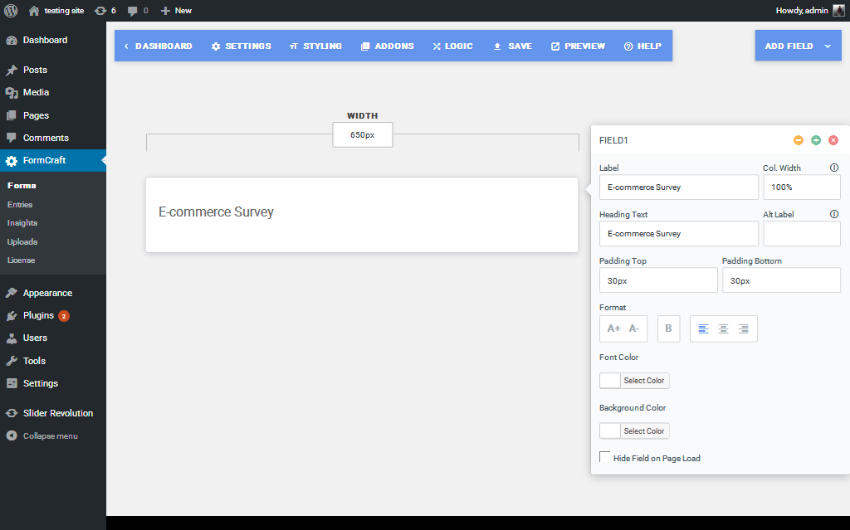
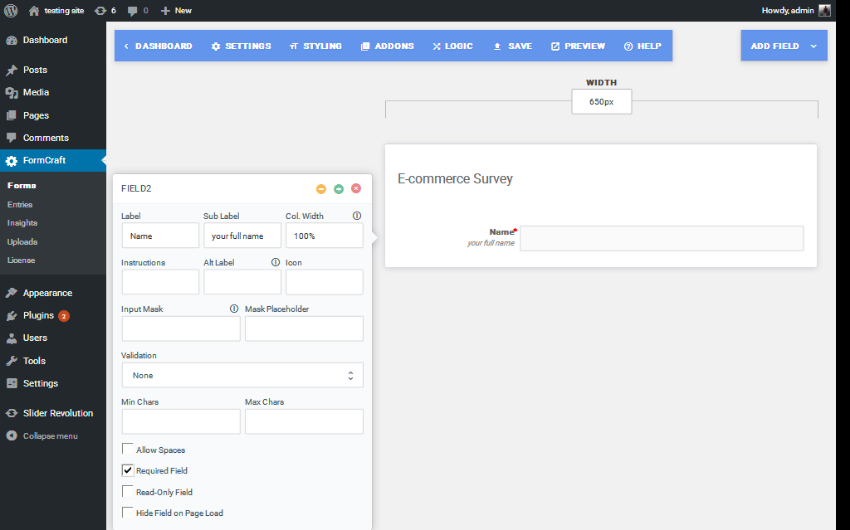
First, let's add a title to the form. Click Add Field>Title. This should add a Title field to the form which will allow you to configure it when you click on the field box as shown in the following screenshot. Enter Ecommerce Survey in the title field label. Additionally, you can adjust other field-specific settings as needed!

Next, we will add a text field to the form. Click Add Field>Single Line Input and it will add a text field as shown in the screenshot below.

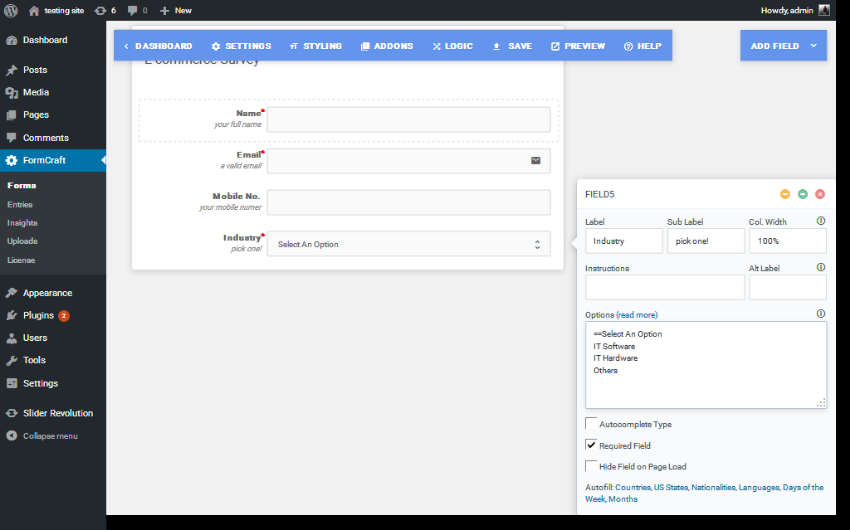
I have made this a required field because we need the user to provide it. In the same manner, continue adding the Email and Mobile Number text fields. Next, we will add a drop-down field for the Industry selection by clicking the Add Field>Dropdown link. You can configure it as shown below.

In the same way, I added another dropdown menu asking the user how often they shop online. I added very often, often, occasionally and rarely as options.
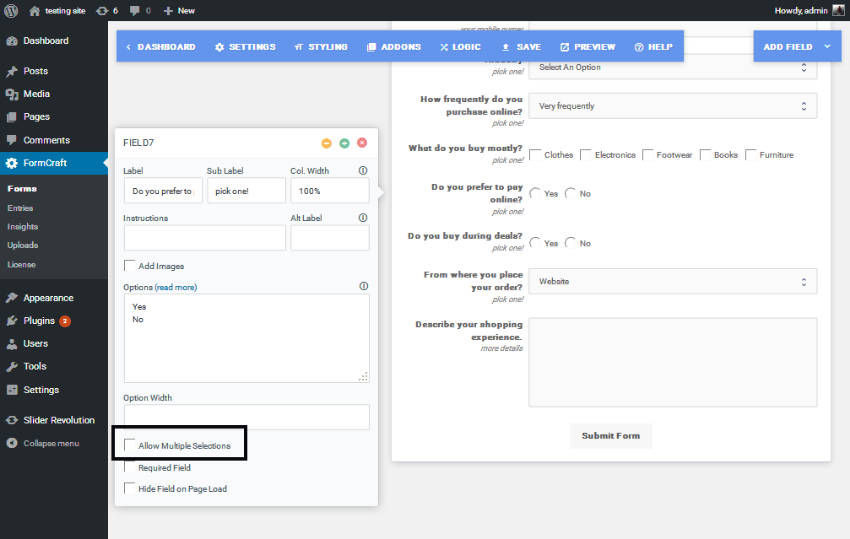
Next, I added the checkbox field by clicking the Add Field > Checkbox link. In my case, I asked the user what category they mainly purchased, and the options included clothes, electronics, shoes,>Books and furniture.
Taking it a step further, I added a few radio-select fields by clicking the Add Field > Dropdown link. It’s worth noting that we also selected the Dropdown option to add radio buttons. When you want to render radio buttons instead of checkboxes, just uncheck the Allow multiple selection option in the field configuration.

Finally, we ask for their device preferences via a drop-down box. We also provide a text area field in case they want to describe their overall experience. Putting all the bits and pieces together, it should look like the image below if you click the Preview button.

Make sure to save the form settings by clicking the Save button in the top navigation.
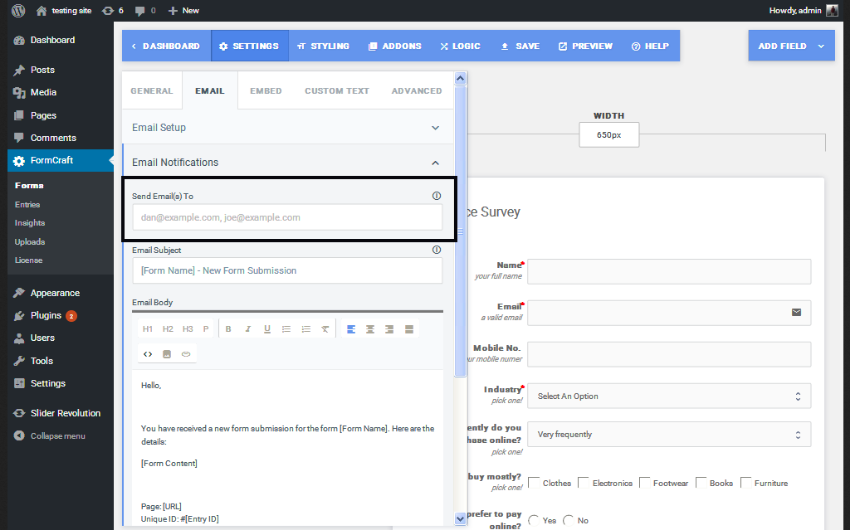
Now we have the form built and ready to publish and collect user input from the front end. While we can see user submissions from the backend, it would be nice to receive an email when there is a new user submission. You can configure the email address to which you want to receive emails in the Settings > Email > Email Notifications section.

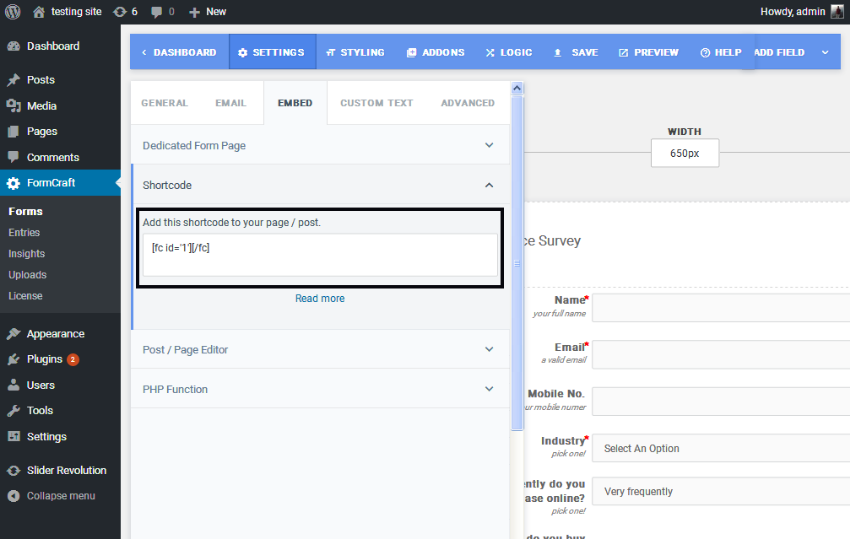
Now everything is ready, we can publish the form. As usual, you just need to get the shortcode for your form, which you can then place where you want your form to appear. You can get the embed code for your form from the Settings > Embed section.

Copy it and place it on a page or post to display your form. You can view form submission status in FormCraft > Entry.

Other possible use cases
While we built a simple survey form, the FormCraft plugin is also capable of creating advanced and complex forms using the configuration options it provides. You can create anything from a simple contact form to complex, condition-based dynamic forms, such as:
- SMS Form
- feedback form
- Reservation form
- Complaint form
- Quotation
So it allows you to create various types of forms!
in conclusion
Today we review the FormCraft WordPress plugin available on CodeCanyon. It is a form builder plugin that allows you to create different types of forms using a drag-and-drop interface. Although it is a commercial plugin, I believe its price is reasonable considering the numerous features it offers.
If you have any suggestions or comments, feel free to use the feed below and I'd love to have a conversation!
The above is the detailed content of Create stunning WordPress forms with the FormCraft plugin. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






