A WordPress website consists of three main elements:
- WordPress installation itself
-
wp-contentContents of the directory, including themes, plugins and uploaded content - Database, stores all content.
Most WordPress users have never directly touched a database and may not even be aware that it is constantly populating their website. When WordPress serves any type of page, whether it’s a home page, a single post or page, or an archive, it accesses the database to display the content that editors and administrators have added to the site.
In this series of tutorials, I will detail different aspects of the WordPress database. The series will be divided into nine parts and will cover the following:
- Introduction
- Relationships between data
- Content type
- User data
- Metadata
- Taxonomies, categories, tags and terms
- Taxonomy and Post Metadata
- Option table
- WordPress Multisite Data
In this introduction, I will provide an overview of database tables and how they relate to the content types you may be used to working with in WordPress, and identify where to store content.
Content Types in WordPress
Since database tables are used to store content, you need to understand the content before understanding them. There are many types of content in WordPress:
- Post
- page
- Custom post type
- appendix
- Link
- Navigation menu items (stored as separate posts)
These content types have data attached:
- category
- Label
- Custom taxonomies and terms
- Publish metadata
In addition to this, there are other types of content that are stored in different ways:
- small parts
- Options
- user
- Site (for multi-site installation)
- Hardcoded content (added to your theme or plugin)
- Content from elsewhere (third-party content accessed via feed, streaming or other technology)
All of these types of content are stored somewhere in the database (or occasionally in a theme or plugin file, as I'll show). They may have their own entry, or they may be part of another entry (such as streaming content encoded into a post). They can also be linked to data in other tables. For example, data about posts will be linked to data about users so that WordPress knows who authored which posts.
WordPress Database Structure
WordPress uses a series of database tables and the relationships between them to minimize the amount of data that must be stored - this creates a one-to-many relationship. This means that a user can have many posts related to their user record. It saves space - If WordPress stored all user data for every post written by each user, it would mean a lot of duplicate data and a lot of space.
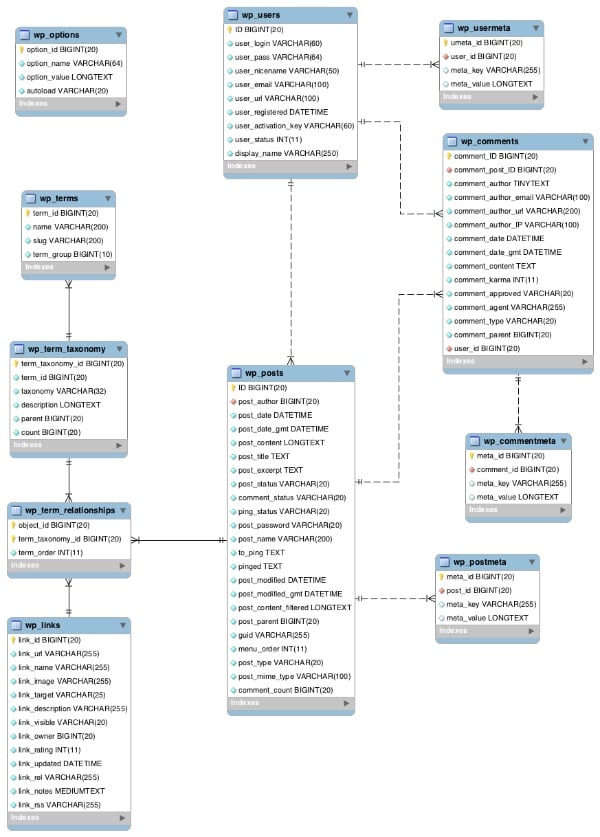
The following image is taken from the WordPress codex and shows the database tables and how they are linked:

Most forms are linked to one or more other forms through a field. This field will be a unique identifier for each record, such as post_id. This table shows this in more detail:
| surface | Stored data | Link to |
|---|---|---|
wp_posts |
Posts, Pages, Attachments, Revisions, and Navigation Menu Items |
wp_postmeta (via post_id)
|
wp_postmeta |
Metadata for each post |
wp_posts (via post_id) |
wp_comments |
Comment |
wp_posts (via post_id)
|
wp_commentmeta |
Metadata for each comment |
wp_comments (via comment_id) |
wp_term_relationships |
The relationship between posts and categories |
wp_posts (via post_id)
|
wp_term_taxonomy |
Taxonomy (including categories and tags) |
wp_term_relationships (via term_taxonomy_id) |
wp_terms |
Your categories and tags and terms assigned to your custom taxonomy |
wp_term_taxonomy (via term_id) |
wp_links |
Link in your blog (if you still have one) |
wp_term_relationships (via link_id) |
wp_users |
user |
wp_posts (via post_author) |
wp_user_meta |
Metadata per user |
wp_users (via user_id) |
wp_options |
Site settings and options (via the Settings screen and via plugin and theme settings) | not applicable |
There are several points worth noting:
- By default, database tables have the
wp_prefix. You can change this setting when configuring your site, but it's not of much value. - The core table is the
wp_poststable where most of the data will be stored. This ties (almost) everything else together. - There is only one table that is not attached to any other table - the
wp_optionstable. This table stores data about the website and WordPress installation that is independent of data about posts or users. - Two tables are used to store data about taxonomies - these will be explained in more detail later in this series. The
-
wp_usersandwp_commentstables are not linked - although it is possible to specify that users must be registered to post comments, WordPress does not actually store data about comments for each user who posts them . - Multi-site installations will have some additional tables. I have not included these here as it is beyond the scope of this tutorial.
Link content to database table
After looking at the content types in WordPress and the database tables used to store them, it might be helpful to match the two. The following table shows which database table is used to store each type of content.
| Content type | surface |
|---|---|
| Post | wp_posts |
| page |
wp_posts
|
| Custom post type |
wp_posts
|
| appendix |
wp_posts
|
| Link |
wp_links
|
| Navigation menu items |
wp_posts
|
| category | wp_terms |
| Label |
wp_terms
|
| Custom taxonomy | wp_term_taxonomy |
| Classification terms | wp_terms |
| Publish metadata | wp_post_meta |
| small parts | wp_options |
| Options | wp_options |
| user | wp_users |
| Hardcoded content |
wp_posts (if added to posts)
Theme and plugin files (if hardcoded) |
| Third Party Content |
wp_posts (if added to posts)
Theme and plugin files (if hardcoded )
|
You may have noticed that not all database tables are included in this table. This is because some of them are used to store metadata and others are used to store relationships, both of which will be covered in more detail later in this series.
Summary
Hopefully you now have a better understanding of how and where WordPress uses database structures to store different types of data. This series will explore all aspects of this issue in more detail.
In the next section, I will examine the relationships between data and look in more detail at how specific tables are linked and how some tables are used purely to store data about relationships.
The above is the detailed content of Master Data Management in WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






