When I attend WordPress meetups, WordCamp, or any other technical event involving WordPress users, one of the most common questions I get asked is: How do I move my WordPress site?
For new users, the idea of ??moving a WordPress website from one place to another can be scary. There are databases, themes, plugins, and uploads for all the business to consider, not to mention WordPress itself. If you're used to working with static websites and just moving some HTML files and other resources around, this will all look fresh.
But the good news is, mobile WordPress installation may be simpler than you think. A single site WordPress installation can be moved with the help of one of a range of plugins. Things do get more complicated if you need to do a more complex move, such as manually moving a site or moving a site in or out of multisite, but I'll provide you with a step-by-step guide to help you do that. p>
In this series, I’ll show you how to move a WordPress site, focusing on six different scenarios:
- Move a single WordPress site using a plugin
- Move the website from a subdirectory to the root directory
- Manually move a single WordPress site
- Mobile WordPress Multisite Network
- Move blog out of multisite network
- Moving a site to a multisite network
What do you need
To follow this series, you need:
- Installed with WordPress running themes and plugins as well as some content - posts, pages, media or anything on your website! Your installation may be for a single site or a multisite network.
- The second location you want to move your site to. Again, this may be a single site or multiple sites - it doesn't have to be the same as the starting site in that respect.
- For manual moves, you may need access to an FTP client, code editor, and/or phpMyAdmin.
Why migrate WordPress?
In some cases, you may want to move (or copy) your WordPress site:
- If you have been developing a new website locally and want to upload it to a live server.
- If you want to change hosting provider.
- If you have a running website and want to make a local copy of it so you can develop it.
Many hosting providers will transfer your old website to their servers, but if yours doesn't do this, or you're transferring from a local installation, you'll need to know how to do it yourself. In all these scenarios, the steps you need to take are the same.
Moving WordPress: What needs to be moved?
If you've moved a static site before, you know that the process is usually very simple - you just move the files that make up the site. If you're changing your domain name and you have absolute links in your code, you'll need to change those links throughout your site, but other than that, you don't need to do much else.
Mobile WordPress is a little different. To move a WordPress site, you need to move three things:
- WordPress itself
- database
- wp-content directory content
Let’s take a quick look at each one.
WordPress itself
Depending on the method you use to move your site, you can move or copy the site, or simply create a new WordPress installation in the new location. I'll describe this in more detail when we start thinking about moving your site manually.
database
Moving a database is more than just copying files and uploading them to a new location. If you are moving your site manually, you will need to download the database as an xml or sql file and then upload it to your new site.
This becomes more complicated if you are moving a single site into or out of a multisite network, as you do not need to move all database tables. However, there are some plugins that can make this easier.
wp-content directory
This directory is unique to your WordPress installation and contains a few folders:
- Your theme, located in the
themesfolder. - Installed plug-ins, located in the
pluginsfolder. - All media files you upload. For a single-site installation, these files will be located in the
uploadsfolder; for a multi-site installation, these files will be located in the Sites folder (orblogs.dir# if the network was created previously) ## folder) version 3.5).Any folder created by a plugin or WordPress itself, such as the - upgrade
folder.
uploads directory, as they are unique to your site.
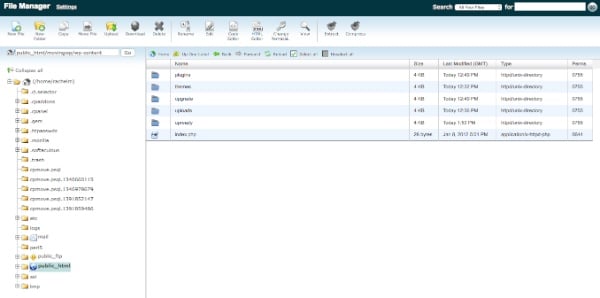
The screenshot below shows the wp-content directory in my website, you can see it contains five folders and one index.php file. If you reinstall WordPress in a new location, the index.php file will be recreated:

If this all sounds like a lot of work, don’t despair. If your site is a simple single-site installation, you should be able to use a plugin to bypass all the hard work. Even if you use multisite, there are plugins that can help.
However, in some cases, you may need to move your WordPress site manually, and in this series, I will show you how to do that as well.
Other notes
When migrating WordPress, you may also want to keep the following points in mind:
domain name
If you are changing a domain name and moving it manually, you will need to edit all references to the domain name in the database. I'll demonstrate how to do this in the relevant part of this series. Your theme should not contain any reference to your domain name - it should use a function like get_bloginfo('url') instead - but if there are some malicious URLs in your theme files, you These will and need to be changed. I’ll show you how to change them correctly so that the URL is generated by WordPress and not hardcoded.
WordPress Version
If you are moving in and out of existing WordPress installations, make sure they are all running the same version of WordPress. This is especially important if you are moving individual sites into or out of a multisite network. By far the best thing to do is to make sure both sites are running the latest version of WordPress, but if the old site doesn't run for some reason and the new site does (and it really should), you may have to fix the issues that arise after the move. any conflict.
Hosting
If you're moving between hosting providers, check that the new site is in an environment that's as similar as possible to the old site (or better yet, if that's why you're migrating). The new server should be running the same (or higher) version of PHP, and if you are using multisite and using subdomains, make sure you set these up the same way on the new server. I'll cover this in more detail again in the relevant part of this series.
As we work through the parts of this series, I'll address the considerations associated with each part so you know what you need to do.
Summary
Moving WordPress is of course not as simple as moving a static website, and what you need to do depends on the type of WordPress website you want to move. But there are plugins that can make things easier, and for manual moves, you can follow a process to move everything you need. In this series, I'll show you how.
The above is the detailed content of WordPress Migration: Overview. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






