Execution Hierarchy of WordPress Theme Files
Sep 01, 2023 am 11:25 AMThis article will show the WordPress theme file execution hierarchy. In a nutshell, we’ll look at what files are served when you load a page in WordPress. You probably already know that detail posts are served by single.php and detail pages are served by page.php, but WordPress searches different files based on various factors, so we’ll take a look at how that works! p>
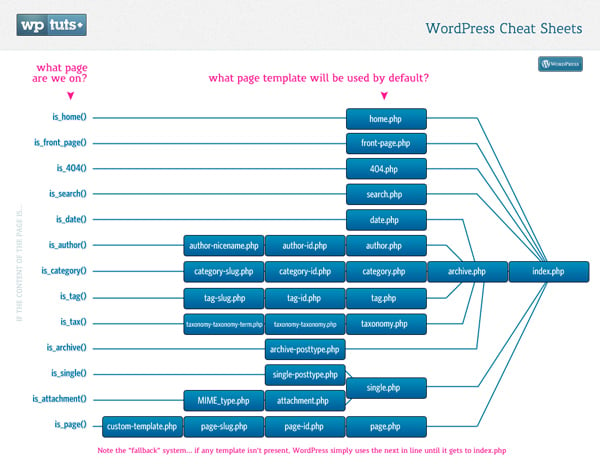
The first thing we should determine is: without index.php and style.css, your theme is no longer a valid WordPress theme... So this is It stands to reason that if you only have these two files, then every page you try to load will be served by index.php. Take a quick look at this "cheat sheet" to see what I'm referring to:

Please note that the process for each page type will end with index.php. This is why index.php is a required file for WordPress themes. If we are missing any other file in the WordPress theme (for example, if the “search.php” file is not included in the theme), then index.php will be provided.
Now let's look at some details about the order of execution. I’m going to show you the process of WordPress searching for files in the active theme folder. I hope this is useful as you start creating WordPress themes from now on:
I will go through each type of file one by one and show the execution hierarchy of the same files.
Homepage
This is the first and most important page of any website. So WordPress provides scope for customizing pages. Let’s take a look at the file hierarchy for the home page.
- front-page.php
- home.php
- index.php
When serving a homepage, WordPress will search for front-page.php. If not found, it will use home.php. If home.php exists, it will use it. If not, it will default to index.php.
WordPress Post Details
- single-[Post type].php
- single.php
- index.php
WordPress can have as many post types as we need. So it will be easier to get different designs for all/certain post types. By default, "post" is WordPress's primary and default post type.
For example, if your custom post type is product, then it will be single-product.php
To know more about how to add a new post type in WordPress, you can refer to this link.
WordPress Page Details
- [Custom template].php
- Page-[slug].php
- Page-[id].php
- page.php
- index.php

Like post types, we can have different page layouts using custom page templates. So WordPress first searches for the file of the selected page template if it exists.
If not found, the file of the current page slug will be searched. Basically, if the slug is aboutus, then it will search for the file page-aboutus.php in the active theme folder.
WordPress will search for files with IDs just like files with slugs.
Category Page
- Category-[slug].php
- Category-[id].php
- category.php
- archive.php
- index.php
From the above process, you can understand how to use different templates for category pages. For example, you could have a custom page based on slug and id, and then use the default "category.php" file for the rest of the categories.
Bookmark page
- tag-[slug].php
- tag-[id].php
- tag.php
- archive.php
- index.php
This will be the same as category. You can also set up different pages for tag slug and tag id.
Category page
- Classification-[Tax]-[Term].php
- Category-[Tax].php
- taxonomy.php
- archive.php
- index.php
Here are the different file hierarchies for category pages.
Author page
- Author-[Author Nickname].php
- Author-[Author ID].php
- Author.php
- archive.php
- index.php
Here you will know that you can also have different designs based on the user. Same with categories and tags, we can have different files based on the user's slug and ID.
Attachment page
- [mime type].php
- Attachment.php
- single.php
- index.php
Here you can see that different types of attachments can have different page layouts. These can be distinguished from the MIME type of the attached file.
Date Page
- date.php
- archive.php
- index.php
For date specific layout, we can create date.php in the theme folder. The process then goes to archive.php and finally to index.php.
Archive Page
- archive.php
- index.php
As we move down through the file types, the number of files in the hierarchy decreases. This is the basic file or we can say the most commonly used file in any WordPress theme.
Search page
- Search.php
- index.php
You can use search.php to customize search results first. If search.php is not available, index.php will be served.
404 page
- 404.php
- index.php
If the page or post is not found, WordPress will search for 404.php and if not found, it will serve index.php.
in conclusion
Obviously you can use this information in a number of ways to load custom templates for various pages... In many cases you can get a custom solution without modifications, even if you use an existing theme Existing theme files. You just need to create the new file and give it a new name using the information above.
Share your ideas and any other files that can be included above the hierarchy.
The above is the detailed content of Execution Hierarchy of WordPress Theme Files. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






