In the previous article, we introduced WooCommerce. Now let’s talk about the general setup of WooCommerce.
Installation and Activation

is a WordPress-based plugin; its installation is very simple and can be completed in just a few clicks. For beginners who don’t know how to install WordPress plugins, please follow these steps:
- Go to your WordPress website dashboard.
- Click the Plugins menu and select Add New Plugin.
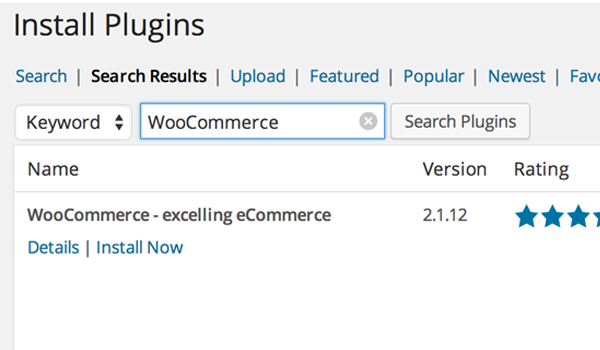
- You will search for
WooCommercehere. - You will find it displayed in the top results.
- Click Install now.
- After installation, just activate the plugin.
initialization

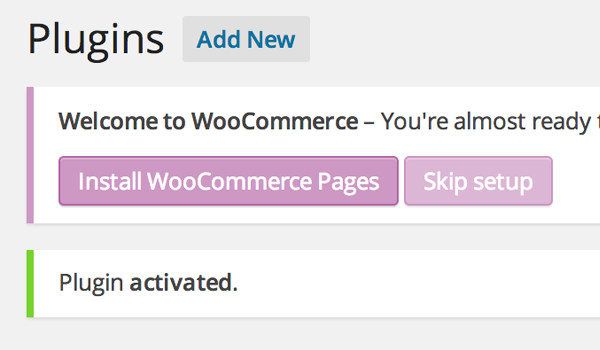
After installation, a window (magenta) will appear at the top, welcoming the user and saying: "You are ready to start selling :)" At the same time WooCommerce offers two options: You can "Install WooCommerce Pages" or "Skip Installation".
Click Install WooCommerce Pages so that you can install some pages (login, checkout, etc.) to ensure proper functionality of this plugin.
WooCommerce Getting Started

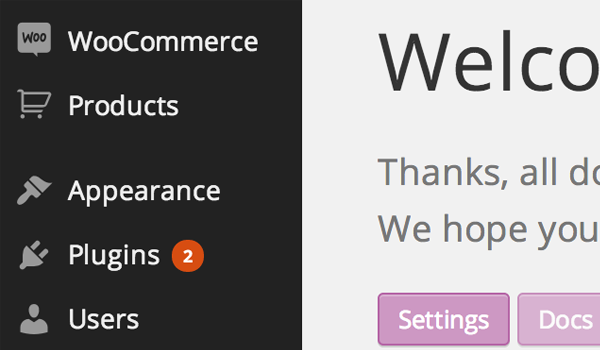
You will find two new menus in the admin dashboard:
- WooCommerce
- product
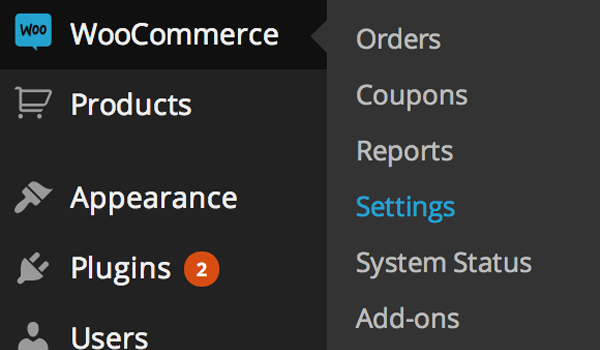
Let's start our discussion with the menu named WooCommerce, From here we will go to the sub-menu Settings.
set up

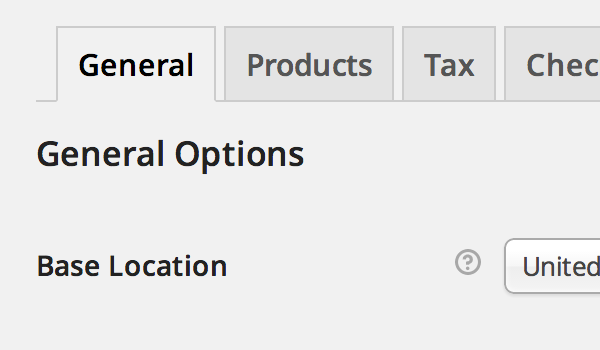
You can configure your online store here. In this section of the plugin, you can find various types of settings such as general, product, tax, checkout, shipping, account, and email settings. Let's take a look at the General Settings first.
General Settings

There are some simple options in the general settings. Let's configure each of them.
General options
As of this writing, there are four general options:
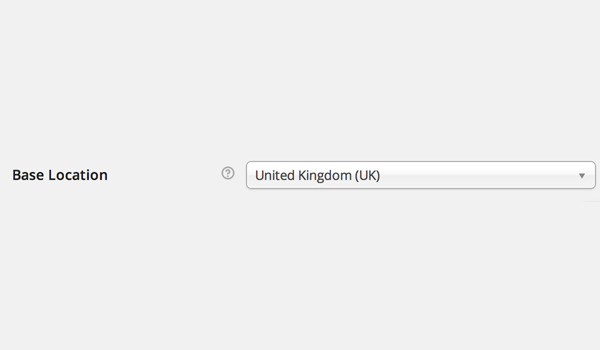
1. Base location

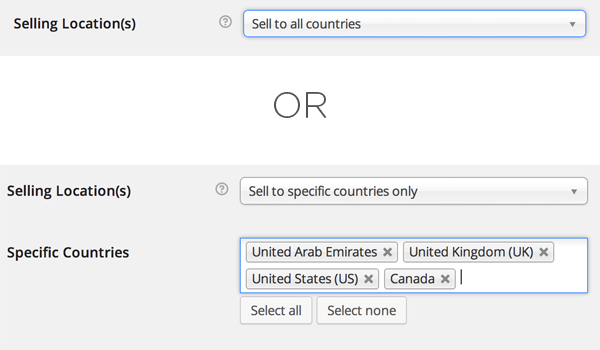
2. Sales location

WooCommerce allows you to choose which countries you are willing to sell your products to. Here you can choose to sell your products to all countries or to some specific countries. You can select them by simply typing in the Specific Country box. This "Specific Countries" box only appears if you select the Only sell to specific countries option.
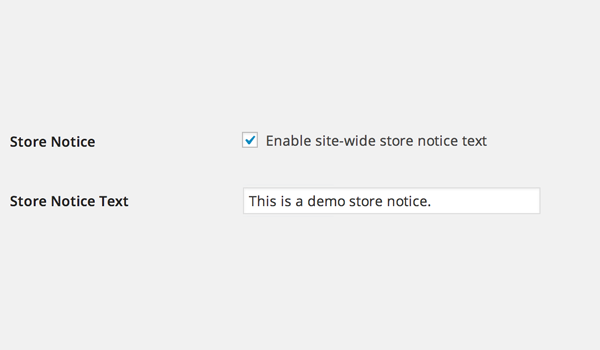
3. Store Notice

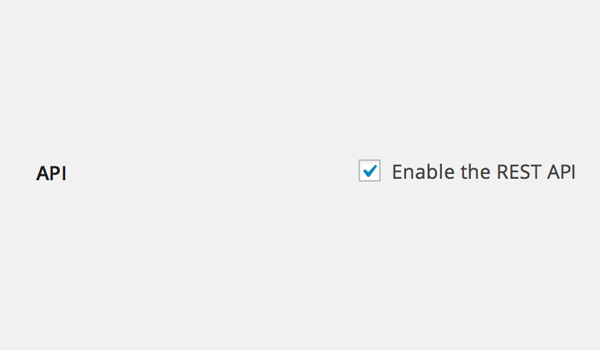
4.API

One of the best changes made since the release of WooCommerce v2.1 is the introduction of the REST API. Enabling this checkbox will allow developers to interact with various API calls present in your online store data.
This read-only option can access data in JSON or XML format. There are five main resources you can access through this API, namely your orders, customers, coupons, products, and reporting data.
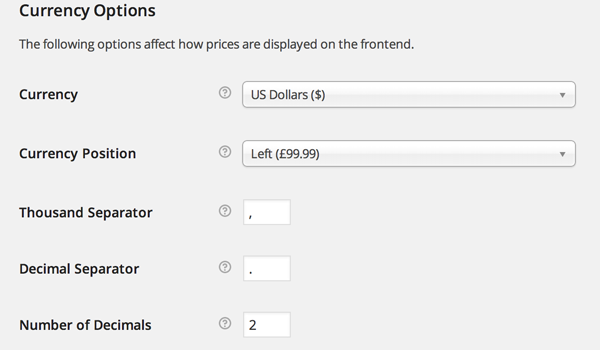
Currency Options

- Currencies: WooCommerce offers a number of custom currencies, allowing you to choose a symbol or label for an existing currency. As mentioned before, setting the base location specifies the default tax rate, so configuring your native currency will make things more comprehensive. This helps control the prices of currencies listed in the directory and which currency gateways will accept payments.
- Currency Position: This plugin provides a large number of currency setting options, currency position is one of them. You can choose the default currency position of the price, for example left, right, with spaces on the left , and There are spaces to the right of .
- Thousand Separator: This setting option allows the user to set the thousands separator for displayed prices. For example, you can set (,) as the thousand separator and it will be displayed in the price, for example 1,000.
- Decimal separator: You can use this option to set the decimal point for displayed prices. For example, you can set (.) as the decimal separator and it will be displayed in prices such as 10.00.
- Decimal places: This setting is again used to beautify the displayed price. Setting the value (2) will allow prices to contain only two decimal places, for example 999.99.
Styles and Scripts
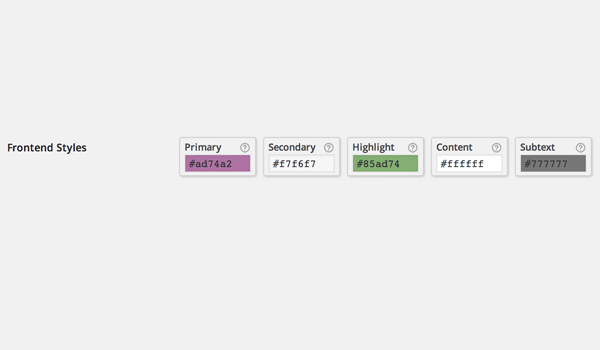
1. Front-end style

Scroll down to the WooCommerce Front End Styles Options, Scripts just below the Styles section. This way you can choose a color that suits your online store requirements. WooCommerce offers five different front-end styles, namely primary, secondary, highlighted , content and subtext. Each of these styles has its own meaning.
- Main Used to style call-to-action buttons, price sliders, etc.
- Secondary are the various buttons and tabs that can be styled using this setting.
- Highlight is used for different price tags and promotions.
- Content The page background can be styled using this setting.
- Paratext Allows you to add some extra text, such as breadcrumbs, small text, etc., and then you can choose a color for its style through this option.
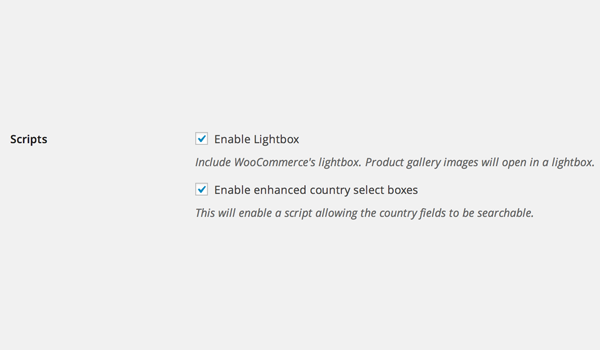
2. script

Finally you can find two different script options. these are:
- Enable lightbox: If I think like a buyer, then I definitely want to have a 360-degree view of the product I plan to purchase. With this in mind, good sellers always upload photo galleries. When the Enable Lightbox option is checked, if the end user clicks on the product image, the product image will open in a pop-up lightbox.
- Enable enhanced country selection box: This option will help any customer during checkout. Checking or enabling this script will allow users to search the country field.
After exploring all these options, you can click on the final Save Changes button. This completes the configuration of the general settings in WooCommerce.
In the following tutorials, we will detail more settings.
The above is the detailed content of WooCommerce General Setup: A Comprehensive Guide for Beginners. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






