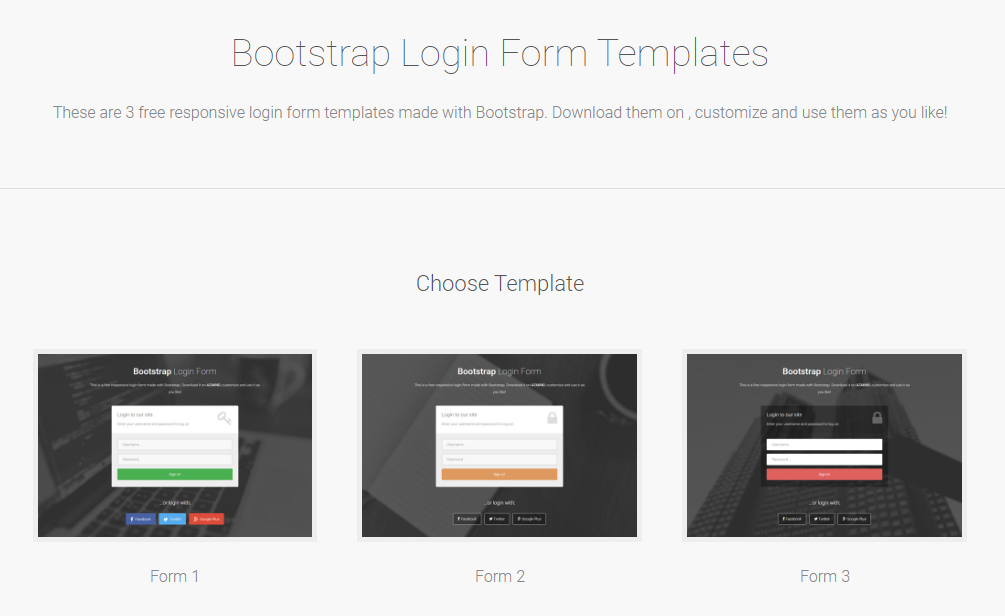
formulaire de connexion bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment vérifier le formulaire bootstrap
Comment vérifier le formulaire bootstrap
07 Apr 2025
Bootstrap fournit des capacités de vérification de formulaire qui peuvent être ajoutées aux projets en important CSS et JavaScript. Créez des éléments de forme et des champs de force ou des attributs de modèle pour vérifier un format spécifique à l'aide de l'attribut requis. Vous pouvez également personnaliser le message de vérification. Lorsqu'un formulaire est soumis, Bootstrap effectue automatiquement une vérification, affiche un message d'erreur et bloque la soumission. FAQ: Désactiver la vérification supprime les attributs requis et de modèle; La méthode CheckValidity () peut être déclenchée manuellement; L'attribut de validité peut obtenir le résultat de vérification.
 Comment empêcher le menu pliable de Bootstrap de rester ouvert après avoir cliqué sur des liens??
Comment empêcher le menu pliable de Bootstrap de rester ouvert après avoir cliqué sur des liens??
21 Nov 2024
Effondrement du menu d'amor?age?: résoudre le problème persistant du panneauDans le domaine de la conception Web réactive, le menu de navigation pliable de Bootstrap...
 Puis-je imbriquer un `` à l'intérieur d'un `` dans un formulaire Bootstrap??
Puis-je imbriquer un `` à l'intérieur d'un `` dans un formulaire Bootstrap??
13 Nov 2024
Nest Div Inside Label dans Bootstrap FormLorsque vous utilisez Bootstrap pour créer des formulaires horizontaux, le modèle par défaut attribue fréquemment des identifiants à chacun...
 Comment utiliser la liaison du modèle de formulaire pour remplir des champs de formulaire avec des données?
Comment utiliser la liaison du modèle de formulaire pour remplir des champs de formulaire avec des données?
20 Jun 2025
La liaison du modèle de formulaire est un moyen efficace de remplir les champs de formulaire, en particulier dans des cadres tels que Laravel ou Asp.Netcore. Vous obtenez d'abord les données du modèle de la base de données, puis passez-la à la vue et liez le modèle sous le formulaire pour remplir automatiquement les champs d'entrée. Par exemple, si vous utilisez Form :: Model () dans Laravel et passer des données utilisateur, vous pouvez automatiquement remplir les champs de nom et de messagerie. Cependant, il convient de noter que le nom de champ doit correspondre exactement aux attributs du modèle; Les modèles imbriqués doivent utiliser une syntaxe spéciale telle que l'adresse [Street]; Les erreurs de vérification peuvent écraser la valeur de liaison et doivent être utilisées conjointement avec Old (); Certains scénarios tels que la fusion multi-modes ou le contr?le d'autorisation sont plus adaptés à la liaison manuelle. L'utilisation rationnelle de la liaison du modèle peut améliorer le développement
 Comment centrer verticalement le texte et les ic?nes de police dans les boutons Bootstrap??
Comment centrer verticalement le texte et les ic?nes de police dans les boutons Bootstrap??
13 Dec 2024
Alignement vertical du texte dans les boutons avec des ic?nes Font-AwesomeLors de l'incorporation d'une grande ic?ne Font-Awesome dans un bouton d'amor?age à c?té du texte, le...
 Comment changer la taille d'une liste de bootstrap?
Comment changer la taille d'une liste de bootstrap?
07 Apr 2025
La taille d'une liste d'amor?age dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contr?ler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.
 Comment transmettre des objets de modèle entiers via des données de formulaire dans MVC??
Comment transmettre des objets de modèle entiers via des données de formulaire dans MVC??
20 Dec 2024
Obtention d'objets de modèle entiers à partir de données de formulaire dans MVCLorsque vous transmettez des objets de modèle entiers via des données de formulaire, il est essentiel de garantir leur exactitude...
 Fonction de connexion de l'utilisateur de Laravel
Fonction de connexion de l'utilisateur de Laravel
18 Apr 2025
Laravel fournit un cadre Auth complet pour implémenter les fonctions de connexion des utilisateurs, notamment: définir des modèles d'utilisateurs (modèle éloquent), créant des formulaires de connexion (moteur de modèle de lame), rédaction des contr?leurs de connexion (héritage de l'authentification \ loginContr?leur), vérifiant les demandes de connexion (Auth :: tentative) Redirection après la connexion de la connexion, la limitation de la sécurité). De plus, le cadre Auth fournit également des fonctions telles que la réinitialisation des mots de passe, l'enregistrement et la vérification des e-mails. Pour plus de détails, veuillez consulter la documentation de Laravel: https://laravel.com/doc
 Intégration d'un captcha avec le formulaire de connexion WordPress
Intégration d'un captcha avec le formulaire de connexion WordPress
19 Feb 2025
Ce tutoriel montre la construction d'un plugin WordPress qui intègre Google RecaptCha dans le système de connexion WordPress. Le plugin utilise l'API HTTP pour envoyer une demande de poste à RecaptCha, validant les réponses CAPTCHA utilisateur. La facture de développement du plugin


Outils chauds Tags

Outils chauds

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle d'amor?age de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement