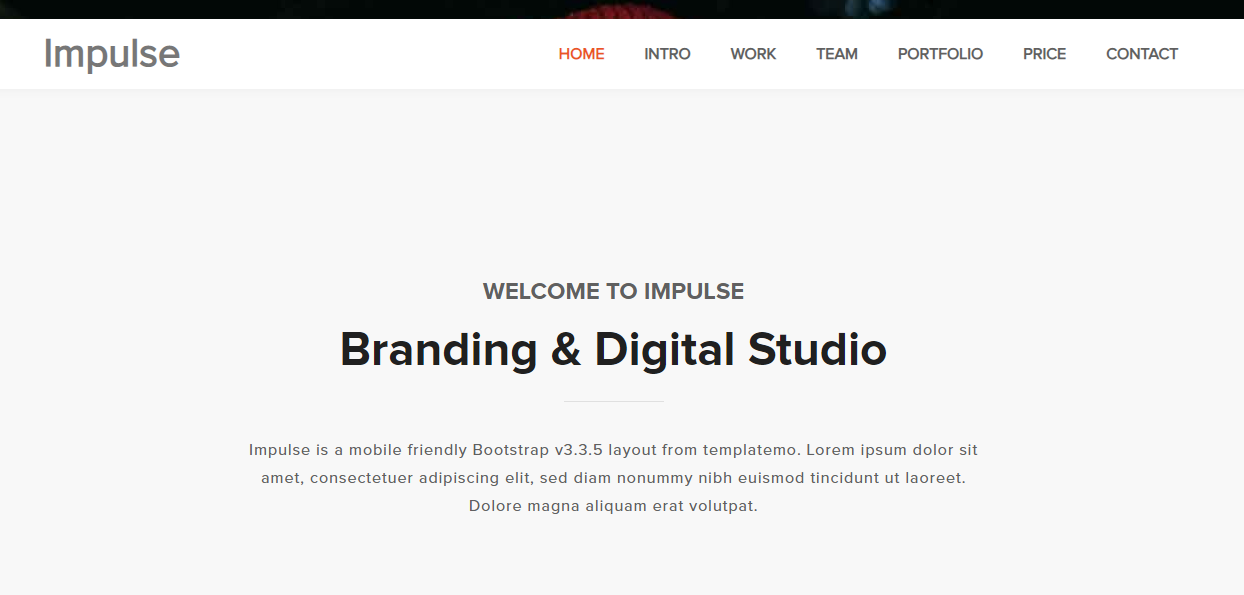
modèle de portail réactif bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel?! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Modèle de produit personnalisé étape par étape réactif HTML5
Modèle de produit personnalisé étape par étape réactif HTML5
19 Jan 2017
Il s'agit d'un modèle de produit personnalisé, étape par étape, réactif HTML5, réalisé à l'aide de jQuery et CSS3. Grace à ce modèle, les utilisateurs peuvent personnaliser étape par étape les produits dont ils ont besoin. La dernière étape vous donnera le prix et la description de l'article.
 Le centrage de l'image bootstrap est-il réactif?
Le centrage de l'image bootstrap est-il réactif?
07 Apr 2025
La réactivité de l'image bootstrap centrée dépend de la situation spécifique. Le centre de texte n'est valable que pour les éléments en ligne, tandis que MX-Auto doit s'appuyer sur la largeur de l'élément parent, ce qui peut entra?ner une déformation centrée sur l'image. La meilleure fa?on de réaliser un centrage d'images réactif est d'utiliser des éléments de conteneur pour définir la largeur et MX-Auto pour le centrage horizontal, ou utiliser le système de grille bootstrap pour contr?ler finement la disposition. Une erreur courante consiste à utiliser le centre de texte ou MX-Auto directement sur l'image. Pour l'optimisation des performances, les tailles d'image appropriées doivent être utilisées et les meilleures pratiques doivent être suivies. Comprendre les principes plut?t que d'utiliser aveuglément des classes aidera à éviter les pièges et à écrire du code efficace.
 Tutoriel Bootstrap Navbar: Créez un menu de navigation réactif
Tutoriel Bootstrap Navbar: Créez un menu de navigation réactif
27 Jun 2025
La construction d'un menu de navigation réactif avec bootstrap peut être réalisée via les étapes suivantes: 1. à l'aide des paramètres de base, créez une barre navale avec une disposition réglable à l'aide du système de grille flexible de Bootstrap. 2. Rendre Navbar plus diversifié via des options personnalisées telles que le changement de couleurs, l'ajout de menus déroulants, l'intégration des formulaires de recherche, etc. 3. Faites attention pour éviter les erreurs courantes, telles qu'une utilisation incorrecte de la fonction d'effondrement et ignorer l'accessibilité. 4. Optimiser les performances, envisager d'utiliser CDN et charger uniquement les composants requis. 5. Suivez les meilleures pratiques et gardez Navbar concis et cohérent avec la conception du site Web. Navbar utilisant Bootstrap peut être rapidement prototypé et itéré en fonction des commentaires des utilisateurs, améliorant ainsi la capacité du site Web
 Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille??
Quel est l'impact du modèle de dimensionnement Border-Box de Bootstrap 3 sur la migration des thèmes et les calculs du système de grille??
15 Dec 2024
Comprendre le passage au dimensionnement des bo?tes de bordure dans Bootstrap 3Bootstrap 3 a introduit un changement significatif en adoptant le modèle de dimensionnement des bo?tes de bordure...
 Comment créer un jeu de cartes réactif dans Bootstrap 4??
Comment créer un jeu de cartes réactif dans Bootstrap 4??
01 Nov 2024
Bootstrap 4 Card-Deck avec nombre de colonnes basé sur ViewportCréer un jeu de cartes avec un nombre réactif de colonnes dans Bootstrap 4 nécessite...
 Comment créer un jeu de cartes réactif avec Bootstrap 4??
Comment créer un jeu de cartes réactif avec Bootstrap 4??
29 Oct 2024
Bootstrap 4 Card-Deck avec nombre de colonnes réactifDans Bootstrap 4, la fonction Card-Deck vous permet de créer des cartes de hauteur égale. Cependant, le...
 Comment obtenir un alignement réactif du pied de page dans Twitter Bootstrap??
Comment obtenir un alignement réactif du pied de page dans Twitter Bootstrap??
29 Nov 2024
Alignement réactif du pied de page avec Twitter BootstrapDans cet article, nous explorons un problème rencontré par les utilisateurs qui tentent d'aligner leurs pieds de page vers le bas...
 Comment obtenir un comportement de colonne push/pull réactif dans Bootstrap 3??
Comment obtenir un comportement de colonne push/pull réactif dans Bootstrap 3??
28 Oct 2024
Pousser et tirer des colonnes dans Bootstrap 3Lors de la conception de mises en page réactives, il est souvent nécessaire de réorganiser ou de modifier les colonnes sur un écran plus petit...
 Comment puis-je créer un tiroir de barre de navigation latérale réactif dans Bootstrap 4??
Comment puis-je créer un tiroir de barre de navigation latérale réactif dans Bootstrap 4??
18 Nov 2024
Utilisez le composant Offcanvas intégré pour Bootstrap 5Bootstrap 5 Beta 3 a introduit un nouveau composant Offcanvas. Ce composant le rend...


Outils chauds Tags

Outils chauds

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle d'amor?age de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement