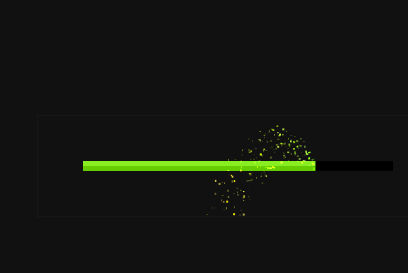
Bar kemajuan HTML dengan zarah
html bar kemajuan dengan zarah
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Mencipta Kesan Cahaya Neon Zarah Terapung dengan HTML, CSS dan JavaScript
Mencipta Kesan Cahaya Neon Zarah Terapung dengan HTML, CSS dan JavaScript
11 Dec 2024
Dalam tutorial ini, kami akan membina kesan cahaya neon yang menawan dengan zarah terapung menggunakan HTML tulen, CSS dan JavaScript. Kami akan memecahkan setiap komponen dan menerangkan cara ia berfungsi bersama untuk mencipta kesan visual yang menakjubkan ini. 1. Di bawah
 Bagaimana menggunakan HTML dan CSS untuk mencapai kesan bar kemajuan dengan pembahagi telus dalam latar belakang kecerunan?
Bagaimana menggunakan HTML dan CSS untuk mencapai kesan bar kemajuan dengan pembahagi telus dalam latar belakang kecerunan?
05 Apr 2025
Melaksanakan kesan bar kemajuan latar belakang kecerunan dengan pemisahan telus Banyak pemaju ingin melaksanakan bar kemajuan visual yang menarik dalam projek mereka, seperti dengan kecerunan ...
 Bagaimana untuk Memaparkan Bar Kemajuan Semasa Pemuatan Data AJAX dengan jQuery?
Bagaimana untuk Memaparkan Bar Kemajuan Semasa Pemuatan Data AJAX dengan jQuery?
24 Oct 2024
Artikel membincangkan cara membuat bar kemajuan dengan jQuery untuk memberikan maklum balas visual apabila memuatkan data melalui AJAX. Ia menyerlahkan keperluan untuk penjejakan kemajuan dalam operasi AJAX untuk meningkatkan pengalaman pengguna dengan menunjukkan kemajuan pengambilan data. Th
 Bagaimana Membuat Bar Kemajuan di HTML?
Bagaimana Membuat Bar Kemajuan di HTML?
08 Jul 2025
Gunakan tag HTML untuk menambah bar kemajuan dengan cepat. Penggunaan asas adalah untuk menetapkan kemajuan semasa dan kemajuan keseluruhan melalui atribut nilai dan maksimum, jika ia bermaksud 70% lengkap; Jika nilai tidak ditetapkan, memuatkan animasi dipaparkan, dan pelayar moden disokong secara lalai, tetapi mungkin terdapat perbezaan dalam versi mudah alih atau lama; Anda boleh menyesuaikan gaya melalui CSS, seperti menyesuaikan warna, ketinggian, dan sudut bulat. Pelayar yang berbeza perlu menggunakan unsur-unsur pseudo yang berbeza, seperti ::-WebKit-Progres-Value sesuai untuk Chrome, sementara Firefox memerlukan ::-Moz-Progress-Bar; Sekiranya anda memerlukan tahap kebebasan yang lebih tinggi, anda boleh mensimulasikan bar kemajuan, bekas luar pada struktur mengawal penampilan keseluruhan, dan bahagian dalam mengawal kemajuan melalui lebar.
 Cara membuat bar kemajuan dengan h5
Cara membuat bar kemajuan dengan h5
06 Apr 2025
Buat bar kemajuan menggunakan HTML5 atau CSS: Buat bekas bar kemajuan. Tetapkan lebar bar kemajuan. Buat elemen dalaman bar kemajuan. Menetapkan lebar elemen dalaman bar kemajuan. Gunakan perpustakaan JavaScript, CSS, atau Progress Bar untuk memaparkan kemajuan.
 Bar scroll CSS dengan meter kemajuan
Bar scroll CSS dengan meter kemajuan
07 Apr 2025
Bar scrollar adalah meter kemajuan semula jadi. Sejauh mana bar skrol turun atau menyeberang adalah berapa banyak kemajuan yang telah dibuat menatal melalui elemen itu (selalunya
 Memaparkan bar kemajuan dengan tag HTML5 ``.
Memaparkan bar kemajuan dengan tag HTML5 ``.
08 Jul 2025
Tag HTML5 boleh secara langsung melaksanakan bar kemajuan laman web. 1. Penggunaan asas adalah untuk menetapkan nilai dan atribut maksimum, seperti memaparkan kemajuan 30%; 2 Jika kemajuan tidak diketahui, nilai boleh ditinggalkan dan hanya menetapkan max, yang bermaksud keadaan yang tidak menentu; 3. Anda boleh menyesuaikan gaya melalui CSS, dan keserasian penyemak imbas perlu dikendalikan; 4. Ia sering digunakan dalam senario seperti memuat naik fail, membentuk kemajuan, dan pemuatan permainan; 5. Beri perhatian untuk mengelakkan menggunakannya apabila tugas selesai terlalu cepat, dan pertimbangkan isu keserasian versi lama IE.
 Bagaimana untuk Melaksanakan Bar Kemajuan dengan HttpClient dalam .NET?
Bagaimana untuk Melaksanakan Bar Kemajuan dengan HttpClient dalam .NET?
12 Jan 2025
Bar kemajuan dengan HttpClientUntuk melaksanakan fungsi bar kemajuan untuk muat turun fail menggunakan HttpClient, anda boleh...
 Bagaimana Menggunakan BackgroundWorker dengan Kemas Kini Bar Kemajuan dalam WPF?
Bagaimana Menggunakan BackgroundWorker dengan Kemas Kini Bar Kemajuan dalam WPF?
09 Jan 2025
Cara Melaksanakan BackgroundWorker dengan Kemas Kini ProgressBar dengan betulUntuk melaksanakan BackgroundWorker dengan kemas kini ProgressBar dengan betul, ikuti...


Alat panas

jQuery2019 Kesan Khas Animasi Bunga Api Pengakuan Hari Valentine
Kesan khas animasi bunga api pengakuan Hari Valentine jQuery yang sangat popular pada Douyin, sesuai untuk pengaturcara dan pakar teknikal untuk menyatakan cinta mereka kepada gadis yang mereka cintai Tidak kira anda suka atau tidak, anda perlu bersetuju pada akhirnya.

templat antara muka log masuk animasi responsif layui
templat antara muka log masuk animasi responsif layui

520 Kesan khas animasi web pengakuan Hari Valentine
jQuery Animasi Pengakuan Hari Valentine, Animasi Latar Belakang 520 Pengakuan

Halaman log masuk sistem yang keren
Halaman log masuk sistem yang keren

Pemain muzik pita HTML5-CASSETTE PLAYER
Pemain muzik pita HTML5-CASSETTE PLAYER