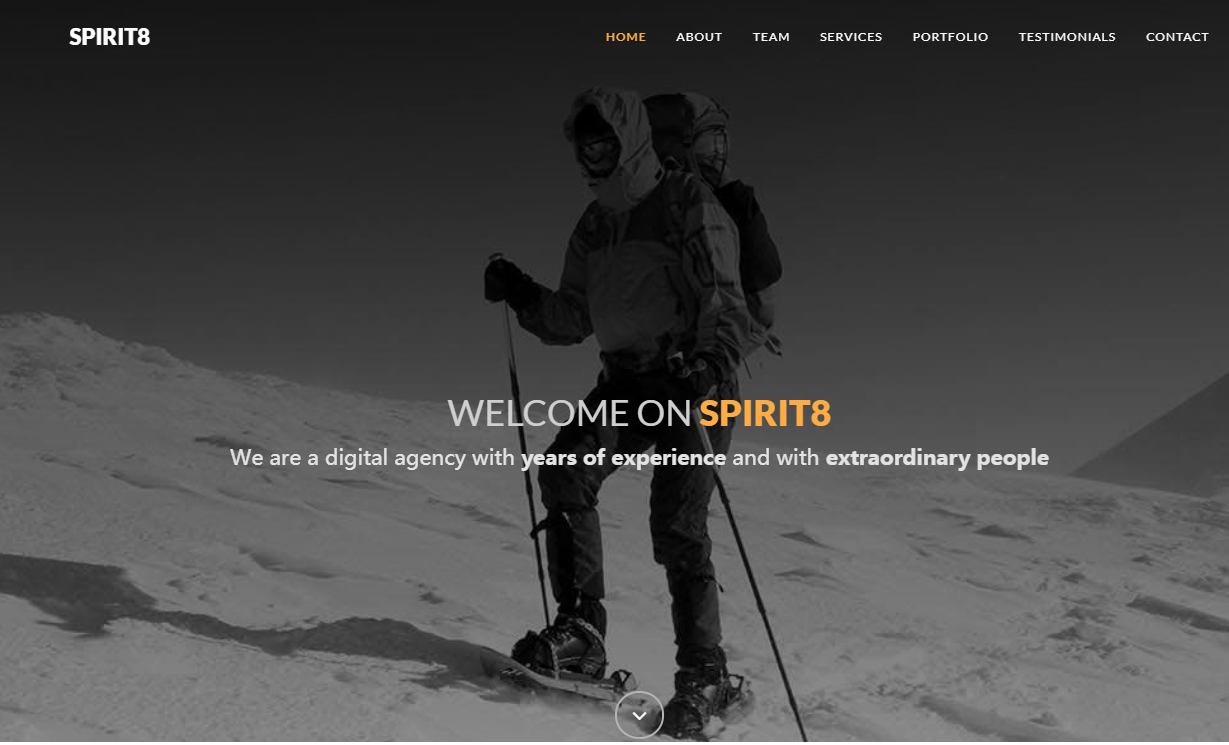
Templat bootstrap syarikat reka bentuk
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Apakah alat templat reka bentuk AI?
Apakah alat templat reka bentuk AI?
29 Nov 2024
Alat templat reka bentuk AI yang popular termasuk: Canva: Pustaka templat yang luas dan antara muka yang mudah digunakan. Adobe Express: Templat profesional dan penyepaduan dengan Creative Cloud. Stensil: Templat imej media sosial dan alat penyuntingan teks. Crello: templat animasi dan editor video. Snappa: Templat grafik media sosial dan alat penyuntingan imej.
 Templat Reka Bentuk UI Papan Pemuka: Panduan Komprehensif untuk Meningkatkan Projek Web Anda
Templat Reka Bentuk UI Papan Pemuka: Panduan Komprehensif untuk Meningkatkan Projek Web Anda
16 Dec 2024
Apabila membangunkan aplikasi atau platform web, mempunyai papan pemuka pentadbir yang bersih, intuitif dan kaya dengan ciri adalah penting. Sama ada anda menggunakan Bootstrap, React, Angular atau Next.js, terdapat banyak templat reka bentuk UI papan pemuka yang tersedia untuk h
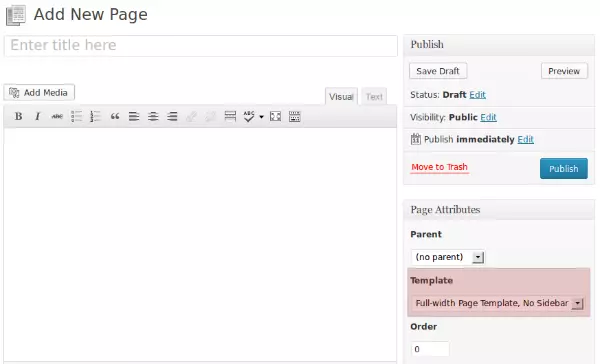
 Reka Bentuk Halaman WordPress: Templat Halaman V Shortcodes V
Reka Bentuk Halaman WordPress: Templat Halaman V Shortcodes V
20 Feb 2025
Penyesuaian Tema WordPress: Perbandingan Templat Halaman dan Kod Pendek Dengan ciri -ciri dan fleksibiliti yang kuat, WordPress menguasai bidang reka bentuk web. Banyak reka bentuk halaman yang menakjubkan diperolehi daripada keupayaan penyesuaian tema WordPress, dan templat halaman dan kod pendek memainkan peranan utama. Artikel ini akan meneroka kedua -dua teknologi ini secara mendalam untuk membantu anda memilih yang paling sesuai dengan keperluan anda. Mata teras WordPress terutamanya melaksanakan reka bentuk halaman tersuai melalui templat halaman dan kod pendek. Templat halaman digunakan untuk memaparkan kategori, artikel, dan halaman dalam topik lalai; Apabila anda perlu menyesuaikan keseluruhan halaman, anda harus lebih baik
 React dan Bootstrap: Meningkatkan Reka Bentuk Antara Muka Pengguna
React dan Bootstrap: Meningkatkan Reka Bentuk Antara Muka Pengguna
26 Apr 2025
React dan Bootstrap boleh diintegrasikan dengan lancar untuk meningkatkan reka bentuk antara muka pengguna. 1) Pasang Pakej Ketergantungan: NPMinstallBootstrapReact-Bootstrap. 2) Import fail CSS: import'bootstrap/dist/css/bootstrap.min.css '. 3) Gunakan komponen bootstrap seperti butang dan bar navigasi. Dengan gabungan ini, pemaju boleh memanfaatkan fleksibiliti React dan perpustakaan gaya Bootstrap untuk mewujudkan antara muka pengguna yang indah dan cekap.
 Cara melihat reka bentuk responsif Bootstrap
Cara melihat reka bentuk responsif Bootstrap
07 Apr 2025
Reka bentuk responsif Bootstrap secara automatik menyesuaikan kesan paparan halaman pada saiz skrin yang berbeza melalui pertanyaan media CSS. Ia mempamerkan satu siri titik putus di bawah saiz skrin yang berbeza, dan gaya yang berbeza digunakan secara dinamik mengikut lebar skrin untuk mencapai penyesuaian halaman.
 Bootstrap: Rangka Kerja Berkuatkuasa untuk Reka Bentuk Web
Bootstrap: Rangka Kerja Berkuatkuasa untuk Reka Bentuk Web
07 May 2025
Bootstrap adalah rangka kerja front-end sumber terbuka yang dibangunkan oleh pasukan Twitter untuk memudahkan dan mempercepatkan proses pembangunan web. 1.Bootstrap didasarkan pada HTML, CSS dan JavaScript, dan menyediakan banyak komponen dan alat untuk mewujudkan antara muka pengguna moden. 2. Intinya terletak pada reka bentuk responsif, melaksanakan pelbagai susun atur dan gaya melalui kelas dan komponen yang telah ditetapkan. 3.Bootstrap menyediakan komponen UI yang telah ditetapkan, seperti bar navigasi, butang, bentuk, dan lain -lain, yang mudah digunakan dan disesuaikan. 4. Contoh penggunaan termasuk membuat bar navigasi mudah dan bar sisi yang dilipat lanjutan. 5. Kesilapan umum termasuk konflik versi, penindasan CSS dan ralat JavaScript, yang boleh digunakan melalui alat pengurusan versi.
 Bootstrap: Membuat reka bentuk web lebih mudah
Bootstrap: Membuat reka bentuk web lebih mudah
13 Apr 2025
Apa yang menjadikan reka bentuk web lebih mudah ialah bootstrap? Komponen pratetapnya, reka bentuk responsif dan sokongan komuniti yang kaya. 1) perpustakaan dan gaya komponen preset membolehkan pemaju untuk mengelakkan menulis kod CSS kompleks; 2) Sistem grid terbina dalam memudahkan penciptaan susun atur responsif; 3) Sokongan komuniti menyediakan sumber dan penyelesaian yang kaya.
 Hacks Komponen Bootstrap: Menyesuaikan untuk Reka Bentuk Unik
Hacks Komponen Bootstrap: Menyesuaikan untuk Reka Bentuk Unik
06 Apr 2025
Komponen bootstrap yang disesuaikan boleh disesuaikan untuk mencapai reka bentuk yang diperibadikan. Kaedah termasuk: 1. Tambah kelas CSS baru untuk mengatasi gaya lalai; 2. Ubah suai kod sumber atau gunakan JavaScript untuk mengubah tingkah laku komponen secara dinamik; 3. Gunakan pembolehubah dan mixin untuk mengoptimumkan prestasi.
 Bootstrap: Kunci reka bentuk web responsif
Bootstrap: Kunci reka bentuk web responsif
08 May 2025
Bootstrap adalah rangka kerja front-end sumber terbuka yang dibangunkan oleh Twitter, menyediakan komponen CSS dan JavaScript yang kaya, memudahkan pembinaan laman web responsif. 1) Sistem gridnya didasarkan pada susun atur 12-kolumn, dan paparan unsur-unsur di bawah saiz skrin yang berbeza dikawal melalui nama kelas. 2) Perpustakaan komponen termasuk butang, bar navigasi, dan lain -lain, yang mudah disesuaikan dan digunakan. 3) Prinsip kerja bergantung kepada fail CSS dan JavaScript, dan anda perlu memberi perhatian kepada pengendalian kebergantungan dan konflik gaya. 4) Contoh penggunaan menunjukkan penggunaan asas dan lanjutan, menekankan kepentingan fungsi tersuai. 5) Kesalahan biasa termasuk kesilapan pengiraan sistem grid dan liputan gaya, yang memerlukan debugging menggunakan alat pemaju. 6) Cadangan Pengoptimuman Prestasi Hanya memperkenalkan komponen yang diperlukan dan menyesuaikan sampel menggunakan preprocessors


Alat panas

Templat tapak web video Bootstrap
Templat tapak web video Bootstrap ialah muat turun templat tapak web filem berdasarkan HTML5+CSS3.

Templat bootstrap tapak web responsif trend fesyen aliran air terjun
Susun atur aliran aliran air terjun trend fesyen tapak web responsif muat turun percuma template bootstrap

Laman web rasmi responsif korporat syarikat reka bentuk VI yang sastera dan ringkas
Sastera dan ringkas VI syarikat reka bentuk responsif korporat templat laman web rasmi muat turun percuma

templat laman web rasmi FLOIX Industrial Designer Studio
Templat laman web rasmi studio pereka industri FLOIX muat turun percuma