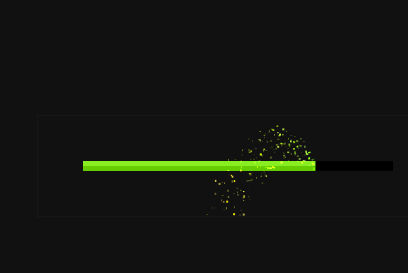
HTML progress bar with particles
html progress bar with particles
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Display a Progress Bar During AJAX Data Loading with jQuery?
How to Display a Progress Bar During AJAX Data Loading with jQuery?
24 Oct 2024
The article discusses how to create a progress bar with jQuery to provide visual feedback when loading data via AJAX. It highlights the need for progress tracking in AJAX operations to improve user experience by indicating data retrieval progress. Th
 How to make progress bar with h5
How to make progress bar with h5
06 Apr 2025
Create a progress bar using HTML5 or CSS: Create a progress bar container. Set the progress bar width. Create internal elements of the progress bar. Sets the internal element width of the progress bar. Use JavaScript, CSS, or progress bar library to display progress.
 The html progress bar changes with the playback progress, and pause and start buttons are added. _html/css_WEB-ITnose
The html progress bar changes with the playback progress, and pause and start buttons are added. _html/css_WEB-ITnose
24 Jun 2016
The html progress bar changes with the playback progress, and pause and start buttons are added.
 How to create a progress bar in HTML?
How to create a progress bar in HTML?
08 Jul 2025
Use HTML tags to quickly add progress bars. The basic usage is to set the current progress and total progress through value and max attributes, if it means 70% complete; if value is not set, loading animation is displayed, and modern browsers are supported by default, but there may be differences in mobile or old versions; you can customize styles through CSS, such as adjusting color, height, and rounded corners. Different browsers need to use different pseudo-elements, such as::-webkit-progress-value is suitable for Chrome, while Firefox requires::-moz-progress-bar; if you need higher degrees of freedom, you can simulate the progress bar, the outer container on the structure controls the overall appearance, and the inner div controls the progress through width.
 How to Use BackgroundWorker with Progress Bar Updates in WPF?
How to Use BackgroundWorker with Progress Bar Updates in WPF?
09 Jan 2025
How to Correctly Implement a BackgroundWorker with ProgressBar UpdatesTo correctly implement a BackgroundWorker with ProgressBar updates, follow...
 How to Implement a Progress Bar with HttpClient in .NET?
How to Implement a Progress Bar with HttpClient in .NET?
12 Jan 2025
Progress bar with HttpClientTo implement progress bar functionality for file downloads using HttpClient, you can...
 How to use HTML and CSS to achieve progress bar effect with transparent dividers in gradient background?
How to use HTML and CSS to achieve progress bar effect with transparent dividers in gradient background?
05 Apr 2025
Implementing the progress bar effect of gradient background with transparent separation Many developers want to implement visually attractive progress bars in their projects, such as with gradients...
 How to Create an Animated Circular Percent Progress Bar with SVG?
How to Create an Animated Circular Percent Progress Bar with SVG?
07 Nov 2024
How to Create a Circular Percent Progress BarDesigning a circular percentage indicator can enhance the visual appeal and usability of your...
 How to Implement a Progress Bar with HttpClient During File Downloads?
How to Implement a Progress Bar with HttpClient During File Downloads?
12 Jan 2025
Progress Bar Implementation with HttpClientIntroductionThis article discusses the implementation of a...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER