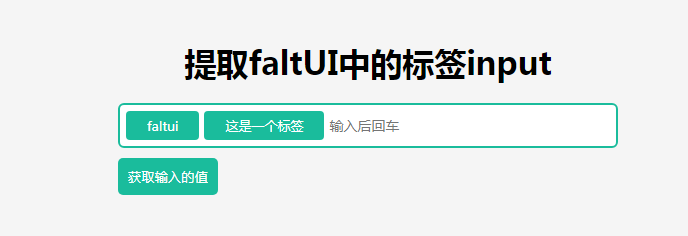
Label input in faltUI
Tag input in faltUI
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 css custom checkbox dispute_html/css_WEB-ITnose
css custom checkbox dispute_html/css_WEB-ITnose
24 Jun 2016
<label><input> dispute with css custom checkbox
 How to Align Input Element with Label on the Same Line?
How to Align Input Element with Label on the Same Line?
03 Nov 2024
Aligning Input Element with Label on the Same LineIn web design, it's often desirable to position a label and its corresponding input field on the...
 How to associate a with an input field for better accessibility?
How to associate a with an input field for better accessibility?
27 Jun 2025
The core method for correctly associating and input boxes is to use the for attribute matching ids to ensure that the screen reader accurately recognizes and improves the accessibility experience. 1. When using the for and id attributes, the values ??must be exactly the same; 2. You can wrap them directly, but problems are prone to occur when the structure is complex; 3. Check boxes and radio buttons should also be added to enhance click areas and accessibility; 4. It is not recommended to rely solely on aria-label or aria-labeledby instead of native tag association methods.
 Why is it important to use a for every form input?
Why is it important to use a for every form input?
28 Jun 2025
In web forms, it is crucial to add each input box. First, it improves the compatibility of screen readers and helps visually impaired users understand the purpose of input boxes; second, the associated label can enhance the click experience, and clicking on text can focus on the input boxes, which is especially conducive to mobile operations; third, the label supports the browser's automatic filling function to ensure that the information is accurately filled in the corresponding fields; finally, even if the label is hidden, its semantic structure should be retained to maintain functional integrity.
 Why is it important to use the for in html attributes to connect a to an input?
Why is it important to use the for in html attributes to connect a to an input?
25 Jun 2025
Usingtheforattributetoconnectawithanisimportantforaccessibility,usability,andsemanticstructure.1.Itensuresscreenreadersannouncethelabelwhentheinputisfocused,aidinguserswithvisualimpairments.2.Itexpandstheclickablearea,allowinguserstoclickthelabeltofo
 how to label graph in excel
how to label graph in excel
14 Mar 2025
The article provides a comprehensive guide on labeling graphs in Excel, covering custom label addition, positioning, formatting, and using built-in tools for clarity and effectiveness in data presentation.
 What's New in WCAG 2.1: Label in Name
What's New in WCAG 2.1: Label in Name
02 Apr 2025
WCAG 2.1 Recommendations rolled out in 2018. It’s been a couple years now and there are some new Success Criterion. In this article, I will discuss Label in
 How can I customize tick label appearance in Matplotlib?
How can I customize tick label appearance in Matplotlib?
01 Nov 2024
Adjusting Tick Label Appearance in MatplotlibIn matplotlib, customizing tick label attributes, such as font size and orientation, is crucial for...
 How to Label Pods using Go-client in Kubernetes?
How to Label Pods using Go-client in Kubernetes?
24 Oct 2024
This article presents a method for labeling Kubernetes Pods using the Kubernetes Go-client. It highlights the steps to create a patch payload, marshal it into a byte array, and send a patch request to add or update labels. The article also includes


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.