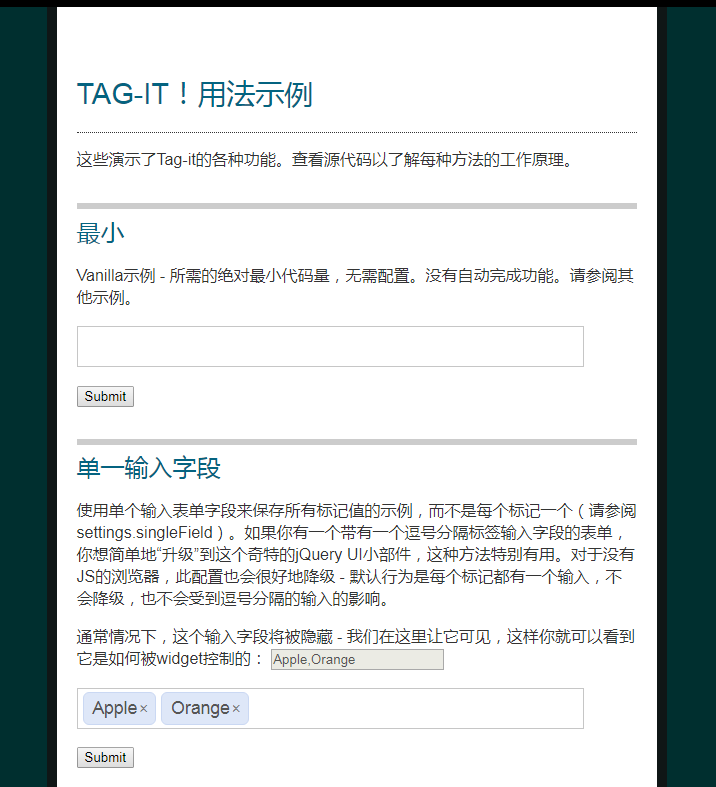
Tag plug-in Tag-it
Tag-it is a jQuery UI plugin for handling multi-tagged fields as well as tag suggestions/autocomplete.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 What is the label tag in an HTML form and why is it important?
What is the label tag in an HTML form and why is it important?
06 Jul 2025
When using HTML forms, tags must be used to improve accessibility and user experience. The tag is associated with the input element in two ways: 1. Use the for attribute to match the input's id; 2. Wrap the input inside the label tag. It enables screen readers to correctly read form information and add click areas to improve usability on mobile devices. Best practices include always pairing tags for input, using clearly descriptive text, and avoiding substituting tags with placeholder only.
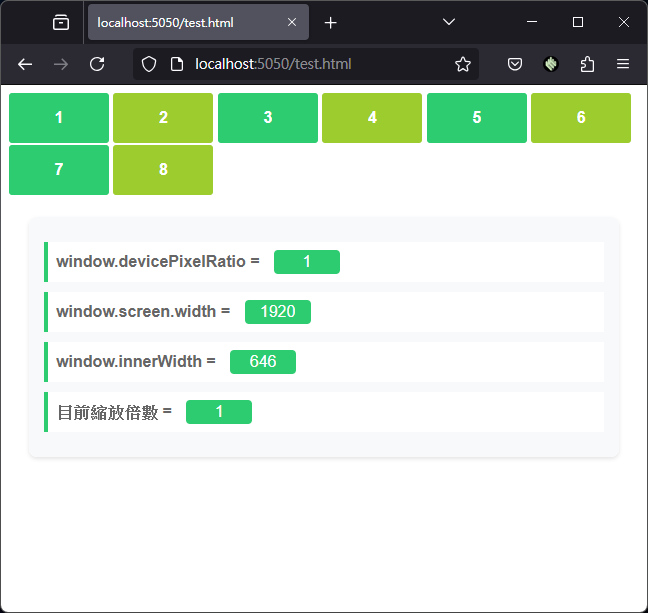
 Viewport setting in HTML meta tag
Viewport setting in HTML meta tag
04 Nov 2024
When designing a web page, the following line of meta tags will be added: In order to display web pages with easily readable text on the mobile phone screen, I have never carefully studied what this line is saying. I just spent some time testing it today and recorded it. Element 1: Adjust px size with devicePixelRatio The actual display of web pages is based on CSS pixels (px). This CSS pixel is not
 channelarlist tag in dedecms, dedecmschannellist_PHP tutorial
channelarlist tag in dedecms, dedecmschannellist_PHP tutorial
12 Jul 2016
channelarlist tag in dedecms, dedecmschannellist. Channelarlist tag in dedecms, dedecmschannellist Function description: Get the content list tag of the subordinate column of the current channel Scope of application: Global use Method/step This article is excerpted from Baidu
 What is the viewport meta tag and why is it important?
What is the viewport meta tag and why is it important?
24 Jun 2025
Theviewportmetatagisessentialformobilewebsiteoptimization.Itcontrolspagedimensionsandscalingonmobiledevices,ensuringcontentdisplayscorrectlywithoutforcedzooming.Withoutit,browsersdefaulttodesktoprendering,makingsiteshardtoreadornavigate.Apropersetupu
 There is a ul tag and a span tag in a div tag. How to make the ul tag and span tag display on the same line? (The code and screenshots are as follows:)_html/css_WEB-ITnose
There is a ul tag and a span tag in a div tag. How to make the ul tag and span tag display on the same line? (The code and screenshots are as follows:)_html/css_WEB-ITnose
24 Jun 2016
There is a ul tag and a span tag in a div tag. How to make the ul tag and span tag display on the same line? (The code and screenshots are as follows:)
 Why Split the `` Tag in `document.write()` Calls?
Why Split the `` Tag in `document.write()` Calls?
05 Jan 2025
Splitting the Tag Within document.write() Calls: Why?Introduction:The practice of splitting HTML tags into multiple parts within...
 What is the H5 tag in HTML?
What is the H5 tag in HTML?
09 May 2025
The H5 tag in HTML is a fifth-level title that is used to tag smaller titles or sub-titles. 1) The H5 tag helps refine content hierarchy and improve readability and SEO. 2) Combined with CSS, you can customize the style to enhance the visual effect. 3) Use H5 tags reasonably to avoid abuse and ensure the logical content structure.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.