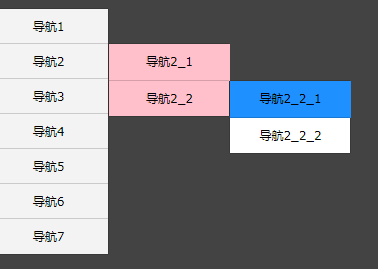
css three-level menu
Pure css three-level menu effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
![[CSS] Pure CSS realizes three-level navigation (template)_html/css_WEB-ITnose](/static/imghw/default1.png) [CSS] Pure CSS realizes three-level navigation (template)_html/css_WEB-ITnose
[CSS] Pure CSS realizes three-level navigation (template)_html/css_WEB-ITnose
24 Jun 2016
[CSS] Pure CSS to implement three-level navigation (template)
 Pure DIV CSS drop-down menu, second-level drop-down menu, third-level drop-down menu (no JS)_html/css_WEB-ITnose
Pure DIV CSS drop-down menu, second-level drop-down menu, third-level drop-down menu (no JS)_html/css_WEB-ITnose
24 Jun 2016
Drop-down menu, second-level drop-down menu, third-level drop-down menu made by pure DIV CSS (no JS)
 How to Create a Pure CSS Multi-Level Dropdown Menu?
How to Create a Pure CSS Multi-Level Dropdown Menu?
11 Dec 2024
Pure CSS Multi-Level Drop-Down Menu: A Comprehensive GuideMulti-level drop-down menus, a vital element in web navigation, can be elegantly crafted...
 The website has a second-level menu. How to use CSS to display a third-level menu under the second-level menu. Ask for help from well-intentioned people. _html/css_WEB-ITnose
The website has a second-level menu. How to use CSS to display a third-level menu under the second-level menu. Ask for help from well-intentioned people. _html/css_WEB-ITnose
24 Jun 2016
The website has a second-level menu. How to use CSS to display a third-level menu under the second-level menu. Ask for help from well-intentioned people.
 CSS tutorial for building a navigation menu from scratch
CSS tutorial for building a navigation menu from scratch
02 Jul 2025
To create a CSS navigation menu, first build the structure using HTML's nav elements and an unordered list, then implement horizontal layout through Flexbox, and add hover effects and responsive design. 1. Use semantic HTML structures to include nav, ul, li and a tags; 2. Use Flexbox to set display:flex, gap and list-style:none to achieve horizontal arrangement; 3. Add link styles, hover effects, transition animations and focus states; 4. Use media query to adjust the flex-direction under the small screen to column to achieve vertical stacking layout. The whole process is simple and clear, suitable for mastering basic layout techniques.
 How to determine whether the uploaded menu to the second-level page is the first-level menu or the second-level menu? _html/css_WEB-ITnose
How to determine whether the uploaded menu to the second-level page is the first-level menu or the second-level menu? _html/css_WEB-ITnose
24 Jun 2016
How to determine whether the uploaded menu to the second-level page is the first-level menu or the second-level menu?
 How Can I Create a Multi-Level Dropdown Menu Using Only CSS?
How Can I Create a Multi-Level Dropdown Menu Using Only CSS?
29 Nov 2024
Pure CSS Multi-Level Dropdown Menus: A Comprehensive GuideCreating multi-level dropdown menus with CSS can be a powerful technique to organize...
 CSS Architecture and the Three Pillars of Maintainable CSS
CSS Architecture and the Three Pillars of Maintainable CSS
16 Feb 2025
Key Points A maintainable CSS architecture is essential to avoid difficult-to-maintain stylesheets, as difficult-to-maintain stylesheets can have unexpected side effects and require a thorough rewrite of the application's CSS. Three basic concepts or pillars form the cornerstone of CSS architecture design: building blocks (such as Sass, efficient CSS selectors, BEM syntax, etc.), orchestrating these building blocks into reliable and maintainable hierarchical CSS, and software engineering principles Application. Software engineering principles such as separation of concerns and SOLID principles can be applied to CSS to ensure that code models reality in a maintainable way. This includes applying principles such as DRY (don't repeat yourself) and WET (we like to type) to improve the maintainability of the code
 CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
CSS3 JQUERY page scrolling effect code_html/css_WEB-ITnose
24 Jun 2016
CSS3 JQUERY page scrolling effects code


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER