Color themes with CSS variables
A css variable skin changer and css color selector template. Select the control on the left to change the color theme. It is streamlined and easy to use and can be used flexibly in web pages. Everyone is welcome to download.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 A DRY Approach to Color Themes in CSS
A DRY Approach to Color Themes in CSS
26 Mar 2025
The other day, Florens Verschelde asked about defining dark mode styles for both a class and a media query, without repeat CSS custom properties declarations.
 Implementing CSS Custom Properties (Variables) for themes
Implementing CSS Custom Properties (Variables) for themes
07 Jul 2025
CSS custom attributes improve the flexibility and maintainability of the theme system through variable forms. It starts with --, such as --primary-color, and calls through var(), supports global and local definitions, and can be dynamically modified through JavaScript. When implementing, the default theme is usually defined in:root, other theme styles are defined in the class, and topic changes are implemented by switching the class name. It is recommended to use the setTheme function to modify the body class name and combine it with local storage to remember user preferences. Notes include: compatibility issues, coverage of variable scope affecting values, increasing debugging difficulty, and avoiding excessive abstraction. The rational use of CSS variables can effectively simplify topic management, and at the same time, pay attention to details that are easily overlooked.
 How to Dynamically Change CSS :root Color Variables with JavaScript?
How to Dynamically Change CSS :root Color Variables with JavaScript?
24 Nov 2024
Changing CSS :root Color Variables in JavaScriptIn the realm of web development, customizing the visual aesthetics of a webpage is often...
 Creating Color Themes With Custom Properties, HSL, and a Little calc()
Creating Color Themes With Custom Properties, HSL, and a Little calc()
07 Apr 2025
Before the advent of CSS custom properties (we might call them “variables” in this article as that’s the spirit of them), implementing multiple color schemes
 How Can I Dynamically Update Placeholder Color with CSS Variables in JavaScript?
How Can I Dynamically Update Placeholder Color with CSS Variables in JavaScript?
14 Nov 2024
Updating Placeholder Color with CSS Variables in JavascriptJavaScript lacks a direct method for modifying placeholder color. However, CSS...
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects
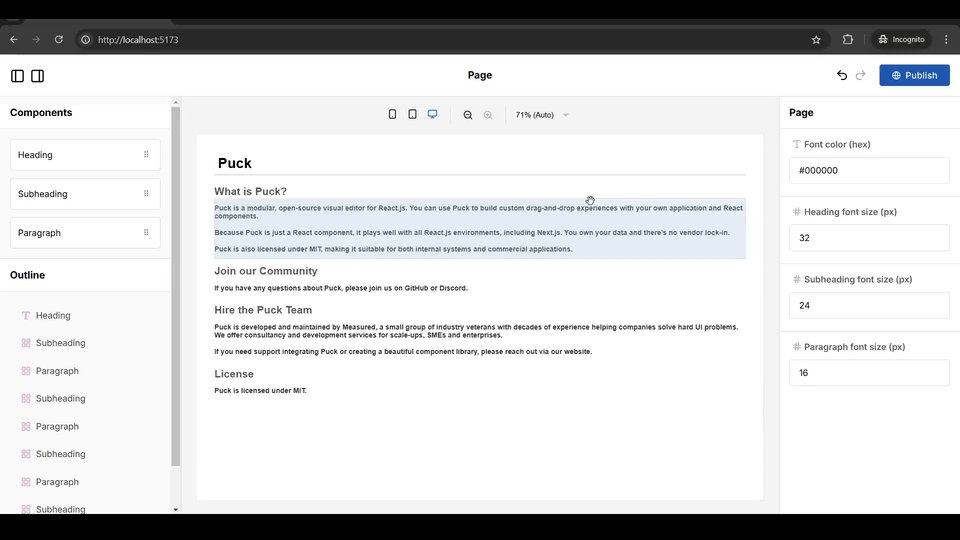
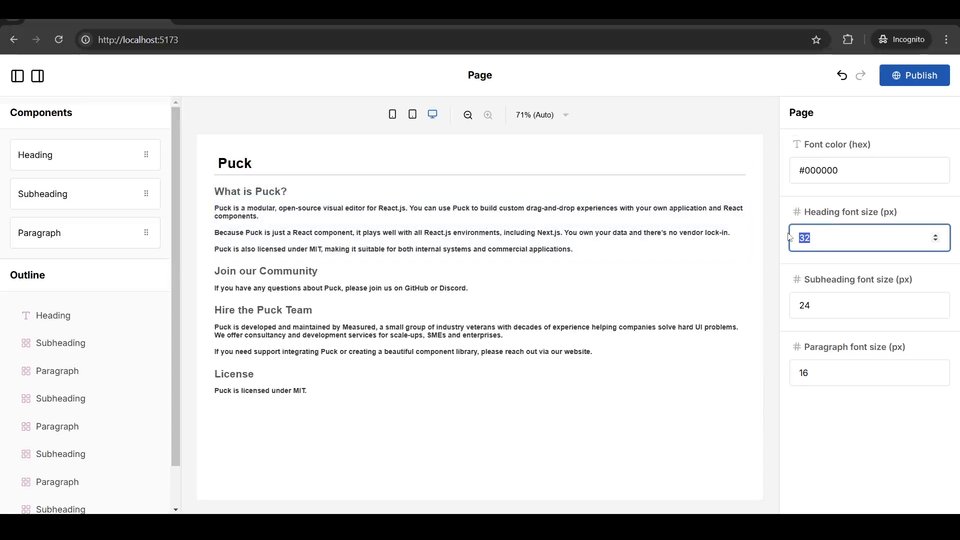
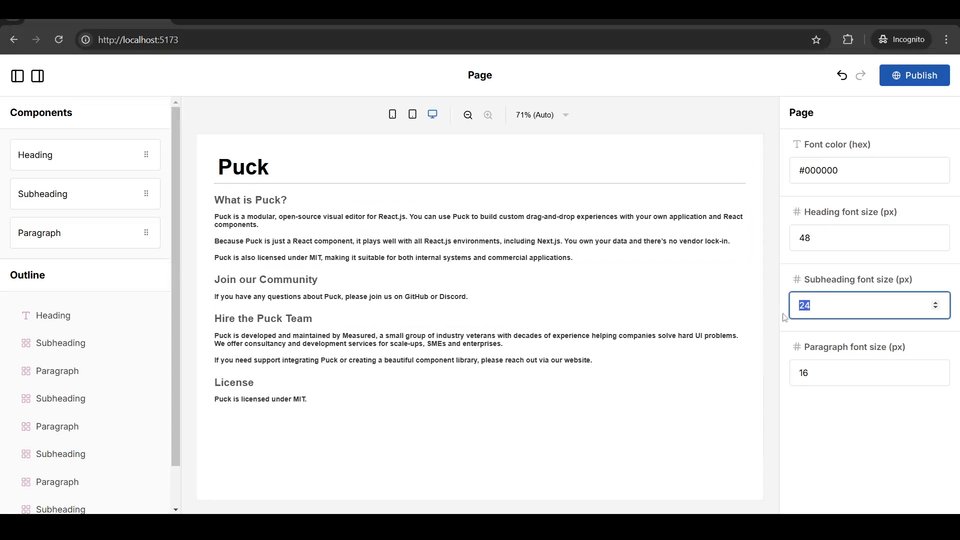
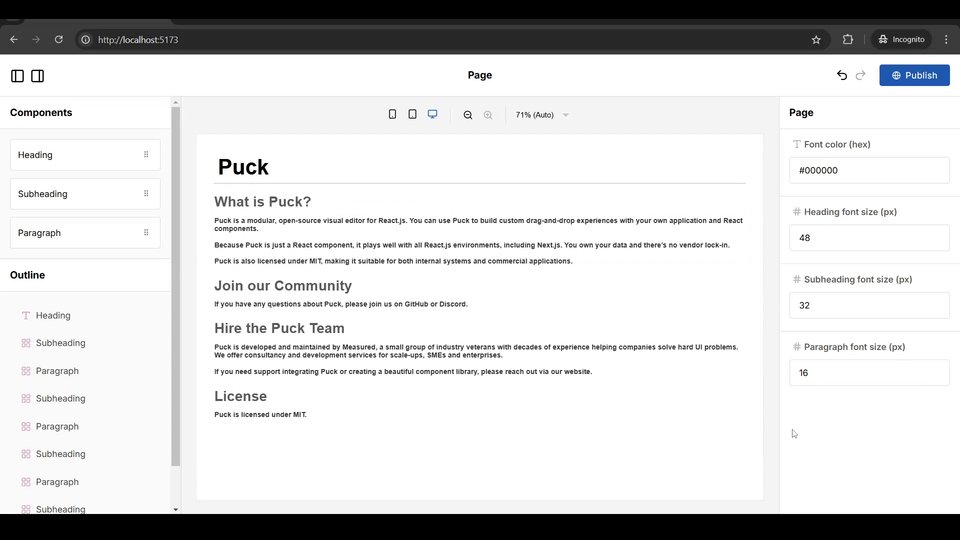
 Using CSS variables to create dynamic themes in Puck
Using CSS variables to create dynamic themes in Puck
08 Jan 2025
Puck is the open-source visual editor for React, empowering the next generation of page builders and no-code products. Give us a star on GitHub! ?? When integrating Puck into your page-building product, a common requirement is to allow your users


Hot Tools

jQuery+Html5 realizes beautiful confession animation code
jQuery+Html5 implements beautiful confession animation code, the animation effect is great, a must-have for programmers to confess!

Couple's romantic confession js special effects code
JS special effects code for couples' romantic confession. Such special effects can be used on wedding photography websites or placed on personal websites. It is also a good special effect. PHP Chinese website recommends downloading!

Simple js love confession artifact
Simple native js love confession artifact

Bunker's html5 particle animation expressive effects
Bunker's html5 particle animation expression special effects code, the animated special effects text can be changed in the code, you can make a page where you can customize text input, it should be very popular, this HTML5 special effect is very beautiful.

jQuery responsive background login interface template
jQuery responsive backend login interface template html source code. The login page uses jquery to verify the form and determine whether the username and password meet the requirements. Usually the login page is a page that must be used on corporate websites or mall websites. Responsive backend pages, When the browser zooms in or out, the background will resize the image according to the browser! PHP Chinese website recommends downloading!





