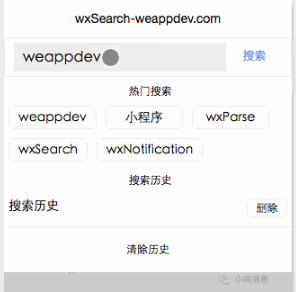
The elegant search box of WeChat applet
Support custom popular keys
Support search history
Support search suggestions
Supports search history (record) cache usage
*Introduction
// Template introduction
<import src="/wxSearch/wxSearch.wxml"/>
<template is="wxSearch" data="{{wxSearchData}}"/>
//Introduced into wxss
@import "/wxSearch/wxSearch.wxss";
*Use
//wxSearch exposed interface
module.exports = {
init: init,
initColor: initColors,
initMindKeys: initMindKeys,
wxSearchInput: wxSearchInput,
wxSearchFocus: wxSearchFocus,
wxSearchBlur: wxSearchBlur,
wxSearchKeyTap: wxSearchKeyTap,
wxSearchAddHisKey:wxSearchAddHisKey,
wxSearchDeleteKey:wxSearchDeleteKey,
wxSearchDeleteAll:wxSearchDeleteAll,
wxSearchHiddenPanel:wxSearchHiddenPanel
}
//Initialization
onLoad: function () {
console.log('onLoad')
var that = this
//Render wxSearchdata during initialization. The second one is your search height
WxSearch.init(that,43,['weappdev','small program','wxParse','wxSearch','wxNotification']);
WxSearch.initMindKeys(['weappdev.com','WeChat Mini Program Development','WeChat Development','WeChat Mini Program']);
},
wxSearchFn: function(e){
var that = this
WxSearch.wxSearchAddHisKey(that);
?
},
wxSearchInput: function(e){
var that = this
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus: function(e){
var that = this
WxSearch.wxSearchFocus(e,that);
},
wxSearchBlur: function(e){
var that = this
WxSearch.wxSearchBlur(e,that);
},
wxSearchKeyTap:function(e){
var that = this
WxSearch.wxSearchKeyTap(e,that);
},
wxSearchDeleteKey: function(e){
var that = this
WxSearch.wxSearchDeleteKey(e,that);
},
wxSearchDeleteAll: function(e){
var that = this;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap: function(e){
var that = this
WxSearch.wxSearchHiddenPanel(that);
}
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 WeChat applet application: Detailed explanation of the process, fees and relationship with the service account?
WeChat applet application: Detailed explanation of the process, fees and relationship with the service account?
19 Apr 2025
Detailed explanation of the application process and fees of WeChat applets. My friend commissioned the development of WeChat applets. During the application process, I encountered some problems with fees and procedures,...
 How to prohibit the use of Chinese input method in the scan code search box?
How to prohibit the use of Chinese input method in the scan code search box?
05 Apr 2025
How to prohibit the use of Chinese input method in the scan code search box? When developing a scan code search box, you often encounter a problem: how to deal with different input methods...
 Can C Code Be Decompiled, and How Accurate Are the Results?
Can C Code Be Decompiled, and How Accurate Are the Results?
30 Nov 2024
Recovering Lost C Source Code: Exploring Decompilation OptionsLosing the source code to a C program can be frustrating, but it's not...
 What are the development tools for H5 and mini program?
What are the development tools for H5 and mini program?
06 Apr 2025
H5 development tools recommendations: VSCode, WebStorm, Atom, Brackets, Sublime Text; Mini Program Development Tools: WeChat Developer Tools, Alipay Mini Program Developer Tools, Baidu Smart Mini Program IDE, Toutiao Mini Program Developer Tools, Taro.
 How Can I Configure VS Code to Build C Programs with Multiple .cpp Files?
How Can I Configure VS Code to Build C Programs with Multiple .cpp Files?
21 Dec 2024
VS Code Builds C Programs with Multiple .cpp Source FilesWhen building a C program with multiple .cpp source files in Visual Studio Code, it's...
 Can I Decompile a Compiled Go Program?
Can I Decompile a Compiled Go Program?
12 Nov 2024
Can I Decompile a Compiled Go Program?No, it is not possible to decompile a compiled Go program back into its original Go source code. Here's a...
 How to Build C Projects with Multiple .cpp Files in VS Code?
How to Build C Projects with Multiple .cpp Files in VS Code?
03 Jan 2025
VS Code Unable to Build C Program with Multiple .cpp Source FilesOne of the common challenges in using VS Code for C development is building...
 First time here----smarty, first time here_PHP tutorial
First time here----smarty, first time here_PHP tutorial
13 Jul 2016
New here - smarty, new here. First time here----smarty, first time here Smarty Day01-----Usage of smarty Function: Separate php html, program and art Usage: 1. Download the source code package 2. Directory structure libs source code file
 How to adapt to 49% wide 200px high containers in mini program carousel pictures?
How to adapt to 49% wide 200px high containers in mini program carousel pictures?
04 Apr 2025
Mini Program CSS Style Adaptation Problem: How to make the carousel picture adaptive container? Many developers will encounter the problem of image adaptation in mini program development. ...


Hot Tools

WeChat mini program demo: imitation mall
WeChat mini program demo: imitating a mall, easy to get started, and has a good introduction to some basic functions of the mall

Takeaway: Implement anchor-like functionality
It is the similar anchor function that everyone needs. In addition, it also implements the typical ordering functions of some takeout apps. It is recommended to study and study;

WeChat mini program demo: Lezhu
WeChat mini program demo: Lezhu: similar to location-based; helpful application, somewhat similar to the spirit of Zhang Xiaolong’s mini program.

WeChat mini program game demo selects different color blocks
WeChat mini program game demo selects different color blocks

WeChat applet demo: carousel image transformation
Carousel chart style change, a simple carousel chart implemented with a small program, easy to write