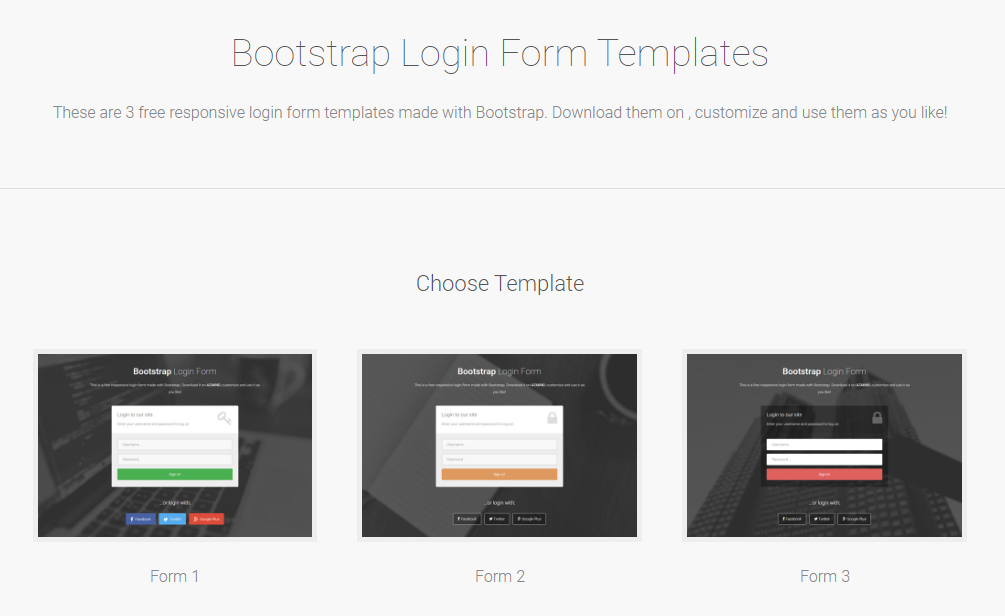
bootstrap login form
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Can I Nest a `` Inside a `` in a Bootstrap Form?
Can I Nest a `` Inside a `` in a Bootstrap Form?
13 Nov 2024
Nest Div Inside Label in Bootstrap FormWhen using Bootstrap for creating horizontal forms, the default template frequently assigns IDs to each...
 How to verify bootstrap form
How to verify bootstrap form
07 Apr 2025
Bootstrap provides form verification capabilities that can be added to projects by importing CSS and JavaScript. Create a form element and force the fields or pattern attributes to be filled in with the required attribute to verify a specific format. You can also customize the verification message. When a form is submitted, Bootstrap automatically performs a check, displays an error message and blocks submission. FAQ: Disable verification removes the required and pattern attributes; the checkValidity() method can be manually triggered; the validity attribute can obtain the verification result.
 How to submit bootstrap form
How to submit bootstrap form
07 Apr 2025
Bootstrap provides a simple way to submit a form: 1. Add an action attribute, specifying a submission URL; 2. Add a method attribute, specifying an HTTP method (usually POST or GET); 3. Add a submission button, usually using the type="submit" attribute.
 How to Open a Bootstrap Modal Window on Form Submission with jQuery?
How to Open a Bootstrap Modal Window on Form Submission with jQuery?
17 Nov 2024
How to Trigger a Bootstrap Modal Window from a Form Submission with jQueryWhen building a web application with Bootstrap, displaying content in a...
 A Deep Dive into the Bootstrap Form Component
A Deep Dive into the Bootstrap Form Component
15 Feb 2025
This article demonstrates how to style form elements using Bootstrap's form component and grid system. It covers simple, inline, and horizontal forms, along with form validation techniques. Remember the days of manual styling? Bootstrap streamline
 How to set up bootstrap form
How to set up bootstrap form
07 Apr 2025
Bootstrap provides a series of steps to set up a form, including loading a framework, creating a form, adding form elements, setting styles, adding validation, and processing form data. Among them, setting the form style includes: using the .form-control class style to apply to all form elements; using the .input-group class style to group elements such as input boxes; and using the .form-group class style to group related form elements.
 How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
How Can I Customize Bootstrap CSS Effectively While Maintaining Easy Updates?
21 Dec 2024
Customizing Bootstrap CSS Template: Best PracticesCustomizing Bootstrap can empower developers to enhance their websites'...
 CSS3 login form animation (automatically enter login information)_html/css_WEB-ITnose
CSS3 login form animation (automatically enter login information)_html/css_WEB-ITnose
24 Jun 2016
CSS3 login form animation (automatically enter login information)
 Why Isn't My Bootstrap 3 Sticky Footer Sticking?
Why Isn't My Bootstrap 3 Sticky Footer Sticking?
08 Dec 2024
Mastering the Twitter Bootstrap 3 Sticky FooterQuestion:Despite utilizing the Twitter Bootstrap 3 starter template, the sticky footer refuses to...


Hot Tools

Bootstrap video website template
Bootstrap video website template is a movie website template download based on HTML5+CSS3.

Fashion trend waterfall flow layout responsive website bootstrap template
Fashion trend waterfall flow layout responsive website bootstrap template free download

Literary and concise VI design company corporate responsive official website
Literary and simple VI design company corporate responsive official website template free download

FLOIX Industrial Designer Studio official website template
FLOIX industrial designer studio official website template free download