 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Enhancing Form User Experience with CSS: Real-Time Feedback Techniques for Better User Interaction
Enhancing Form User Experience with CSS: Real-Time Feedback Techniques for Better User Interaction
Enhancing Form User Experience with CSS: Real-Time Feedback Techniques for Better User Interaction
Jan 08, 2025 pm 04:10 PMReal-Time Form Feedback with CSS Pseudo-classes: A User-Friendly Approach
Tired of clunky form validation messages? Let's elevate the user experience with CSS pseudo-classes for instant, intuitive feedback. This article demonstrates how to create more responsive and user-friendly forms using CSS.
Getting Started: Prerequisites
This tutorial requires a basic understanding of HTML and CSS. That's all you need!
CSS Pseudo-classes for Dynamic Validation
We'll illustrate real-time feedback using simple HTML form elements and CSS.
Initial HTML Structure (Simplified):
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
Initial CSS Styling (Simplified):
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
}
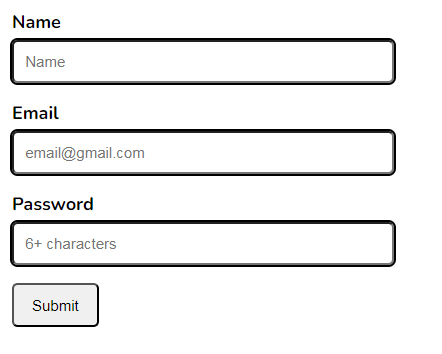
Initial Appearance:

Now, let's add the magic of CSS pseudo-classes:
:validand:invalid: These provide immediate feedback based on whether the input is valid according to the HTML5 constraints (e.g.,required,type="email").
input:valid {
outline-color: lightgreen;
}
input:invalid {
outline-color: red;
}
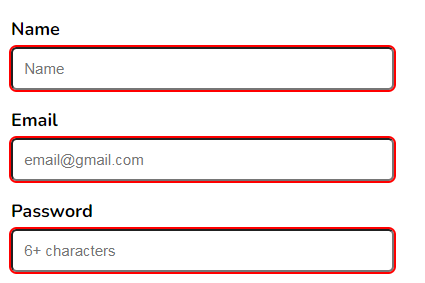
:valid and :invalid in Action:

:user-validand:user-invalid: These provide feedback based on user interaction, even before the browser's built-in validation kicks in. Note: Browser support for these is not yet universal.
input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
}
:user-valid and :user-invalid (Illustrative - Check Browser Compatibility):

:placeholder-shown: This targets input fields while the placeholder text is visible. Combined with:validand:not(), we can provide feedback only after the user starts typing.
input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
}
:placeholder-shown in Action:

:focus: To refine feedback during the typing process and avoid immediate:invalidhighlighting before the user has fully entered data, use:focus:invalid.
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
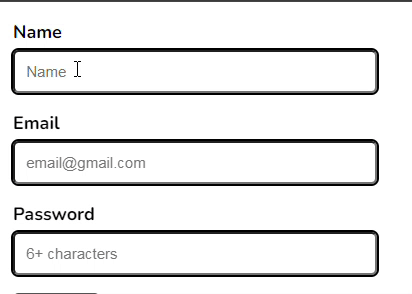
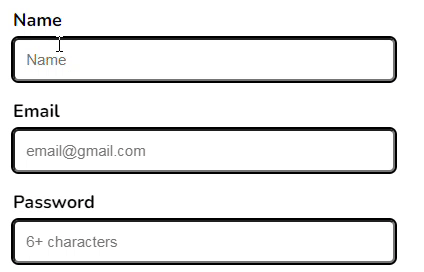
:focus:invalid for a More Refined Experience:

Conclusion
By strategically using CSS pseudo-classes, you can create forms that provide clear, immediate feedback, significantly enhancing the user experience. Experiment with these techniques to build more intuitive and user-friendly interfaces. Share your thoughts and other CSS pseudo-class ideas in the comments below!
The above is the detailed content of Enhancing Form User Experience with CSS: Real-Time Feedback Techniques for Better User Interaction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
CSS blocks page rendering because browsers view inline and external CSS as key resources by default, especially with imported stylesheets, header large amounts of inline CSS, and unoptimized media query styles. 1. Extract critical CSS and embed it into HTML; 2. Delay loading non-critical CSS through JavaScript; 3. Use media attributes to optimize loading such as print styles; 4. Compress and merge CSS to reduce requests. It is recommended to use tools to extract key CSS, combine rel="preload" asynchronous loading, and use media delayed loading reasonably to avoid excessive splitting and complex script control.
 External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
ThebestapproachforCSSdependsontheproject'sspecificneeds.Forlargerprojects,externalCSSisbetterduetomaintainabilityandreusability;forsmallerprojectsorsingle-pageapplications,internalCSSmightbemoresuitable.It'scrucialtobalanceprojectsize,performanceneed
 Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
No,CSSdoesnothavetobeinlowercase.However,usinglowercaseisrecommendedfor:1)Consistencyandreadability,2)Avoidingerrorsinrelatedtechnologies,3)Potentialperformancebenefits,and4)Improvedcollaborationwithinteams.
 CSS Case Sensitivity: Understanding What Matters
Jun 20, 2025 am 12:09 AM
CSS Case Sensitivity: Understanding What Matters
Jun 20, 2025 am 12:09 AM
CSSismostlycase-insensitive,butURLsandfontfamilynamesarecase-sensitive.1)Propertiesandvalueslikecolor:red;arenotcase-sensitive.2)URLsmustmatchtheserver'scase,e.g.,/images/Logo.png.3)Fontfamilynameslike'OpenSans'mustbeexact.
 What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
Autoprefixer is a tool that automatically adds vendor prefixes to CSS attributes based on the target browser scope. 1. It solves the problem of manually maintaining prefixes with errors; 2. Work through the PostCSS plug-in form, parse CSS, analyze attributes that need to be prefixed, and generate code according to configuration; 3. The usage steps include installing plug-ins, setting browserslist, and enabling them in the build process; 4. Notes include not manually adding prefixes, keeping configuration updates, prefixes not all attributes, and it is recommended to use them with the preprocessor.
 What are CSS counters?
Jun 19, 2025 am 12:34 AM
What are CSS counters?
Jun 19, 2025 am 12:34 AM
CSScounterscanautomaticallynumbersectionsandlists.1)Usecounter-resettoinitialize,counter-incrementtoincrease,andcounter()orcounters()todisplayvalues.2)CombinewithJavaScriptfordynamiccontenttoensureaccurateupdates.
 CSS: When Does Case Matter (and When Doesn't)?
Jun 19, 2025 am 12:27 AM
CSS: When Does Case Matter (and When Doesn't)?
Jun 19, 2025 am 12:27 AM
In CSS, selector and attribute names are case-sensitive, while values, named colors, URLs, and custom attributes are case-sensitive. 1. The selector and attribute names are case-insensitive, such as background-color and background-Color are the same. 2. The hexadecimal color in the value is case-sensitive, but the named color is case-sensitive, such as red and Red is invalid. 3. URLs are case sensitive and may cause file loading problems. 4. Custom properties (variables) are case sensitive, and you need to pay attention to the consistency of case when using them.
 Case Sensitivity in CSS: Selectors, Properties, and Values Explained
Jun 19, 2025 am 12:38 AM
Case Sensitivity in CSS: Selectors, Properties, and Values Explained
Jun 19, 2025 am 12:38 AM
CSSselectorsandpropertynamesarecase-insensitive,whilevaluescanbecase-sensitivedependingoncontext.1)Selectorslike'div'and'DIV'areequivalent.2)Propertiessuchas'background-color'and'BACKGROUND-COLOR'aretreatedthesame.3)Valueslikecolornamesarecase-insens





