Ah, the age-old question: "How do I center a div?" It's become something of a running joke in the web development community, but let's be real - it's a real challenge that we face regularly. Whether you're building a modal, positioning a hero section, or just trying to make your layout look decent, knowing how to center things properly is crucial.
In this article, we'll be going through the different ways to center a div using CSS.
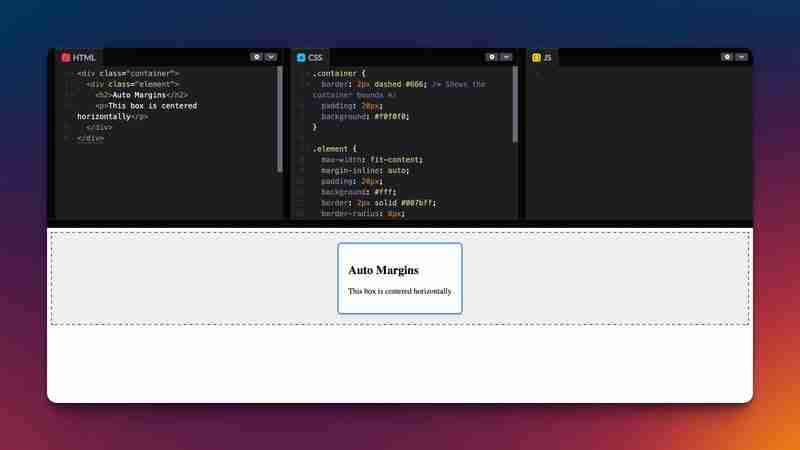
The Classic Approach: Auto Margins
Let's start with the OG method - using auto margins. This is perfect when you just need to center a div horizontally:
.element {
max-width: fit-content;
margin-inline: auto;
}
This works by telling the browser to distribute the available space equally on both sides. The key here is setting a width constraint - without it, your element will just take up the full width, and there won't be any space left to distribute.
An example of this is the following:

which was achieved with the following code:
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
What's great about this approach is that it works with:
- Single or multiple elements
- Unknown sizes
- Overflow scenarios
- Different directions (using flex-direction)
Here's an example for the same:

which was achieved with the following code:
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
Grid really shines when you need to stack multiple elements in the same spot. For example, if you're building a card with overlapping elements, you can do this:
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
All elements with this class will occupy the same grid cell, stacking on top of each other while staying centered.
Here's a visual example on how you can stack centered elements:

and the code snippet for the same was:
<div> <p>This example demonstrates several key concepts:</p>
- All elements share the same grid cell (1/1)
- Z-index controls the stacking order
- The main content stays perfectly centered
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
Positioning for UI Elements
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
This approach is great because:
- It works regardless of the page scroll position
- The element can have dynamic dimensions
- You can easily add padding around it
- It won't affect other elements' layout
Here is a modal example:

and the code for the same:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
Which one to use?
Here's a quick decision guide to help you choose the best method to center a div:
- Just horizontal centering? → Auto margins
- Floating UI (modals, popups)? → Fixed positioning
- Stacking elements on top of each other? → Grid
- Everything else? → Flexbox
Want to Learn More?
If you found this helpful and want to learn more about centering in CSS, check out these great resources:
- CSS Tricks: Centering in CSS - One of the best guides out there with lots of examples
- MDN Web Docs: Centering in CSS - Clear explanations from Mozilla's team
- W3Schools CSS Align Tutorial - Try out the code yourself with interactive examples
The Bottom Line
While centering a div used to be a pain point in web development, modern CSS has given us multiple reliable ways to handle it. I usually use Flexbox because it's so intuitive and versatile.
The key is understanding what you're trying to achieve:
- Is it part of the normal document flow?
- Does it need to float above other content?
- Are you dealing with single or multiple elements?
- Do you need both horizontal and vertical centering?
There's no single "best" way to center things - it all depends on your specific use case.
Happy centering!
The above is the detailed content of How to Center a Div in CSS - Simple Methods That Work. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How can I include CSS only on some pages?
Jun 11, 2025 am 12:01 AM
How can I include CSS only on some pages?
Jun 11, 2025 am 12:01 AM
There are three ways to selectively include CSS on a specific page: 1. Inline CSS, suitable for pages that are not frequently accessed or require unique styles; 2. Load external CSS files using JavaScript conditions, suitable for situations where flexibility is required; 3. Containment on the server side, suitable for scenarios using server-side languages. This approach can optimize website performance and maintainability, but requires balance of modularity and performance.
 Flexbox vs Grid: Understanding the Key Differences in CSS Layout
Jun 10, 2025 am 12:03 AM
Flexbox vs Grid: Understanding the Key Differences in CSS Layout
Jun 10, 2025 am 12:03 AM
Flexboxisidealforone-dimensionallayouts,whileGridsuitstwo-dimensional,complexlayouts.UseFlexboxforaligningitemsinasingleaxisandGridforprecisecontroloverrowsandcolumnsinintricatedesigns.
 Creating an Auto-Closing Notification With an HTML Popover
Jun 10, 2025 am 09:45 AM
Creating an Auto-Closing Notification With an HTML Popover
Jun 10, 2025 am 09:45 AM
The HTML popover attribute transforms elements into top-layer elements that can be opened and closed with a button or JavaScript. Popovers can be dismissed a number of ways, but there is no option to auto-close them. Preethi has a technique you can u
 What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
CSS blocks page rendering because browsers view inline and external CSS as key resources by default, especially with imported stylesheets, header large amounts of inline CSS, and unoptimized media query styles. 1. Extract critical CSS and embed it into HTML; 2. Delay loading non-critical CSS through JavaScript; 3. Use media attributes to optimize loading such as print styles; 4. Compress and merge CSS to reduce requests. It is recommended to use tools to extract key CSS, combine rel="preload" asynchronous loading, and use media delayed loading reasonably to avoid excessive splitting and complex script control.
 How to use Lotties in Figma
Jun 14, 2025 am 10:17 AM
How to use Lotties in Figma
Jun 14, 2025 am 10:17 AM
In the following tutorial, I will show you how to create Lottie animations in Figma. We'll use two colorful designs to exmplify how you can animate in Figma, and then I'll show you how to go from Figma to Lottie animations. All you need is a free Fig
 Breaking Boundaries: Building a Tangram Puzzle With (S)CSS
Jun 13, 2025 am 11:33 AM
Breaking Boundaries: Building a Tangram Puzzle With (S)CSS
Jun 13, 2025 am 11:33 AM
We put it to the test and it turns out Sass can replace JavaScript, at least when it comes to low-level logic and puzzle behavior. With nothing but maps, mixins, functions, and a whole lot of math, we managed to bring our Tangram puzzle to life, no J
 External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
ThebestapproachforCSSdependsontheproject'sspecificneeds.Forlargerprojects,externalCSSisbetterduetomaintainabilityandreusability;forsmallerprojectsorsingle-pageapplications,internalCSSmightbemoresuitable.It'scrucialtobalanceprojectsize,performanceneed
 Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
No,CSSdoesnothavetobeinlowercase.However,usinglowercaseisrecommendedfor:1)Consistencyandreadability,2)Avoidingerrorsinrelatedtechnologies,3)Potentialperformancebenefits,and4)Improvedcollaborationwithinteams.






