In this article, I'll show what Sonda is and what it can do. If you want to give it a try, check out https://sonda.dev/ or the demo page.
If you've ever struggled with optimizing your JavaScript and CSS bundles, you're not alone. As web applications grow more complex, fewer developers focus or learn build tools. But understanding how your code is bundled and what’s inside those bundles becomes increasingly important. This knowledge pays dividends in the long run and should be a key part of a web developer's toolkit.
One open-source tool that can help you understand your bundles better is Sonda. Sonda lets you visualize and analyze JavaScript and CSS bundles. In this article, let's explore how it can help you gain a deeper understanding of your final bundles after optimizations like minification and tree-shaking.

Works With All Major Bundlers
Sonda works seamlessly with all major bundlers, including:
- Vite
- Rollup
- esbuild
- webpack
- Rspack
There are no second-class citizens. Plugins for all bundlers offer the same features and provide consistent insights, so you don't need to change tools or workflows because of the bundler you're using.
More Accurate Insights
Many existing bundle visualizers struggle to provide an accurate picture of the final bundles, often visualizing the output before crucial optimizations like tree-shaking or minification have occurred. This means that what you see in these reports may not match what is actually delivered to users.
Sonda addresses this by showing information about the final bundle, after all optimizations are complete. This ensures an accurate representation of what is ultimately delivered to users.
You can learn more in the What Makes Sonda Accurate? article.
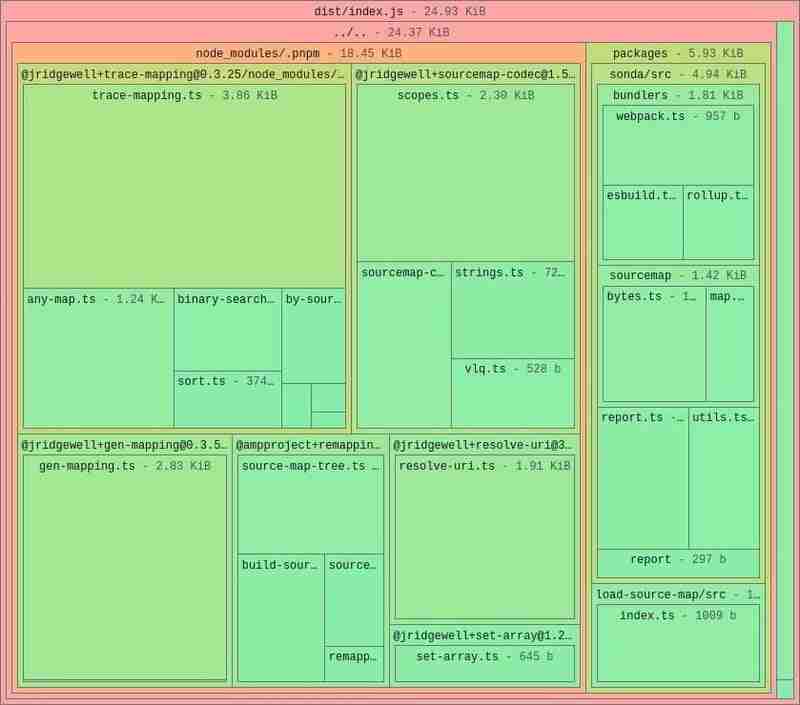
Detailed Reports for Better Understanding
Sonda provides a detailed analysis, including:
- Sizes before and after compression
- Download times
- A dependency graph

This helps you understand the impact that each file and dependency has on the bundles. With this information, you can make informed decisions about which dependencies are worth keeping or where to trim down your code.
Supports Multiple Formats: HTML & JSON
Sonda can generate reports in HTML and JSON formats. The HTML reports are ideal for visual analysis, offering a clear, interactive visualization that can be easily shared with teammates. The JSON output is useful for integrating Sonda into CI/CD pipelines or other automated processes, making it flexible enough to fit into various workflows.
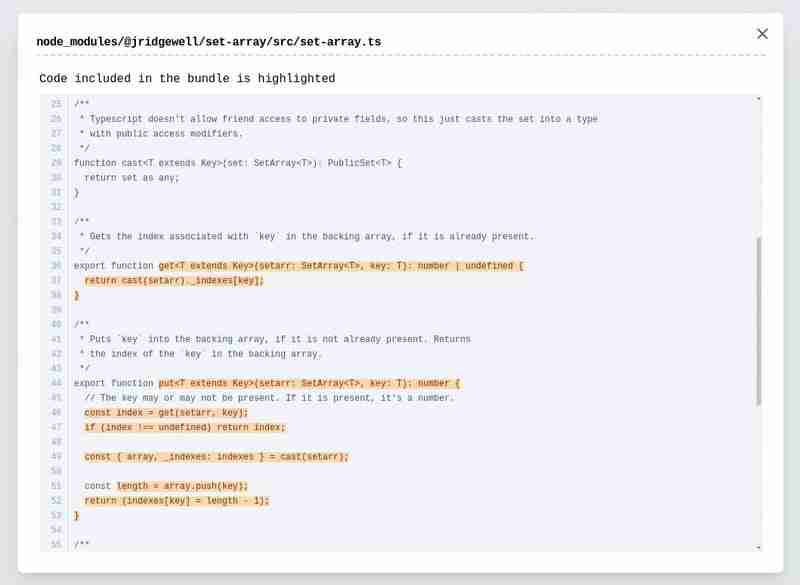
Highlighting the Code That Matters
Sonda can highlight the code that is actually used in the final bundle. In complex projects, it can be challenging to keep track of which parts of a library or module are necessary. Sonda makes it clear by showing exactly what is in use.

This feature can save significant time on debugging and pruning unnecessary code, providing a straightforward path to bundle optimization.
Identifying Common Issues
Sonda also provides warnings about common issues, such as duplicated dependencies. This helps prevent unintentional duplication that can increase bundle size and impact load times.
These warnings help you maintain best practices and keep your bundles clean and optimized.
Conclusion
Sonda is a powerful tool for understanding and optimizing JavaScript and CSS bundles. Its bundler-agnostic approach, detailed reports, and accurate post-optimization insights make it a solid choice for shipping smaller and faster web applications.
If you're interested, give Sonda a try at https://sonda.dev/ or check out the demo page
What are your biggest challenges when analyzing bundlers? Are there any features that Sonda is missing?
The above is the detailed content of Visualizing JavaScript and CSS Bundles with Sonda. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
How can you reduce the payload size of a JavaScript application?
Jun 26, 2025 am 12:54 AM
If JavaScript applications load slowly and have poor performance, the problem is that the payload is too large. Solutions include: 1. Use code splitting (CodeSplitting), split the large bundle into multiple small files through React.lazy() or build tools, and load it as needed to reduce the first download; 2. Remove unused code (TreeShaking), use the ES6 module mechanism to clear "dead code" to ensure that the introduced libraries support this feature; 3. Compress and merge resource files, enable Gzip/Brotli and Terser to compress JS, reasonably merge files and optimize static resources; 4. Replace heavy-duty dependencies and choose lightweight libraries such as day.js and fetch






