Vue.js has become a popular framework for building modern web applications, thanks to its flexibility and rich ecosystem. In 2024, the Vue ecosystem offers an abundance of tools and libraries to streamline development and enhance application performance.
But what you should be using in the next year? Here are the top 10 Vue.js libraries you should consider integrating into your projects.
Enjoy!
? Top 10 Vue.js libraries for the upcoming year
Check these amazing libraries that will help you build more efficient web applications with Vue.
1. Vue Router
Vue Router is the official router for Vue.js, a progressive and flexible JavaScript framework for building web interfaces. It enables client-side routing, allowing users to navigate between different views or “routes” within a Single-Page Application (SPA) without requiring a full page reload.

Vue Router simplifies navigation between pages in single-page applications (SPAs) with features like dynamic routing and lazy loading.
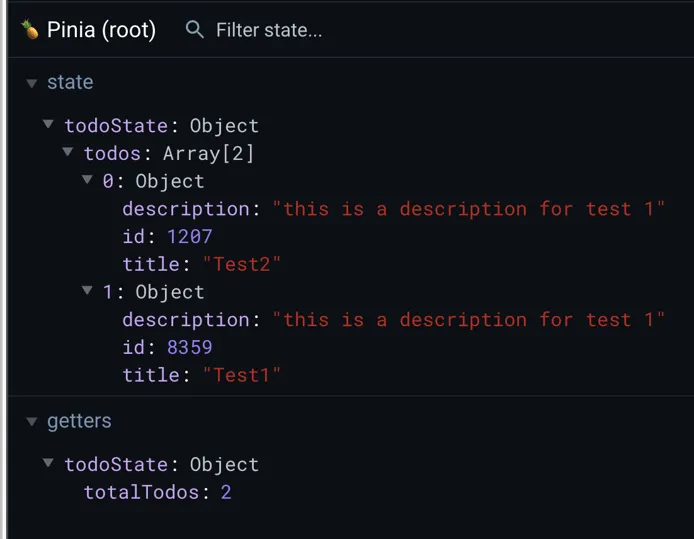
2. Pinia
Pinia is a lightweight, type-safe, and flexible state management library designed specifically for Vue.js applications. It provides a simple and intuitive way to manage application state, making it easy to share data across components.

Pinia provides a simple and efficient way to manage state in your Vue.js applications, making it a great choice for building scalable and maintainable projects.
3. Vite
Vite is a modern JavaScript build tool designed to provide a faster and leaner development experience for web projects. Pronounced “veet,” Vite is French for “quick” or “fast,” reflecting its focus on speed and efficiency.

Vite aims to simplify the bundling process, reduce build times, and provide a more efficient development experience for web developers. Its popularity has grown rapidly, with many developers and teams adopting it as their go-to build tool.
4. Vue Use
Vue Use is a collection of essential Vue Composition Utilities for Vue 2 and 3. It is a library that provides a set of reusable functions and utilities to help developers build Vue applications more efficiently and effectively.

Vue Use is a valuable addition to the Vue ecosystem, providing developers with a set of powerful and reusable utilities to build more efficient and effective Vue applications
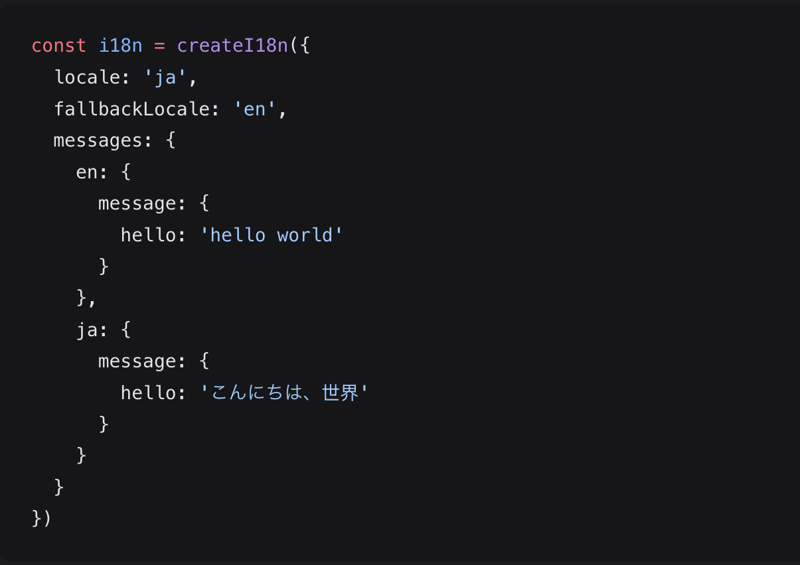
5. Vue I18n
Vue I18n is an internationalization (i18n) plugin for Vue.js, a popular JavaScript framework for building web applications. It provides a simple and efficient way to add support for multiple languages and locales to a Vue.js application.

Vue I18n is a powerful and flexible plugin for adding internationalization support to Vue.js applications, making it easier to build global-ready web applications.
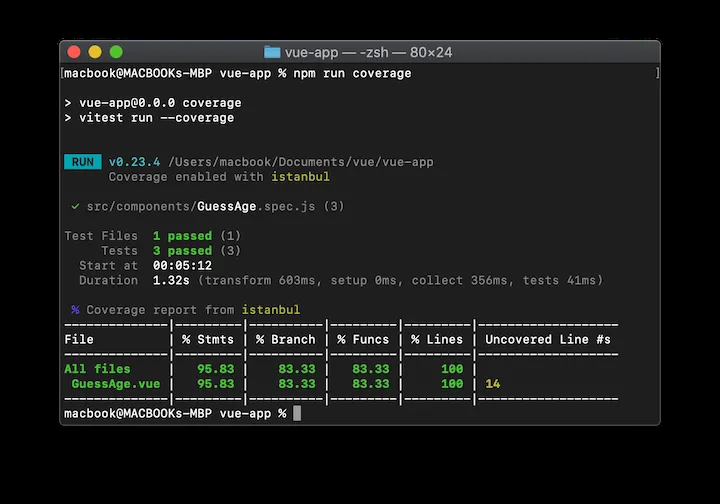
6. Vitest
Vitest is a next-generation testing framework powered by Vite. It is designed to be fast, minimalist, and easy to configure, making it an attractive alternative to other testing frameworks like Jest.

Vitest is suitable for unit tests, integration tests, and component tests. It supports various testing styles, including Behavior-Driven Development (BDD) and Test-Driven Development (TDD).
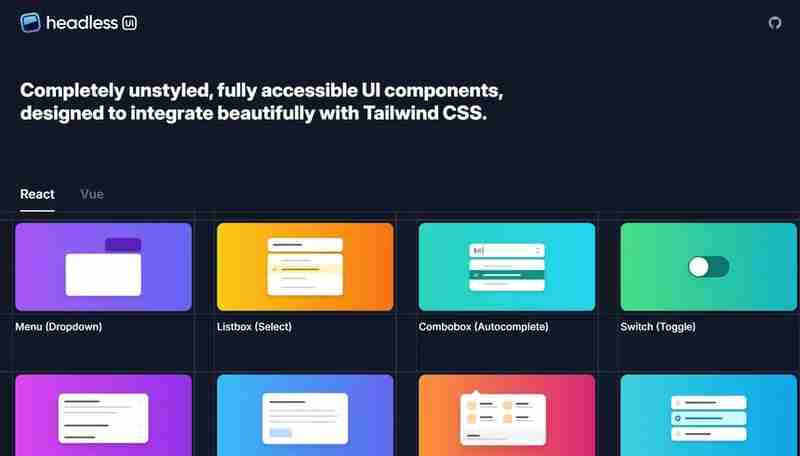
7. Headless UI (with TailwindCSS)
Headless UI is a design pattern and library that separates the logic and behavior of a user interface component from its visual representation. It provides completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.

This approach enables developers to create reusable, customizable, and accessible components without being tied to a specific visual design.
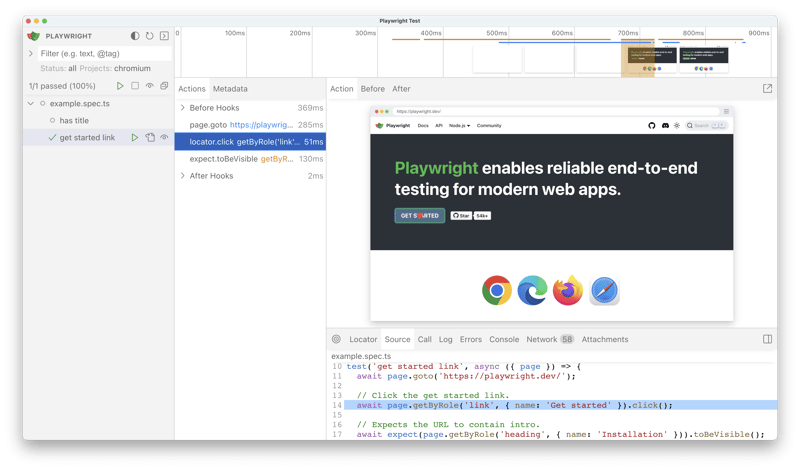
8. Playwright
Playwright is an open-source automation library for browser testing and web scraping. It allows developers to automate browser tasks in Chromium, Firefox, and WebKit with a single API, enabling the creation of reliable end-to-end tests that can run in both non-headless and headless modes.

Playwright is a powerful tool for automating browser tasks and testing web applications, offering a robust and scalable solution for developers.
9. VuePress
VuePress is a minimalistic Vue-powered static site generator optimized for technical documentation and websites with a focus on content. It is suitable for creating documentation websites, blogs, and other content-focused projects.

Its minimalistic approach and focus on technical documentation make it an attractive choice for developers and teams working on Vue.js projects
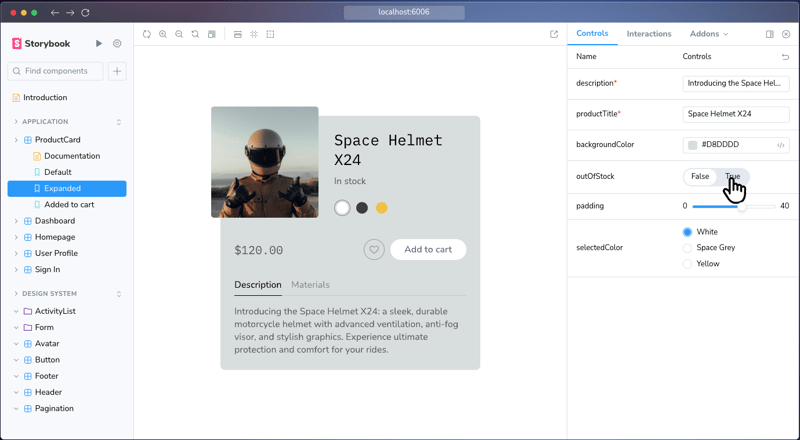
10. Storybook
Storybook is a frontend workshop for building UI components and pages in isolation. It’s an open-source tool that helps developers design, develop, test, and document UI components in a sandboxed environment, separate from the main application.

Storybook is a powerful tool that enables developers to work on UI components in isolation, streamline their development workflow, and improve collaboration and testing efforts.
? Learn more
If you would like to learn more about Vue, Nuxt, JavaScript or other useful technologies, checkout VueSchool by clicking this link or by clicking the image below:

It covers most important concepts while building modern Vue or Nuxt applications that can help you in your daily work or side projects ?
? Summary
Well done! Each of these libraries addresses specific challenges in Vue.js development, from routing and state management to UI components and testing. Explore and integrate the ones that fit your project’s needs to save time and enhance functionality.
Take care and see you next time!
And happy coding as always ??
The above is the detailed content of Top Vue.js libraries you should be using in 5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.






