Tired of relying on paid tools like Copilot, Cursor AI, or ChatGPT? Here's how you can integrate a powerful and completely free AI assistant directly into your Visual Studio Code. Follow these steps, and you’ll have a personal coding guru at your fingertips—without any restrictions!

Step 1: Set Up Your Groq Account
- Visit Groq Console.
- Create an account or log in.
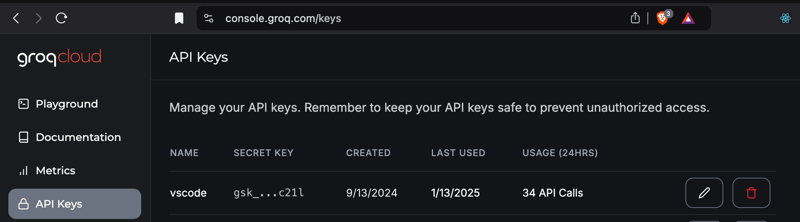
- Navigate to API Keys and create a new key.

- Important: Copy and save your API key immediately—it’s displayed only once!

Step 2: Install the Continue Extension
- Open Visual Studio Code.
- Search for “Continue” in the Extensions Marketplace.
- Install the extension.
Step 3: Configure the Continue Extension

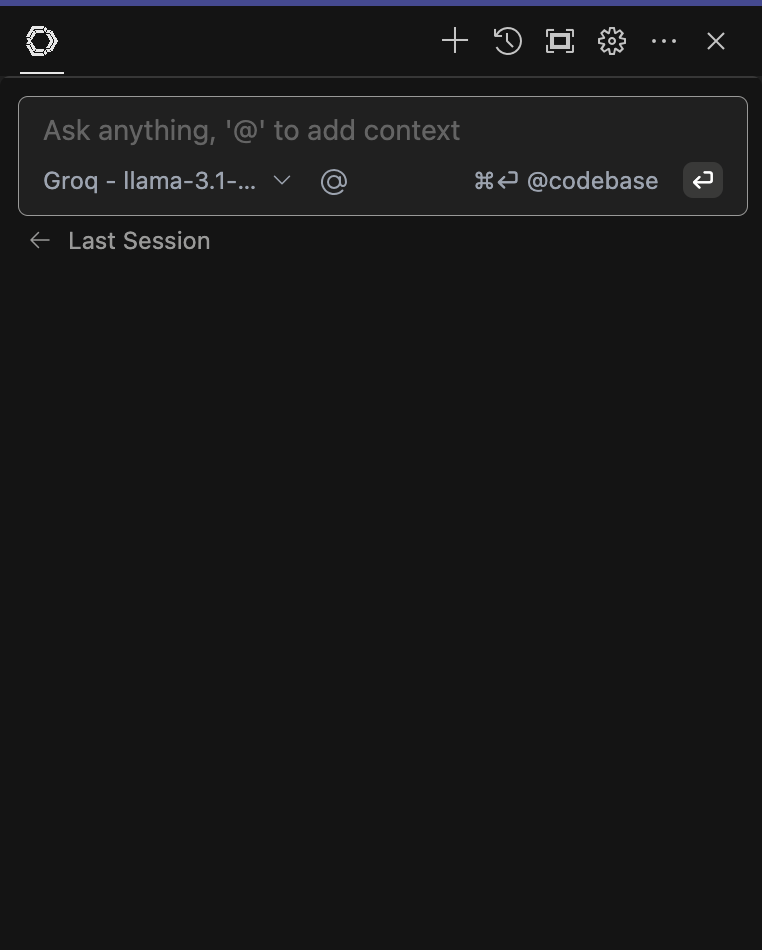
- Open the installed extension and click the gear icon (third icon from the right at the top of the page).
- A configuration file will open. Replace its content with the following:
{
"models": [
{
"model": "AUTODETECT",
"title": "Ollama",
"apiBase": "http://localhost:11434",
"provider": "ollama"
},
{
"model": "AUTODETECT",
"title": "Groq",
"apiKey": "YOUR_GROQ_API_KEY",
"provider": "groq"
}
],
"customCommands": [
{
"name": "test",
"prompt": "{{{ input }}}\n\nWrite a comprehensive set of unit tests for the selected code. It should setup, run tests that check for correctness including important edge cases, and teardown. Ensure that the tests are complete and sophisticated. Give the tests just as chat output, don't edit any file.",
"description": "Write unit tests for highlighted code"
}
],
"tabAutocompleteModel": {
"title": "codeqwen",
"provider": "ollama",
"model": "starcoder2:3b"
},
"contextProviders": [
{ "name": "code", "params": {} },
{ "name": "docs", "params": {} },
{ "name": "diff", "params": {} },
{ "name": "terminal", "params": {} },
{ "name": "problems", "params": {} },
{ "name": "folder", "params": {} },
{ "name": "codebase", "params": {} }
],
"slashCommands": [
{ "name": "edit", "description": "Edit selected code" },
{ "name": "comment", "description": "Write comments for the selected code" },
{ "name": "share", "description": "Export the current chat session to markdown" },
{ "name": "cmd", "description": "Generate a shell command" },
{ "name": "commit", "description": "Generate a git commit message" }
]
}
- Replace YOUR_GROQ_API_KEY with your saved API key. Save the file.
Step 4: Start Using Your AI Partner!
- Highlight any code in your editor.
- Press Command L (or the equivalent on your system) to open Continue.
- Ask questions, request code reviews, or generate solutions without limits!
Why This Is a Game-Changer:
- Completely Free: Say goodbye to subscription fees!
- Unlimited Prompts: Unlike ChatGPT, you’re not capped by usage limits.
- Seamless Integration: Directly within your VSCode workspace.
- Customizable: Tailor commands to suit your needs.
Experience a smarter, faster way to code. Set up your free AI assistant today and elevate your coding workflow to the next level! ?
The above is the detailed content of No Copilot? No Problem! Get Free AI in VSCode Now. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.






