This article explores creating fluid responsive layout grids using CSS Grid and Flexbox without media queries. We'll examine how both methods achieve responsive column layouts that adapt to different screen sizes, focusing on their key differences and advantages.

Key Differences and Benefits:
- Both CSS Grid and Flexbox offer powerful solutions for building responsive layouts without relying on media queries. They dynamically adjust column widths based on available space.
- A crucial distinction lies in how they manage layout: Grid defines child behavior from the parent, while Flexbox sets child behavior individually. This impacts how items reflow when space is limited. Flexbox also prevents "orphan" items (single items on a new row) more effectively by allowing items to grow to fill available space.
- Flexbox's
flex-basisproperty provides granular control, allowing for unique breakpoints for individual items. This adaptability enhances the precision of responsive design.
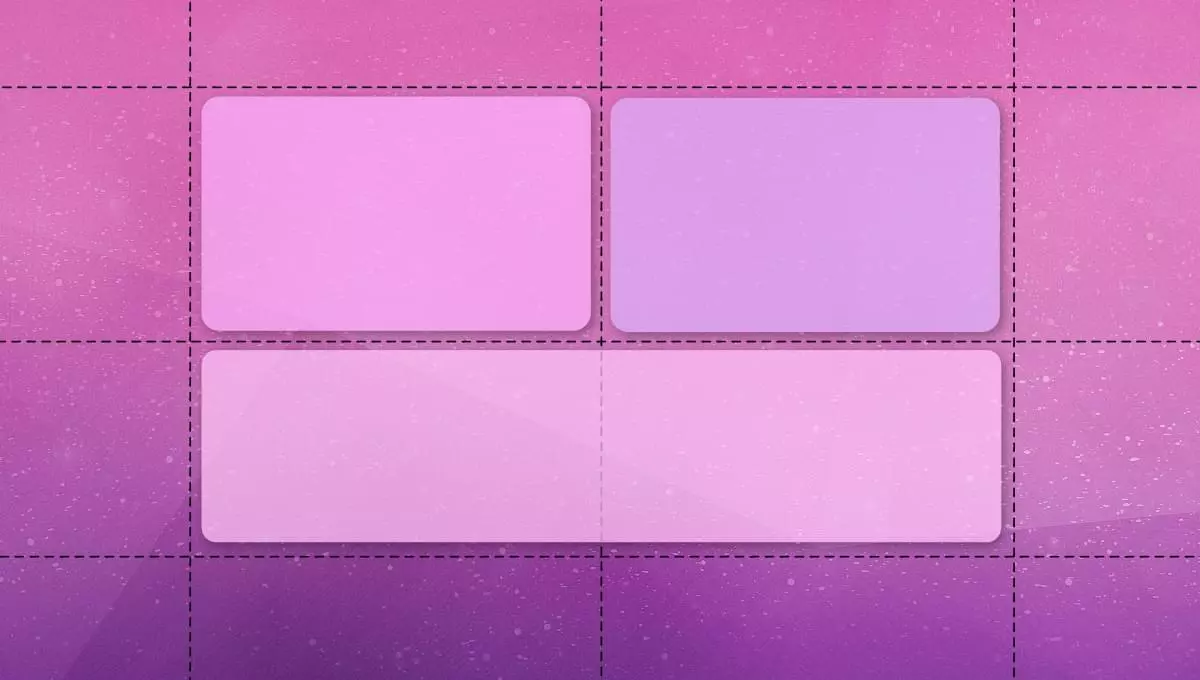
Responsive Layouts with CSS Grid:
A simple, versatile approach using CSS Grid involves setting a minimum column width (--min custom property) and using grid-template-columns: repeat(auto-fit, minmax(min(100%, var(--min)), 1fr));. This creates as many columns as fit within the available space, each at least --min wide, while also allowing them to expand to fill remaining space.
Video Demonstration of Responsive Grid
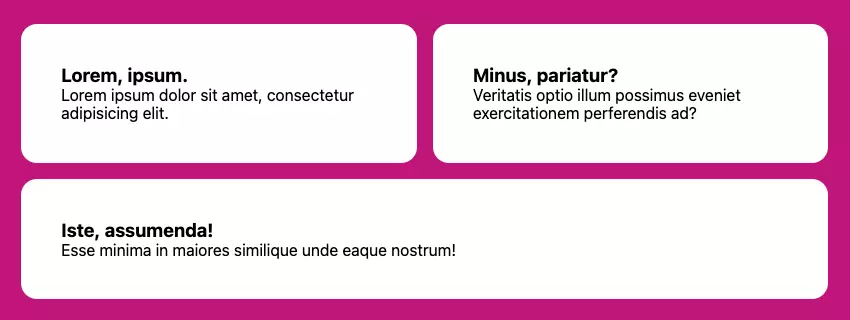
Responsive Layouts with Flexbox:
Flexbox achieves similar responsiveness using flex-wrap: wrap; and flex: 1 1 var(--min); on child elements. This ensures items wrap onto new lines as needed and grow to fill available space, preventing isolated items on new rows.

Advanced Flexbox Techniques:
The flex-basis property in Flexbox allows for customized breakpoints by adjusting the --min value, offering fine-grained control over how items respond to different screen sizes. Further exploration of techniques like Heydon Pickering's Flexbox Holy Albatross and sidebar layout demonstrates advanced control over breakpoints and responsiveness.
Frequently Asked Questions (FAQs):
This section answers common questions comparing CSS Grid and Flexbox, explaining the fr unit, combining both systems, and providing guidance on alignment, scrolling, browser compatibility, and further learning resources. (The FAQs section from the original input is omitted here for brevity, but could be easily re-inserted.)
The above is the detailed content of Responsive CSS Layout Grids without Media Queries. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How can I include CSS only on some pages?
Jun 11, 2025 am 12:01 AM
How can I include CSS only on some pages?
Jun 11, 2025 am 12:01 AM
There are three ways to selectively include CSS on a specific page: 1. Inline CSS, suitable for pages that are not frequently accessed or require unique styles; 2. Load external CSS files using JavaScript conditions, suitable for situations where flexibility is required; 3. Containment on the server side, suitable for scenarios using server-side languages. This approach can optimize website performance and maintainability, but requires balance of modularity and performance.
 Flexbox vs Grid: Understanding the Key Differences in CSS Layout
Jun 10, 2025 am 12:03 AM
Flexbox vs Grid: Understanding the Key Differences in CSS Layout
Jun 10, 2025 am 12:03 AM
Flexboxisidealforone-dimensionallayouts,whileGridsuitstwo-dimensional,complexlayouts.UseFlexboxforaligningitemsinasingleaxisandGridforprecisecontroloverrowsandcolumnsinintricatedesigns.
 Creating an Auto-Closing Notification With an HTML Popover
Jun 10, 2025 am 09:45 AM
Creating an Auto-Closing Notification With an HTML Popover
Jun 10, 2025 am 09:45 AM
The HTML popover attribute transforms elements into top-layer elements that can be opened and closed with a button or JavaScript. Popovers can be dismissed a number of ways, but there is no option to auto-close them. Preethi has a technique you can u
 What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
CSS blocks page rendering because browsers view inline and external CSS as key resources by default, especially with imported stylesheets, header large amounts of inline CSS, and unoptimized media query styles. 1. Extract critical CSS and embed it into HTML; 2. Delay loading non-critical CSS through JavaScript; 3. Use media attributes to optimize loading such as print styles; 4. Compress and merge CSS to reduce requests. It is recommended to use tools to extract key CSS, combine rel="preload" asynchronous loading, and use media delayed loading reasonably to avoid excessive splitting and complex script control.
 How to use Lotties in Figma
Jun 14, 2025 am 10:17 AM
How to use Lotties in Figma
Jun 14, 2025 am 10:17 AM
In the following tutorial, I will show you how to create Lottie animations in Figma. We'll use two colorful designs to exmplify how you can animate in Figma, and then I'll show you how to go from Figma to Lottie animations. All you need is a free Fig
 Breaking Boundaries: Building a Tangram Puzzle With (S)CSS
Jun 13, 2025 am 11:33 AM
Breaking Boundaries: Building a Tangram Puzzle With (S)CSS
Jun 13, 2025 am 11:33 AM
We put it to the test and it turns out Sass can replace JavaScript, at least when it comes to low-level logic and puzzle behavior. With nothing but maps, mixins, functions, and a whole lot of math, we managed to bring our Tangram puzzle to life, no J
 External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
ThebestapproachforCSSdependsontheproject'sspecificneeds.Forlargerprojects,externalCSSisbetterduetomaintainabilityandreusability;forsmallerprojectsorsingle-pageapplications,internalCSSmightbemoresuitable.It'scrucialtobalanceprojectsize,performanceneed
 Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
No,CSSdoesnothavetobeinlowercase.However,usinglowercaseisrecommendedfor:1)Consistencyandreadability,2)Avoidingerrorsinrelatedtechnologies,3)Potentialperformancebenefits,and4)Improvedcollaborationwithinteams.






