In WordPress, short codes can only be used in articles and pages by default, and cannot be used in widgets. However, this function can be enabled using the widget_text filter and do_shortcode() functions, allowing the Text widget to parse any existing shortcode.

Allow shortcodes in the Text widget
WordPress provides multiple widgets by default. The Text widget allows you to add any text to the widget, or any HTML code. This means you can also use JavaScript code in this widget, so it's very powerful. However, if you need more features, such as a PHP script that accesses some data stored in the server, this widget won't help you by default.
It's similar to the article. That's why, like in the article, we want to be able to use shortcodes to do whatever we want. To do this, we can use the widget_text filter. This filter is used to allow modification of the content of the Text widget. We will use it here to ask WordPress to parse shortcodes in this widget.
The parsing of short codes in WordPress is achieved through the do_shortcode() function. It accepts a required parameter, namely the text to be parsed, and returns the parsed text. This means we can use this function directly as a callback function for the widget_text filter.
The following code can be used in the functions.php file of the plug-in file or theme:
<?php add_filter('widget_text', 'do_shortcode'); ?>
Any existing shortcode you type in the Text widget will now be parsed.

Create a new shortcode widget
Alternatively, we can create our own widgets. Since the default "text" widget works well, we can simply adjust its code from the following code (located in the /wp-includes/default-widgets.php file). It is worth noting that we should create our own plugins and never modify the core WordPress file.
<?php class WP_Widget_Text extends WP_Widget {
public function __construct() {
$widget_ops = array('classname' => 'widget_text', 'description' => __('Arbitrary text or HTML.'));
$control_ops = array('width' => 400, 'height' => 350);
parent::__construct('text', __('Text'), $widget_ops, $control_ops);
}
// ... (其余代碼與原文相同) ...
}
?>
We don’t need to change much. The first thing to change is the name of the class. I chose to name it WP_Widget_Shortcodes, but you can choose any name you like. Since this type of constructor sets up some information about the widget itself, we also need to modify it.
<?php public function __construct() {
$widget_ops = array('classname' => 'widget_shortcodes', 'description' => __('Arbitrary text or HTML with shortcodes.'));
$control_ops = array('width' => 400, 'height' => 350);
parent::__construct('shortcodes', __('Shortcodes'), $widget_ops, $control_ops);
}
?>
Another place that needs to be changed is in the widget() method, which describes how WordPress displays widgets. We change the contents of the $text variable containing the text to be displayed. We delete the call to the widget_text filter and apply the do_shortcode() function to this content.
<?php add_filter('widget_text', 'do_shortcode'); ?>
Then we need to register our widget so that we can add it like any other widget. This can be done through the widgets_init operation, which will be triggered once WordPress registers the default widget.
<?php class WP_Widget_Text extends WP_Widget {
public function __construct() {
$widget_ops = array('classname' => 'widget_text', 'description' => __('Arbitrary text or HTML.'));
$control_ops = array('width' => 400, 'height' => 350);
parent::__construct('text', __('Text'), $widget_ops, $control_ops);
}
// ... (其余代碼與原文相同) ...
}
?>
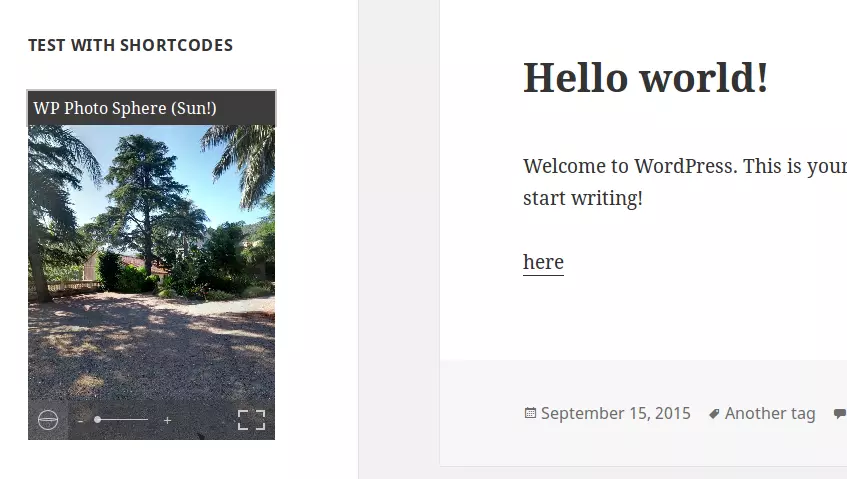
You can now find our widget in the list of available widgets. You can add it to any compatible area and it will explain any shortcodes you are using.

Conclusion
As mentioned above, enabling shortcodes in widgets is not complicated, but you need to be careful. In fact, not every shortcode is suitable for displaying the location of a widget. If the short code has a fixed width, that could be a problem.
Note that the changes we use in the default Text widget are minimal. If you want to customize the widget, you can change anything else.
(The following is a pseudo-original work in the original FAQ part. The expression method is adjusted while maintaining the consistency of the content)
FAQs about using short codes in WordPress widgets
- What is the purpose of using short code in WordPress widgets?
Using shortcodes in WordPress widgets allows you to add specific features without writing code, they are shortcuts to complex functions. For example, you can use short codes to embed files, create objects, or insert specific content into articles or pages. By using shortcodes in widgets, you can extend these features to the sidebar or other widget areas of your website, enhancing the user experience.
- How to add shortcodes to WordPress widgets?
To add a shortcode to a WordPress widget, navigate to the Widgets section under Appearance in the WordPress dashboard. Drag and drop the Text widget to the desired widget area. In the text field of the widget, enter a short code enclosed in square brackets []. Click Save to apply the changes.
- Why does my shortcode not work in widgets?
If your shortcode doesn't work in a widget, it may be due to several reasons: the shortcode may be incorrect, or the plugin that provides the shortcode may be deactivated. Make sure the shortcode is correct and the necessary plugins are active. If the problem persists, it may conflict with other plugins or themes. Try deactivating another plug-in or switching to the default theme to troubleshoot.
- Can I use multiple shortcodes in a single widget?
Yes, you can use multiple shortcodes in a single widget. Just make sure each shortcode is enclosed in square brackets and there are spaces between the different shortcodes.
- How to create my own shortcode for widgets?
To create your own shortcode for the widget, you need to add a custom function in the functions.php file of the theme. This function should define the function of the shortcode. After defining the function, you can use the add_shortcode() function to create a new shortcode.
- Can I use shortcodes in all types of widgets?
Short codes can be used in any widget that accepts text input. This includes the Text widget, the Custom HTML widget, and other widgets. However, not all widgets support shortcodes.
- What is the
do_shortcodefunction in WordPress?
function in WordPress is used to search for shortcodes in content and filter shortcodes through its hooks. It actually allows you to use shortcodes outside of the article editor, such as in widgets or theme files. do_shortcode
- Can I use shortcodes in WordPress page builder?
- How to find available shortcodes for my WordPress website?
functions in plug-ins or theme files. add_shortcode
- Can I use shortcodes in WordPress articles and pages?
The above is the detailed content of Quick Tip: How to Use Shortcodes Within Widgets in WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
How to use Git with WordPress
Jun 26, 2025 am 12:23 AM
When managing WordPress projects with Git, you should only include themes, custom plugins, and configuration files in version control; set up .gitignore files to ignore upload directories, caches, and sensitive configurations; use webhooks or CI tools to achieve automatic deployment and pay attention to database processing; use two-branch policies (main/develop) for collaborative development. Doing so can avoid conflicts, ensure security, and improve collaboration and deployment efficiency.
 How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
How to create a simple Gutenberg block
Jun 28, 2025 am 12:13 AM
The key to creating a Gutenberg block is to understand its basic structure and correctly connect front and back end resources. 1. Prepare the development environment: install local WordPress, Node.js and @wordpress/scripts; 2. Use PHP to register blocks and define the editing and display logic of blocks with JavaScript; 3. Build JS files through npm to make changes take effect; 4. Check whether the path and icons are correct when encountering problems or use real-time listening to build to avoid repeated manual compilation. Following these steps, a simple Gutenberg block can be implemented step by step.
 How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
How to use the WordPress testing environment
Jun 24, 2025 pm 05:13 PM
Use WordPress testing environments to ensure the security and compatibility of new features, plug-ins or themes before they are officially launched, and avoid affecting real websites. The steps to build a test environment include: downloading and installing local server software (such as LocalWP, XAMPP), creating a site, setting up a database and administrator account, installing themes and plug-ins for testing; the method of copying a formal website to a test environment is to export the site through the plug-in, import the test environment and replace the domain name; when using it, you should pay attention to not using real user data, regularly cleaning useless data, backing up the test status, resetting the environment in time, and unifying the team configuration to reduce differences.
 How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
How to flush rewrite rules programmatically
Jun 27, 2025 am 12:21 AM
In WordPress, when adding a custom article type or modifying the fixed link structure, you need to manually refresh the rewrite rules. At this time, you can call the flush_rewrite_rules() function through the code to implement it. 1. This function can be added to the theme or plug-in activation hook to automatically refresh; 2. Execute only once when necessary, such as adding CPT, taxonomy or modifying the link structure; 3. Avoid frequent calls to avoid affecting performance; 4. In a multi-site environment, refresh each site separately as appropriate; 5. Some hosting environments may restrict the storage of rules. In addition, clicking Save to access the "Settings>Pinned Links" page can also trigger refresh, suitable for non-automated scenarios.
 How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
How to set up redirects in WordPress htaccess
Jun 25, 2025 am 12:19 AM
TosetupredirectsinWordPressusingthe.htaccessfile,locatethefileinyoursite’srootdirectoryandaddredirectrulesabovethe#BEGINWordPresssection.Forbasic301redirects,usetheformatRedirect301/old-pagehttps://example.com/new-page.Forpattern-basedredirects,enabl
 How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
How to send email from WordPress using SMTP
Jun 27, 2025 am 12:30 AM
UsingSMTPforWordPressemailsimprovesdeliverabilityandreliabilitycomparedtothedefaultPHPmail()function.1.SMTPauthenticateswithyouremailserver,reducingspamplacement.2.SomehostsdisablePHPmail(),makingSMTPnecessary.3.SetupiseasywithpluginslikeWPMailSMTPby
 How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
How to make a WordPress theme responsive
Jun 28, 2025 am 12:14 AM
To implement responsive WordPress theme design, first, use HTML5 and mobile-first Meta tags, add viewport settings in header.php to ensure that the mobile terminal is displayed correctly, and organize the layout with HTML5 structure tags; second, use CSS media query to achieve style adaptation under different screen widths, write styles according to the mobile-first principle, and commonly used breakpoints include 480px, 768px and 1024px; third, elastically process pictures and layouts, set max-width:100% for the picture and use Flexbox or Grid layout instead of fixed width; finally, fully test through browser developer tools and real devices, optimize loading performance, and ensure response
 How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
How to integrate third-party APIs with WordPress
Jun 29, 2025 am 12:03 AM
Tointegratethird-partyAPIsintoWordPress,followthesesteps:1.SelectasuitableAPIandobtaincredentialslikeAPIkeysorOAuthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicityorcustomcodeusingfunctionslikewp_remote_get()forflexibility.






