How to Make Your Web App Smarter with Image Recognition
Feb 18, 2025 am 09:54 AMThis article demonstrates how to build a simple web application using Clarifai's image recognition API. The app allows users to drag and drop images from the web, which are then analyzed by Clarifai to identify objects and return a list of tags.
The tutorial uses Node.js for the server-side and jQuery for the front-end AJAX requests. Minimal Node.js experience is required; the focus is on integrating the Clarifai API.
Key Steps:
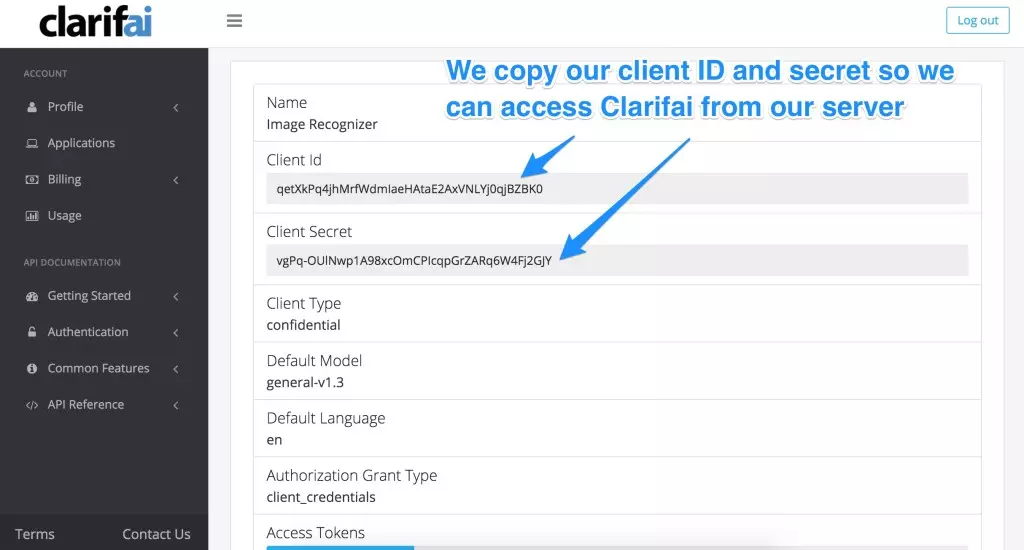
- Clarifai Account Setup: Create a Clarifai account, select a plan (the free plan suffices for this example), and create a new application. Crucially, record your Client ID and Client Secret – these are essential for API access.



-
Node.js Server Setup: The provided Node.js server uses the Clarifai Node.js client library (
clarifai_node.js). This library handles communication with the Clarifai API. Theapp.jsfile contains the server logic, including a POST endpoint (/examineImage) that receives the image URL, sends it to Clarifai, and returns the recognized tags. Remember to replace"YOUR_CLIENT_ID"and"YOUR_CLIENT_SECRET"with your actual credentials. -
Front-End Implementation: The front-end (using jQuery) handles drag-and-drop functionality. When an image is dropped onto the designated area, its URL is extracted and sent to the server via an AJAX POST request. The server's response (the list of tags) is then displayed on the page.
-
Testing the Application: After setting up the server and front-end, run the Node.js server and access the application in your browser. Drag and drop images to test the image recognition capabilities.


Conclusion:
This tutorial provides a practical example of integrating Clarifai's image recognition API into a web application. The simplicity of the code and the clear explanation of each step make it accessible to developers with varying levels of experience. The application's functionality can be expanded upon to create more sophisticated image recognition applications. The full code is available on GitHub (link not provided in original text, but should be included in the original article).
The above is the detailed content of How to Make Your Web App Smarter with Image Recognition. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
Mastering JavaScript Comments: A Comprehensive Guide
Jun 14, 2025 am 12:11 AM
CommentsarecrucialinJavaScriptformaintainingclarityandfosteringcollaboration.1)Theyhelpindebugging,onboarding,andunderstandingcodeevolution.2)Usesingle-linecommentsforquickexplanationsandmulti-linecommentsfordetaileddescriptions.3)Bestpracticesinclud
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.






