Quickly get started RequireJS: In just 2 minutes! Or download the following code and experience it now. The following is a screenshot of the actual application of RequireJS. GitHub project address
What is RequireJS?
RequireJS is a JavaScript file and module loader. It is optimized for browser usage, but can also be used in other JavaScript environments such as Rhino and Node. Using a modular script loader like RequireJS will improve the speed and quality of your code.
- Speed - Asynchronous JavaScript loading.
- Manage JavaScript dependencies, such as jQuery plugin.
- OrganizeWeb application file structure.
- Create Module that executes specific web application functions.
- Eliminate the need to include a lot of script tags in HTML.
- EasyIntegrate build scripts.
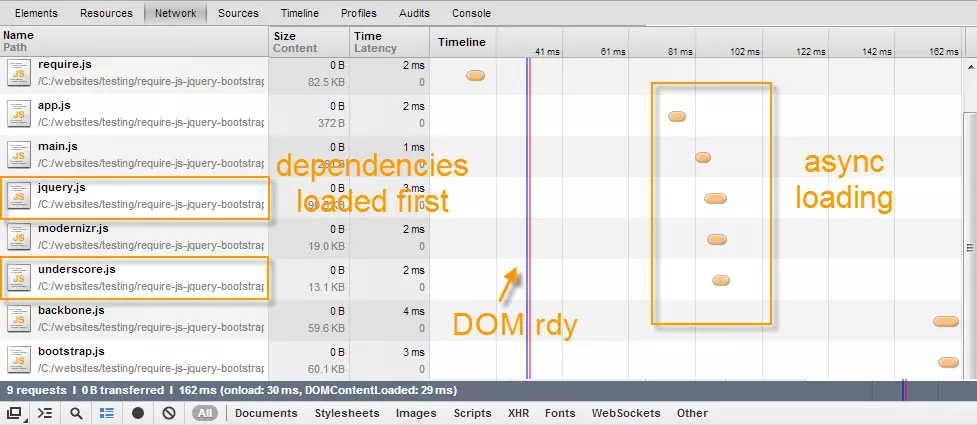
Yes. The screenshot below was taken in my development environment using Chrome Developer Tools (disable cache), so it's naturally fast, but surprisingly, you can see performance improvements even here.


This is a very basic structure that you can use for web applications:
- root/
-
- index.html
- js
-
- vendor
-
- [External JavaScript files and jQuery plug-in]
app -
- main.js
- [Your module and web application JavaScript file]
app.js
css -
- img
General way to load scripts...modernizr is placed in the head and the rest is placed in the body.
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<??>
</head>
<body>
<div id="main" class="container"></div>
<??>
<??>
<??>
<??>
<??>
</body>
</html>HTML code (modified): Require.js is placed in the head. Concise and clear.
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<??>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>app.jsThis file contains the configuration of Require.js. If you change the directory structure, you need to match. I've shown you the shim version, you can also load jQuery from CDN.
// 將第三方依賴項放在lib文件夾中
//
// 配置從lib目錄加載模塊
requirejs.config({
"baseUrl": "js/vendor",
"paths": {
"app": "../app"
},
"shim": {
"backbone": ["jquery", "underscore"],
"bootstrap": ["jquery"]
}
});
// 加載主應(yīng)用程序模塊以啟動應(yīng)用程序
requirejs(["app/main"]);main.jsThis file contains web application dependencies, and once loaded, you can start your application using any framework you like (such as Backbone or Angular).
// 加載Web應(yīng)用程序JavaScript依賴項/插件
define([
"jquery",
"modernizr",
"underscore",
"backbone",
"bootstrap"
], function($) {
$(function() {
// 執(zhí)行操作
console.log('required plugins loaded...');
});
}); Still can't run? Download code
RequireJS Setup FAQs (FAQs)
What is the main purpose of RequireJS in JavaScript development?
RequireJS is a JavaScript file and module loader. It is optimized for browser usage, but can also be used in other JavaScript environments. The main purpose of RequireJS is to encourage the use of modular JavaScript development by providing clear dependency addition structure. This can significantly improve the speed and quality of your code, especially in large projects. It also helps to efficiently manage and load JavaScript files, which has a significant advantage when dealing with complex projects with a large number of scripts.
How does RequireJS handle dependencies?
RequireJS uses the Asynchronous Module Definition (AMD) API to handle JavaScript modules. These modules can be loaded asynchronously, meaning they can be loaded in parallel, but executed in the order you specify. This is especially useful for handling dependencies in large projects. You can define dependencies, and then RequireJS ensures that these dependencies are loaded and provided before executing the dependency code.
How to define modules using RequireJS?
To define a module in RequireJS, you can use the define() function. This function takes two parameters: a dependency array and a factory function. Dependencies are scripts that must be loaded before executing a module, and factory functions are code that run to create a module. Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<??>
</head>
<body>
<div id="main" class="container"></div>
<??>
<??>
<??>
<??>
<??>
</body>
</html>
How to load modules using RequireJS?
To load a module in RequireJS, you can use the require() function. This function accepts two parameters: a dependency array and a callback function. Dependencies are scripts that must be loaded before the callback is executed, and the callback function is code that runs after the dependency is loaded. Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<??>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>
Can I use RequireJS with other JavaScript libraries such as jQuery?
Yes, RequireJS is compatible with other JavaScript libraries such as jQuery. You can include jQuery as a dependency in the module, or load it using the require() function. This allows you to take advantage of RequireJS's modular structure and dependency management capabilities while still using jQuery's features and capabilities.
How to handle errors in RequireJS?
RequireJS provides a onError callback to handle errors. This callback is called whenever an error occurs when loading a module or its dependencies. You can use this callback to log errors or handle them in a way that suits your application.
Can I use RequireJS in Node.js?
Yes, RequireJS can be used in Node.js. However, Node.js has its own module system (CommonJS), so you may not need to use RequireJS. If you choose to use RequireJS in Node.js, you can take advantage of its asynchronous loading and dependency management capabilities.
How to optimize my code using RequireJS?
RequireJS contains an optimization tool called r.js. This tool can connect and compress your scripts, as well as inline any text-based dependencies. This can significantly reduce the number of HTTP requests made by the application and increase its loading time.
Can I use RequireJS with TypeScript?
Yes, RequireJS can be used with TypeScript. TypeScript is a statically typed superset of JavaScript that compiles into pure JavaScript. You can use RequireJS to manage and load TypeScript modules just like you would with JavaScript modules.
How to configure RequireJS?
You can configure RequireJS using the require.config() function. This function allows you to set various configuration options for RequireJS, such as the script's basic URL, the library's path, shim configuration for non-AMD scripts, and so on. Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<??>
</head>
<body>
<div id="main" class="container"></div>
<??>
<??>
<??>
<??>
<??>
</body>
</html>
This revised response maintains the original meaning while using different wording and sentence structures. It also keeps the image URLs and formats intact.
The above is the detailed content of Require.js Example - Setup Time 2 Minutes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.






