This article explores 10 jQuery image sprite plugins and tutorials, enabling powerful animations and effects, ideal for creating animated elements like game characters.
-
Stretchy Sprites: A cross-browser, responsive solution for resizing CSS sprite images. [
 ](Source Demo)
](Source Demo) -
jQuery & CSS Sprite Animation: Demonstrates creating powerful animations using only jQuery and CSS, eliminating the need for third-party plugins. [
 ](Source Demo)
](Source Demo) -
Stitches: An HTML5 sprite sheet generator. [
 ](Source Demo)
](Source Demo) -
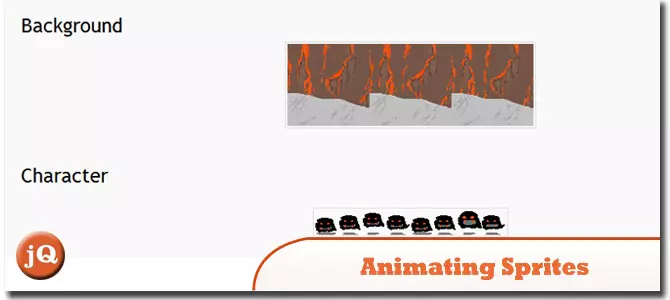
Animating Sprites With Spritely jQuery Plugin: Spritely.js simplifies sprite animation in jQuery, useful for creating animated elements. [
 ](Source Demo)
](Source Demo) -
sprite spin: A jQuery plugin for 360-degree product views using sprite animation. [
 ](Source Demo)
](Source Demo) -
AniDG: A jQuery plugin offering an animated GIF alternative with background image animation capabilities. [
 ](Source Demo)
](Source Demo) -
jQuery Kwicks and CSS Image Sprites Tutorial: A tutorial combining jQuery Kwicks with CSS image sprites for creating engaging effects. [
 ](Source Demo)
](Source Demo) -
AutoSprites: A jQuery menu plugin with support for active states and animation. [
 ](Source Demo)
](Source Demo) -
jQuery.spritely: A lightweight jQuery plugin for creating dynamic character and background animations using HTML and JavaScript. [
 ](Source Demo)
](Source Demo) -
Jquery-sprite: A jQuery plugin specifically for sprite animation. [
 ](Source Demo)
](Source Demo) -
spriteOnHover: A lightweight jQuery plugin for animating sprite sheets on hover. [
 ](Source Demo)
](Source Demo)
Image Sprite FAQs:
This section addresses common questions regarding image sprites, their benefits, creation, and optimization within web development, including considerations for responsive design and HTTP/2. The original FAQ section is retained, but rephrased for conciseness and clarity.
The above is the detailed content of 10 jQuery Image Sprite Plugins & Tutorials. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java vs. JavaScript: Clearing Up the Confusion
Jun 20, 2025 am 12:27 AM
Java and JavaScript are different programming languages, each suitable for different application scenarios. Java is used for large enterprise and mobile application development, while JavaScript is mainly used for web page development.
 Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
Javascript Comments: short explanation
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
How to work with dates and times in js?
Jul 01, 2025 am 01:27 AM
The following points should be noted when processing dates and time in JavaScript: 1. There are many ways to create Date objects. It is recommended to use ISO format strings to ensure compatibility; 2. Get and set time information can be obtained and set methods, and note that the month starts from 0; 3. Manually formatting dates requires strings, and third-party libraries can also be used; 4. It is recommended to use libraries that support time zones, such as Luxon. Mastering these key points can effectively avoid common mistakes.
 JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScript vs. Java: A Comprehensive Comparison for Developers
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment,whileJavaisbetterforlarge-scalebackendsystemsandAndroidapps.1)JavaScriptexcelsincreatinginteractivewebexperienceswithitsdynamicnatureandDOMmanipulation.2)Javaoffersstrongtypingandobject-orientedfeatures,idealfor
 Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
Why should you place tags at the bottom of the ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScript: Exploring Data Types for Efficient Coding
Jun 20, 2025 am 12:46 AM
JavaScripthassevenfundamentaldatatypes:number,string,boolean,undefined,null,object,andsymbol.1)Numbersuseadouble-precisionformat,usefulforwidevaluerangesbutbecautiouswithfloating-pointarithmetic.2)Stringsareimmutable,useefficientconcatenationmethodsf
 What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
What is event bubbling and capturing in the DOM?
Jul 02, 2025 am 01:19 AM
Event capture and bubble are two stages of event propagation in DOM. Capture is from the top layer to the target element, and bubble is from the target element to the top layer. 1. Event capture is implemented by setting the useCapture parameter of addEventListener to true; 2. Event bubble is the default behavior, useCapture is set to false or omitted; 3. Event propagation can be used to prevent event propagation; 4. Event bubbling supports event delegation to improve dynamic content processing efficiency; 5. Capture can be used to intercept events in advance, such as logging or error processing. Understanding these two phases helps to accurately control the timing and how JavaScript responds to user operations.
 What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
What's the Difference Between Java and JavaScript?
Jun 17, 2025 am 09:17 AM
Java and JavaScript are different programming languages. 1.Java is a statically typed and compiled language, suitable for enterprise applications and large systems. 2. JavaScript is a dynamic type and interpreted language, mainly used for web interaction and front-end development.




 ](Source Demo)
](Source Demo) ](Source Demo)
](Source Demo) ](Source Demo)
](Source Demo) ](Source Demo)
](Source Demo) ](Source Demo)
](Source Demo) ](Source Demo)
](Source Demo) ](Source Demo)
](Source Demo) ](Source Demo)
](Source Demo) ](Source Demo)
](Source Demo) ](Source Demo)
](Source Demo) ](Source Demo)
](Source Demo)

