Mastering HTML, CSS, and JavaScript: Your Web Development Foundation
This beginner-friendly guide introduces HTML, CSS, and JavaScript, the core technologies for building interactive websites. We'll explore their individual roles and how they work together to create engaging web experiences.
Understanding HTML (HyperText Markup Language)
HTML forms the structural foundation of every webpage. It organizes content like text, images, links, and buttons. Think of it as the blueprint of a house – it defines the layout but not the aesthetics.
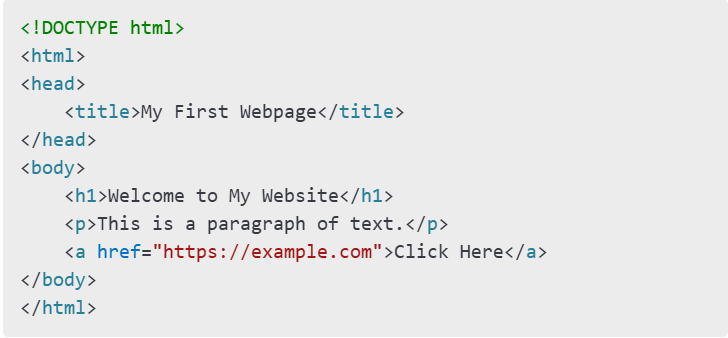
Basic HTML Structure Example:

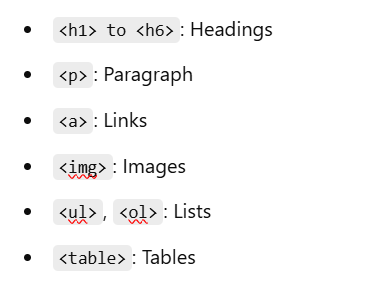
Key HTML Tags:

While HTML displays content, it lacks visual appeal and interactivity. That's where CSS and JavaScript step in.
Styling with CSS (Cascading Style Sheets)
CSS is the styling language of the web. It controls the visual presentation of web pages, allowing you to customize colors, layouts, and create responsive designs.
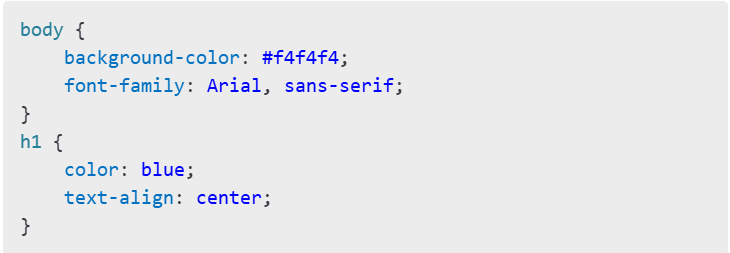
Basic CSS Syntax:
CSS uses selectors to target HTML elements and apply styles.

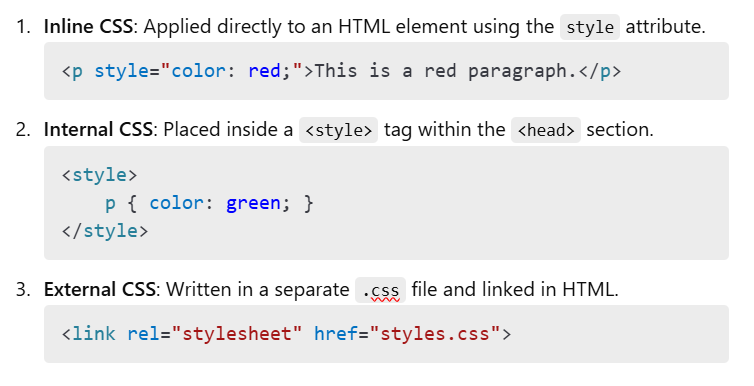
Adding CSS:

The CSS Box Model:
Understanding the box model (margin, border, padding, content) is crucial for effective layout design.
CSS is essential for creating visually appealing and user-friendly websites.
Adding Interactivity with JavaScript
JavaScript is the programming language that brings web pages to life. It enables dynamic content, handles user input, and manipulates page elements.
Basic JavaScript Syntax:
JavaScript code can reside within HTML <script> tags or be linked externally.
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert
JavaScript Enhancements:
- Form validation
- Animations
- Event handling (e.g., responding to clicks)
Example: A Click Event:
Click Me
The synergistic power of HTML, CSS, and JavaScript
For a fully functional website, HTML provides structure, CSS handles styling, and JavaScript adds interactivity. This example demonstrates their collaboration:
Interactive Webpage:
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert
Conclusion: Your Web Development Journey Begins
Mastering HTML, CSS, and JavaScript is fundamental to web development. Start building small projects to solidify your understanding and create your first website today!
The above is the detailed content of An Ultimate Beginner Guide to HTML, CSS, and JavaScript Basics. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
What is 'render-blocking CSS'?
Jun 24, 2025 am 12:42 AM
CSS blocks page rendering because browsers view inline and external CSS as key resources by default, especially with imported stylesheets, header large amounts of inline CSS, and unoptimized media query styles. 1. Extract critical CSS and embed it into HTML; 2. Delay loading non-critical CSS through JavaScript; 3. Use media attributes to optimize loading such as print styles; 4. Compress and merge CSS to reduce requests. It is recommended to use tools to extract key CSS, combine rel="preload" asynchronous loading, and use media delayed loading reasonably to avoid excessive splitting and complex script control.
 External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
External vs. Internal CSS: What's the Best Approach?
Jun 20, 2025 am 12:45 AM
ThebestapproachforCSSdependsontheproject'sspecificneeds.Forlargerprojects,externalCSSisbetterduetomaintainabilityandreusability;forsmallerprojectsorsingle-pageapplications,internalCSSmightbemoresuitable.It'scrucialtobalanceprojectsize,performanceneed
 Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
Does my CSS must be on lower case?
Jun 19, 2025 am 12:29 AM
No,CSSdoesnothavetobeinlowercase.However,usinglowercaseisrecommendedfor:1)Consistencyandreadability,2)Avoidingerrorsinrelatedtechnologies,3)Potentialperformancebenefits,and4)Improvedcollaborationwithinteams.
 CSS Case Sensitivity: Understanding What Matters
Jun 20, 2025 am 12:09 AM
CSS Case Sensitivity: Understanding What Matters
Jun 20, 2025 am 12:09 AM
CSSismostlycase-insensitive,butURLsandfontfamilynamesarecase-sensitive.1)Propertiesandvalueslikecolor:red;arenotcase-sensitive.2)URLsmustmatchtheserver'scase,e.g.,/images/Logo.png.3)Fontfamilynameslike'OpenSans'mustbeexact.
 What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
What is Autoprefixer and how does it work?
Jul 02, 2025 am 01:15 AM
Autoprefixer is a tool that automatically adds vendor prefixes to CSS attributes based on the target browser scope. 1. It solves the problem of manually maintaining prefixes with errors; 2. Work through the PostCSS plug-in form, parse CSS, analyze attributes that need to be prefixed, and generate code according to configuration; 3. The usage steps include installing plug-ins, setting browserslist, and enabling them in the build process; 4. Notes include not manually adding prefixes, keeping configuration updates, prefixes not all attributes, and it is recommended to use them with the preprocessor.
 What are CSS counters?
Jun 19, 2025 am 12:34 AM
What are CSS counters?
Jun 19, 2025 am 12:34 AM
CSScounterscanautomaticallynumbersectionsandlists.1)Usecounter-resettoinitialize,counter-incrementtoincrease,andcounter()orcounters()todisplayvalues.2)CombinewithJavaScriptfordynamiccontenttoensureaccurateupdates.
 CSS: When Does Case Matter (and When Doesn't)?
Jun 19, 2025 am 12:27 AM
CSS: When Does Case Matter (and When Doesn't)?
Jun 19, 2025 am 12:27 AM
In CSS, selector and attribute names are case-sensitive, while values, named colors, URLs, and custom attributes are case-sensitive. 1. The selector and attribute names are case-insensitive, such as background-color and background-Color are the same. 2. The hexadecimal color in the value is case-sensitive, but the named color is case-sensitive, such as red and Red is invalid. 3. URLs are case sensitive and may cause file loading problems. 4. Custom properties (variables) are case sensitive, and you need to pay attention to the consistency of case when using them.
 What is the conic-gradient() function?
Jul 01, 2025 am 01:16 AM
What is the conic-gradient() function?
Jul 01, 2025 am 01:16 AM
Theconic-gradient()functioninCSScreatescirculargradientsthatrotatecolorstopsaroundacentralpoint.1.Itisidealforpiecharts,progressindicators,colorwheels,anddecorativebackgrounds.2.Itworksbydefiningcolorstopsatspecificangles,optionallystartingfromadefin






