jQuery imitates Excel table right side and header fixed code

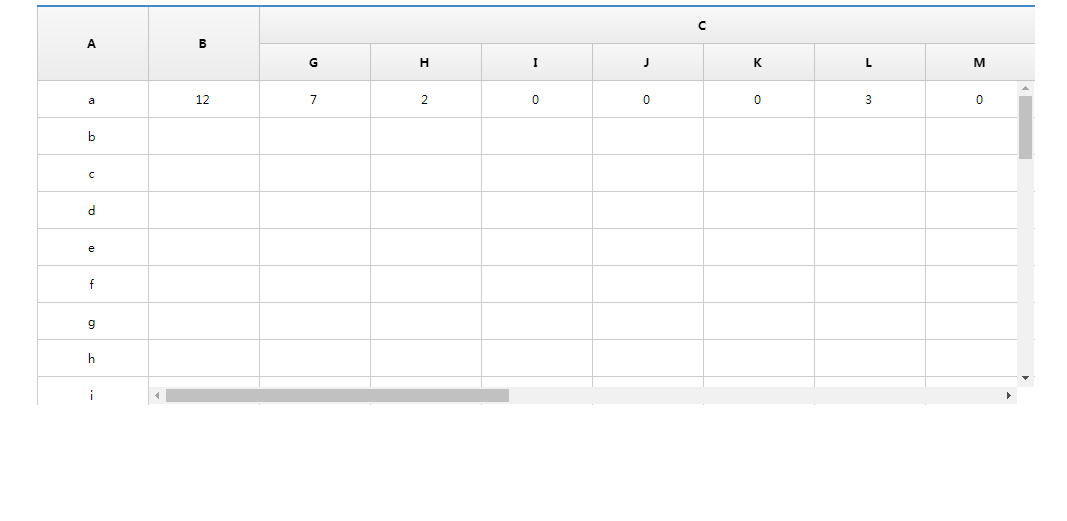
This is a jQuery imitation Excel table right side and head fixed code that is similar to Excel scrolling and dragging to the table content to display the preview effect.
js code
<script type="text/javascript" src="js/superTables.js"></script>
<script type="text/javascript">
//Call the functions required in superTables.js here
window.onload=function(){
new superTable("demoTable", {cssSkin : "sDefault",
fixedCols: 1, //Fixed columns
headerRows:2, //Fixed number of header rows
onStart : function () {
this.start = new Date();
},
onFinish : function () {
}
});
$("#div_container").css("width","1000px");//This width is the width of the container, and the width of different containers is different
$(".fakeContainer").css("height","400px");//This height is the height of the entire table visible area, and the height is different in different situations
//.sData is generated by the page itself after calling superTables.js. This is where scroll bars appear to achieve the effect of locking table headers and columns.
$(".sData").css("width","885px");//The width of this block is the width of $("#div_container") minus the width of the locked column
$(".sData").css("height","325px");//The height of this block is the height of $("#div_container") minus the height of the locked table header
//At present, Google ie8 and 360 browsers are all fine. Some small things need to be changed according to project needs
//If you have compatibility issues, you can write
in the method of judging the browser below.
if(navigator.appName == "Microsoft Internet Explorer" && navigator.appVersion.match(/9./i)=="9.")
{//alert("IE 9.0");
}else if (!!window.ActiveXObject || "ActiveXObject" in window){//alert("IE 10");
}else{//Other browsers
//alert("Other browsers");
}
}
</script>
Jquery is one of the important technologies required for web programming. Jquery is another excellent Javascrīpt framework after prototype. It is a lightweight js library that is compatible with CSS3 and various browsers. jQuery enables users to more easily process HTML documents and events, implement animation effects, and easily provide AJAX interaction for websites. Another big advantage of jQuery is that its documentation is very complete and its various applications are explained in detail. There are also many mature plug-ins to choose from. jQuery can keep the code and HTML content of the user's HTML page separated. That is to say, there is no need to insert a bunch of js in the HTML to call the command. You only need to define the id.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 jQuery Cool Menu Effect Plugins
10 jQuery Cool Menu Effect Plugins
01 Mar 2025
10 cool jQuery menu special effects plug-ins to improve website user experience! We have shared many jQuery navigation menu plugins, and now we bring you 10 more amazing jQuery menu effects plugins. Enjoy it! Related readings: - 10 dazzling jQuery navigation menus - 15 excellent jQuery navigation menus Right-click menu This plugin is very easy to use and compact, allowing you to create right-click menus. Source Code Demo 2. jQuery Multi-level Menu – FX CSS Menu with Submenu 100% CSS menu, visual effects provided by jQuery. Only use Javascript to implement special effects. Fully compatible with cross-browser, package
 8 Cool jQuery Animation Effects Tutorials
8 Cool jQuery Animation Effects Tutorials
26 Feb 2025
jQuery animation effect tutorial: Say goodbye to Flash animation and embrace the era of jQuery animation! In the past, animation effects on websites usually rely on Flash. But now, with jQuery, you can easily create various animation effects. The following are some jQuery animation effects tutorials to help you start your journey of painting! Related readings: 10 CSS3 and jQuery loading animation solutions 3D JavaScript animation—three.js JQuery animation feed display imitating Foursquare This tutorial will show you how to easily create an RSS scrolling subtitle effect using jQuery. Source Code Demo jQue
 How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
How to Maintain jQuery Mouseover Effects in ASP.NET UpdatePanels?
03 Dec 2024
jQuery $(document).ready and UpdatePanels: A Refined LookWhen utilizing jQuery to apply mouseover effects to elements within an UpdatePanel, the...
 10 Amazing Image Effects using jQuery
10 Amazing Image Effects using jQuery
10 Mar 2025
Ten amazing jQuery image effects plugins to inject fashion into your website! With these jQuery image effects plugins, you can easily convert ordinary images on your website, enhance image effects, create galleries, scrollers, and make your website look new! Image segmentation effects combined with CSS and jQuery This tutorial will create an image segmentation effect. It's similar to a sliding door effect, where the image slides left or right, showing the text behind it, but the difference is that the effect looks like the image is split in half, one moves to the left and the other moves to the right. Source jQuery Image Distortion Script ImageWarp adds interesting twist effects to selected images on the page
 10 Magicial jQuery Text Effect Plugins
10 Magicial jQuery Text Effect Plugins
07 Mar 2025
10 magical jQuery text special effects plugins to make your website stand out! jQuery is not only used for menus and animation effects. With jQuery, you can also create attractive text effects and cleverly use text to communicate effectively with users. Through this collection, you can create text gradients, text fly-in effects, text glows, and more. Enjoy it! Codename Rainbows We use some JavaScript and CSS magic to apply a two-color gradient for any text. Shadows and highlights can also be applied. This is especially effective in large websites or dynamic content, as it is impractical to create images for each instance in these cases. source jQuer
 20 jQuery Plugins to Create Animating Image Effects
20 jQuery Plugins to Create Animating Image Effects
25 Feb 2025
This article showcases 20 jQuery plugins for creating stunning animated image effects on websites and blogs. These plugins offer a variety of effects, from subtle transitions to complex, eye-catching animations, potentially boosting visitor engageme
 15 Premium jQuery Designing Tools
15 Premium jQuery Designing Tools
09 Mar 2025
jQuery4u.com: Featured jQuery plug-ins and design tools! The following are some practical, beautiful and efficient design tools. Some of them have been tested by me and are powerful. Come and try it! jQuery "Extraordinary" navigation Cleverly imitate the Dock and Stack effects of OS X. View the demo source code jQuery keyword highlighting Use this jQuery plugin to highlight important keywords easily. View the demo source code IE text shadow effect With this jQuery plugin, IE browser can also easily achieve text shadowing effects. View the demo source code Cool jQuery menu use
 5 jQuery Image Hover/Click/Scroll Plugins
5 jQuery Image Hover/Click/Scroll Plugins
24 Feb 2025
Enhance your website with stunning image hover effects using these jQuery plugins! These plugins offer elegant styling for images and captions, adding dynamism and visual appeal to your site. Spacegallery – jQuery Plugin: A jQuery image gallery plu
 How Can I Dynamically Modify Text on Mouseover using jQuery?
How Can I Dynamically Modify Text on Mouseover using jQuery?
13 Nov 2024
jQuery: Dynamically Modifying Text with Mouseover EventsWhen interacting with elements on a web page, adding subtle effects can enhance user...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER




