20 button styles and effects
A collection of fresh button styles and effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
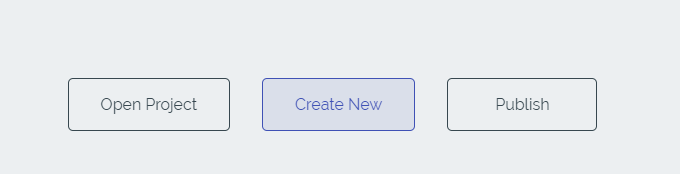
 How to Customize Bootstrap Button Colors and Override Default Styles?
How to Customize Bootstrap Button Colors and Override Default Styles?
02 Nov 2024
Customizing Bootstrap's Button ColorsBootstrap's default button styles may not always align with your design preferences. To modify the appearance...
 How Can I Style Input Button Images and Their Hover Effects Using CSS?
How Can I Style Input Button Images and Their Hover Effects Using CSS?
14 Dec 2024
Styling Input Button Images Using CSSIntroductionCreating an input button with an image using HTML is straightforward, but changing its appearance...
 How Can I Simulate Hover Effects on Touch Devices?
How Can I Simulate Hover Effects on Touch Devices?
15 Dec 2024
Simulating Hover Effects on Touch DevicesWith the widespread use of touch-enabled devices, replicating classic mouse interactions such as hover...
 How Can I Reverse the Effects of CSS :hover?
How Can I Reverse the Effects of CSS :hover?
16 Dec 2024
Reversing the Effects of :hover Using CSSThe :hover pseudo-class allows developers to apply specific styles to elements when the mouse pointer...
 How to Disable Mouse Interaction on Overlay Images?
How to Disable Mouse Interaction on Overlay Images?
05 Nov 2024
Mouse Interaction Disabling on Overlay ImagesEnhancing a menu bar with hover effects, a user encounters an issue when adding a transparent overlay...
 Interactive Snowfall Cursor Effect with CSS and JavaScript
Interactive Snowfall Cursor Effect with CSS and JavaScript
18 Dec 2024
Introduction Creating visually engaging web effects can significantly enhance the user experience on websites. One such captivating effect is the Interactive Snowfall Cursor Effect, where snowflakes are generated as the user moves the mouse. In this
 10 Funny and Entertaining JavaScript Effects
10 Funny and Entertaining JavaScript Effects
01 Mar 2025
Interesting JavaScript effects: Tips to improve user experience Core points JavaScript can create various interesting effects, such as allowing images to fly around the mouse pointer, converting web pages into editable modes, and creating fake warning boxes to improve the user experience of the website. While these effects are fun and engaging, they must be used with caution to avoid cluttered web pages or slower loading. These effects can be implemented using JavaScript libraries such as jQuery or Three.js, or writing custom JavaScript code. Websites such as GitHub, SitePoint and online learning platforms provide resources to learn to create these special effects. Ready to have a happy Friday
 How to Simulate Hover Effects on Touch-Enabled Devices?
How to Simulate Hover Effects on Touch-Enabled Devices?
22 Oct 2024
Simulating hover effects on touch-enabled devices requires some creativity as they lack traditional mouse hover functionality. This article demonstrates a solution using jQuery to toggle a class on touch events and modify CSS to simulate the hover ef
 Dynamic Box Shadow on Mouse Move
Dynamic Box Shadow on Mouse Move
26 Dec 2024
Interactive UI effects can significantly enhance the user experience of your website. One such effect is the Dynamic Box Shadow, where the shadow of an element moves in response to the mouse position, creating a subtle yet engaging interaction. This


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.