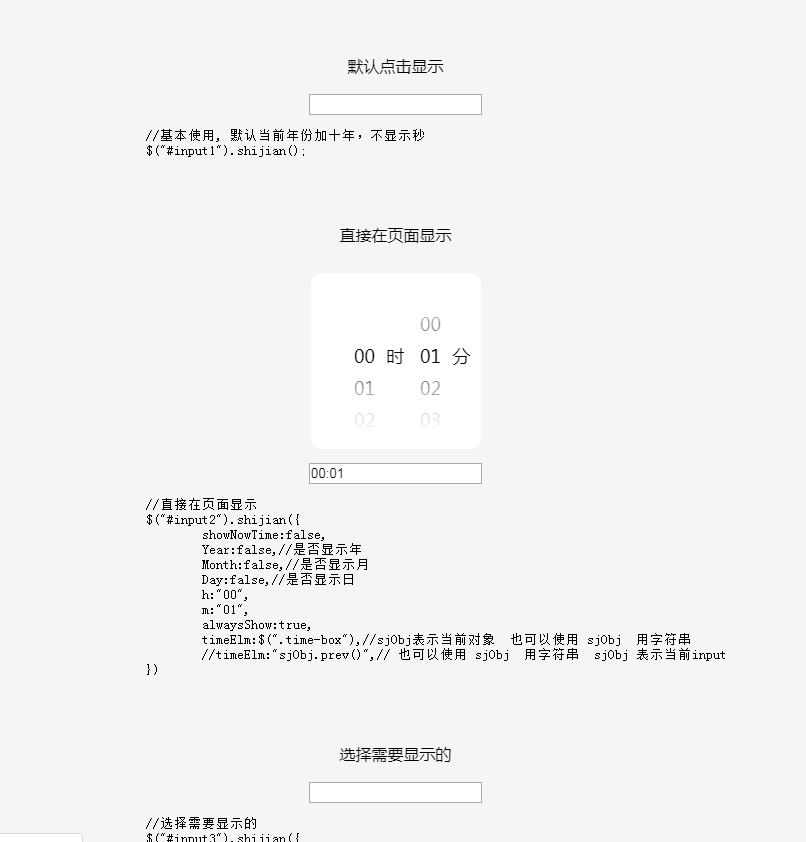
Imitation mobiscroll time effect
Imitate mobiscroll time effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Is Daylight Saving Time in Effect? Detecting DST Accurately in JavaScript.
Is Daylight Saving Time in Effect? Detecting DST Accurately in JavaScript.
24 Nov 2024
DST Detection in JavaScript: Checking Status for Accurate Date ManipulationIn situations where precise time calculations, such as time display or...
 Is Daylight Saving Time in Effect in Go?
Is Daylight Saving Time in Effect in Go?
03 Nov 2024
Go: Checking for Daylight Saving TimeIn various programming languages, such as Ruby, there exist functions like Time#dst? that provide a...
 How to Determine if Daylight Saving Time Is Currently in Effect in JavaScript?
How to Determine if Daylight Saving Time Is Currently in Effect in JavaScript?
19 Nov 2024
Determining Daylight Saving Time (DST) StatusIn JavaScript, calculating time differences accurately can be affected by DST, which adjusts local...
 How Can I Create a One-Time Text Highlighting Effect with JavaScript?
How Can I Create a One-Time Text Highlighting Effect with JavaScript?
04 Dec 2024
Highlighting Text with JavaScript: A One-Time SpotlightWhen it comes to highlighting text in a web page, we often resort to default browser...
 How Can I Determine if Daylight Saving Time (DST) is in Effect?
How Can I Determine if Daylight Saving Time (DST) is in Effect?
15 Nov 2024
Determining DST and Its OffsetTo check if Daylight Saving Time (DST) is in effect, you can utilize the getTimezoneOffset property, which returns a...
 How to preview the effect of PHP code in real time?
How to preview the effect of PHP code in real time?
28 Jun 2025
To achieve real-time preview of PHP code effects, you need to build a local development environment and use it with tools. 1. Use XAMPP, WAMP or MAMP to build a local server, place the PHP file in the specified directory and access it through localhost, and refresh the page after modification to view the results; 2. Use VSCode's LiveServer plug-in or PHPStorm to save and refresh the browser automatically; 3. Use var_dump() or print_r() to debug output variable information in combination with browser developer tools to assist in troubleshooting problems. Although these methods are not completely real-time, they can quickly feedback the results and improve development efficiency.
 Is Daylight Saving Time in Effect? A JavaScript Approach to Detecting and Calculating DST Offset.
Is Daylight Saving Time in Effect? A JavaScript Approach to Detecting and Calculating DST Offset.
13 Nov 2024
DST Detection and Offset Calculation in JavaScriptThe given code calculates the time difference between two dates, breaking it down into years,...
 How to get real-time time in vue
How to get real-time time in vue
07 Apr 2025
How to get real-time time? In Vue, you can get real-time time by using JavaScript's Date object or built-in filter | date. Use Date object: const now = new Date(); Use | date filter: <template><p>{{ new Date() | date('yyyy-MM-dd HH:mm:ss') }}</p></template>&l
 What's the Most Efficient Way to Extract a Date from a DATETIME Value in SQL Server?
What's the Most Efficient Way to Extract a Date from a DATETIME Value in SQL Server?
13 Jan 2025
Efficiently Extracting Date from Date Time in SQL ServerDetermining the most efficient technique to extract a date from a combined date and time...


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue