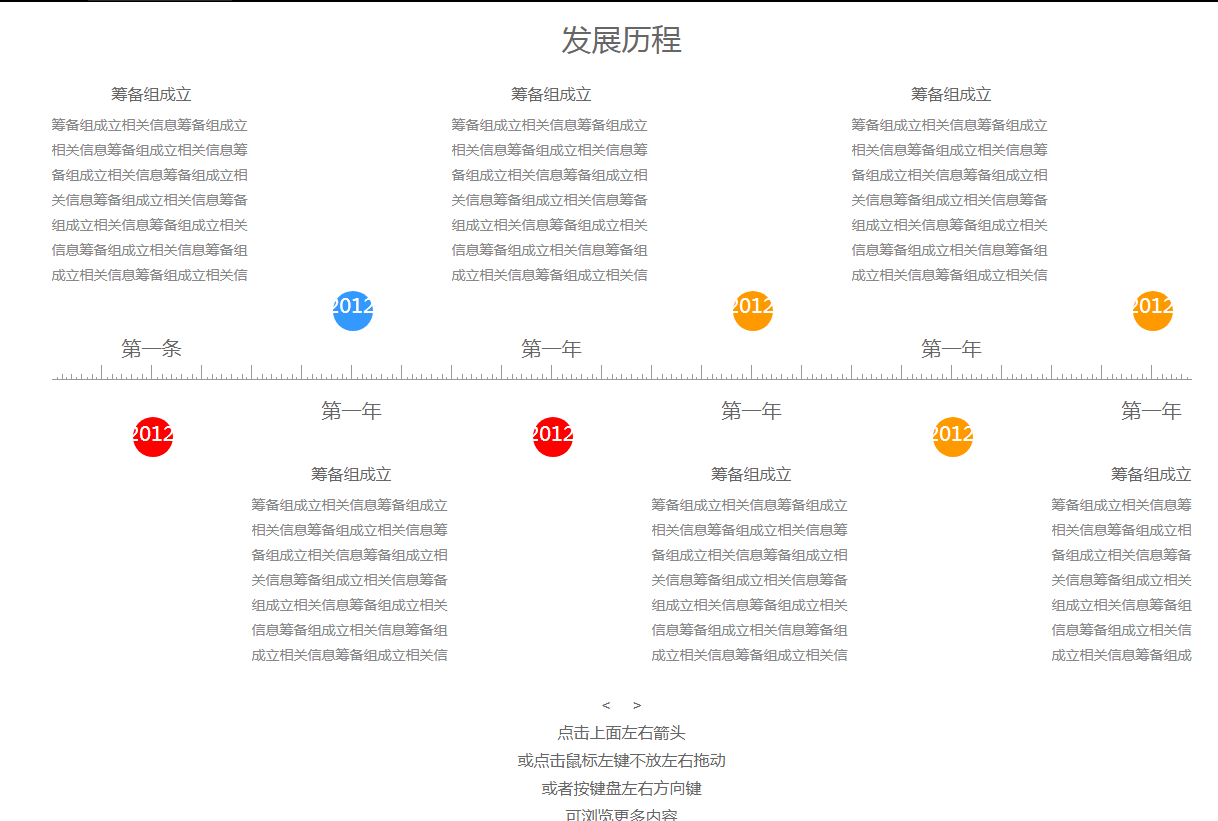
Development history timeline plug-in
Drag the mouse left and right, click the left and right arrows with the mouse, and use the left and right arrow keys on the keyboard to move the content left and right
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 GitLab's plug-in development guide on Debian
GitLab's plug-in development guide on Debian
13 Apr 2025
Developing a GitLab plugin on Debian requires some specific steps and knowledge. Here is a basic guide to help you get started with this process. Installing GitLab First, you need to install GitLab on your Debian system. You can refer to the official installation manual of GitLab. Get API access token Before performing API integration, you need to get GitLab's API access token first. Open the GitLab dashboard, find the "AccessTokens" option in the user settings, and generate a new access token. Will be generated
 How to dynamically generate code in Hongmeng development Hvigor plug-in
How to dynamically generate code in Hongmeng development Hvigor plug-in
17 Apr 2025
The steps to dynamically generate code using the Hvigor plug-in are as follows: Create an Hvigor plug-in project. Create a code template and add content that generates the code dynamically. Use code templates in Hvigor and specify parameters using expressions. The dynamically generated code will be executed at runtime.
 Getting started with MySQL plug-in development: writing custom functions (UDFs)
Getting started with MySQL plug-in development: writing custom functions (UDFs)
08 Apr 2025
This article introduces the development of MySQL custom functions (UDF). 1. UDF allows users to extend MySQL functions and handle tasks that cannot be handled by built-in functions; 2. UDF development usually uses C language and requires familiarity with MySQL architecture and API; 3. Development steps include: initializing functions (checking parameters), core logic functions (implementing functions), and cleaning functions; 4. Pay attention to error handling, performance optimization, security and code maintainability. Through learning, developers can write UDFs that meet specific needs and improve database functions.
 How to get real-time time in vue
How to get real-time time in vue
07 Apr 2025
How to get real-time time? In Vue, you can get real-time time by using JavaScript's Date object or built-in filter | date. Use Date object: const now = new Date(); Use | date filter: <template><p>{{ new Date() | date('yyyy-MM-dd HH:mm:ss') }}</p></template>&l
 What's the Most Efficient Way to Extract a Date from a DATETIME Value in SQL Server?
What's the Most Efficient Way to Extract a Date from a DATETIME Value in SQL Server?
13 Jan 2025
Efficiently Extracting Date from Date Time in SQL ServerDetermining the most efficient technique to extract a date from a combined date and time...
 How Can PHP Simplify Date and Time Management Across Different Time Zones?
How Can PHP Simplify Date and Time Management Across Different Time Zones?
27 Dec 2024
Timezone Conversion in PHP: Simplifying Date and Time Management Across Time ZonesConverting date and time across time zones is a common challenge...
 How to Calculate Total Time from Date-Time Intervals in MySQL?
How to Calculate Total Time from Date-Time Intervals in MySQL?
11 Nov 2024
Calculating Total Time from Date-Time Intervals in MySQLWhen working with date-time values, calculating time differences can be a common task. In...
 How to Calculate and Format Elapsed Time Since a Date in PHP?
How to Calculate and Format Elapsed Time Since a Date in PHP?
16 Dec 2024
Finding Time Elapsed Since a Date Time in PHPDetermining the time elapsed since a specific date and time can be useful in various applications,...
 How Can I Easily Convert Date and Time Between Time Zones in PHP?
How Can I Easily Convert Date and Time Between Time Zones in PHP?
16 Dec 2024
Converting Date and Time across Time Zones in PHPConverting date and time between different time zones is a common task in PHP. Here's an...


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue