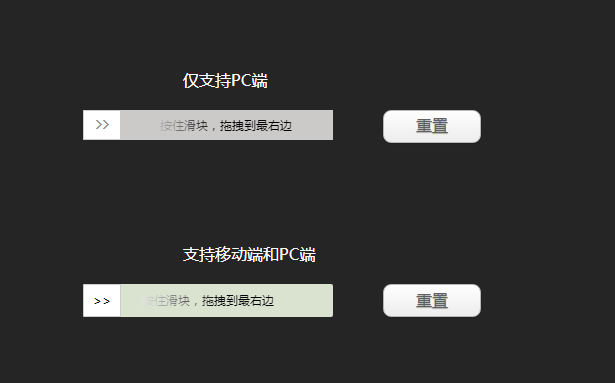
jQuery drag and drop validation
jQuery drag and drop verification, text color scrolling
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 10 Easy jQuery Drag and Drop Plugins
10 Easy jQuery Drag and Drop Plugins
28 Feb 2025
This post showcases 10 jQuery drag-and-drop plugins you might not have encountered before, enhancing your frontend development capabilities. Note that some plugins may be in beta, under development, or lack ongoing maintenance. Related: 18 jQuery Dr
 7 Useful jQuery Drag 'N Drop Plugins
7 Useful jQuery Drag 'N Drop Plugins
05 Mar 2025
This article explores seven jQuery "Drag 'N Drop" plugins, offering diverse functionalities for website design. Modern web design increasingly leverages drag-and-drop interactions, mirroring desktop application usability. These plugins pr
 How Can I Use jQuery UI Sortable to Update Database Order on Drag-and-Drop?
How Can I Use jQuery UI Sortable to Update Database Order on Drag-and-Drop?
03 Jan 2025
Database Integration with jQuery UI SortablejQuery UI's sortable function allows users to manipulate the order of elements, and the question...
 What is the HTML Drag and Drop API?
What is the HTML Drag and Drop API?
13 Jul 2025
The working principle of HTMLDragandDrop API includes the following steps: 1. Set elements to be dragged, set draggable="true" and handle dragstart events to define the behavior at the beginning of the drag; 2. Process events during the dragging process, such as dragover and dragleave to control the drag interaction; 3. Get data in the drop event and perform placement operations, while canceling the default behavior to allow placement; 4. Add visual feedback to improve the user experience. Common use cases include list sorting, file uploading and building kanban interfaces. When using it, you need to pay attention to calling e.preventDefault(), controlling effects and avoiding performance-affecting operations.
 Implementing drag and drop functionality using the HTML5 Drag and Drop API.
Implementing drag and drop functionality using the HTML5 Drag and Drop API.
03 Jul 2025
The core steps to implement HTML5 drag and drop function include: 1. Set the element draggable="true" attribute to enable drag; 2. Set dataTransfer data in the dragstart event; 3. Call e.preventDefault() in the dragover event to allow placement; 4. Get data and perform operations in the drop event; at the same time, pay attention to the default behavior of the image, cross-domain restrictions, mobile compatibility, and custom UI feedback.
 Adding drag and drop functionality using the HTML5 Drag and Drop API.
Adding drag and drop functionality using the HTML5 Drag and Drop API.
05 Jul 2025
The way to add drag and drop functionality to a web page is to use HTML5's DragandDrop API, which is natively supported without additional libraries. The specific steps are as follows: 1. Set the element draggable="true" to enable drag; 2. Listen to dragstart, dragover, drop and dragend events; 3. Set data in dragstart, block default behavior in dragover, and handle logic in drop. In addition, element movement can be achieved through appendChild and file upload can be achieved through e.dataTransfer.files. Note: preventDefault must be called
 How to implement drag and drop functionality using the HTML5 Drag and Drop API?
How to implement drag and drop functionality using the HTML5 Drag and Drop API?
28 Jun 2025
Use HTML5DragandDrop API to implement web drag and drop without the need for external libraries. 1. Make elements draggable by setting draggable="true"; 2. Use the dragstart event to store drag data; 3. Add dragover and drop event processing in the drop area to accept drag and drop; 4. Optionally provide drag and drop visual feedback through CSS and JavaScript; 5. Pay attention to calls to e.preventDefault(), single transfer restrictions and browser compatibility issues.
 HTML5 drag and drop tutorial
HTML5 drag and drop tutorial
15 Jul 2025
HTML5 natively supports drag and drop function, and interacts by setting draggable attributes and listening to dragstart, dragover, and drop events. 1. Set the element draggable="true" to enable drag; 2. Use dataTransfer.setData() to pass data in dragstart; 3. The target area listens to the dragover and blocks the default behavior to allow placement; 4. Get data and process content in the drop event; precautions include cross-domain restrictions, visual feedback, mobile compatibility and file upload support. Mastering these key points can achieve basic drag-and-drop interaction.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER