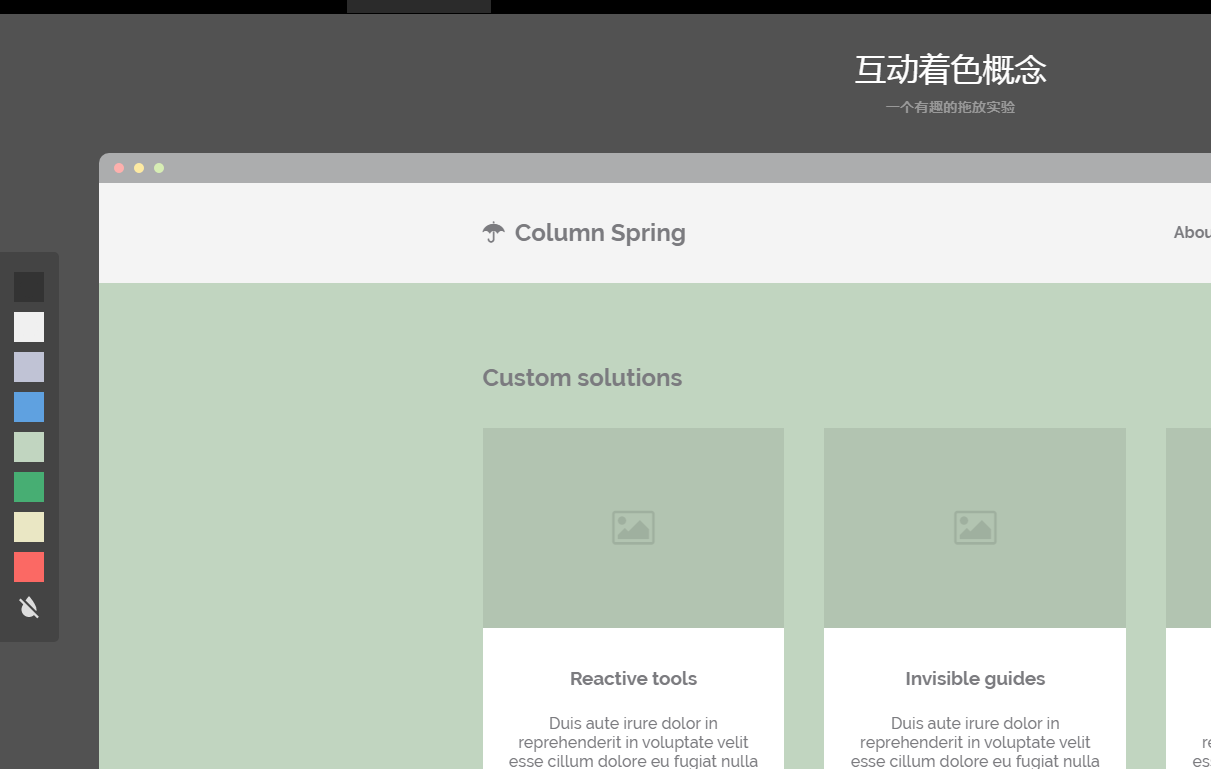
Interactive drag-and-drop coloring
The website mockup can be colored by dragging and dropping a colored droplet from the palette.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Creating Interactive Drag and Drop using HTML5 API
Creating Interactive Drag and Drop using HTML5 API
06 Jul 2025
To implement HTML5 drag and drop function, you need to master five core steps: 1. Use dragstart to set drag data; 2. Block default behavior in dragover to allow placement; 3. Get data through drop and process it; 4. Use DataTransfer object to pass data to ensure the type is consistent; 5. Add visual feedback to improve the experience. The entire process can be combined with the above events and logical processing to complete a complete drag-and-drop interaction.
 10 Easy jQuery Drag and Drop Plugins
10 Easy jQuery Drag and Drop Plugins
28 Feb 2025
This post showcases 10 jQuery drag-and-drop plugins you might not have encountered before, enhancing your frontend development capabilities. Note that some plugins may be in beta, under development, or lack ongoing maintenance. Related: 18 jQuery Dr
 7 innovative drag-and-drop interactive interfaces from Codrops_html/css_WEB-ITnose
7 innovative drag-and-drop interactive interfaces from Codrops_html/css_WEB-ITnose
24 Jun 2016
7 Innovative Drag-and-Drop Interfaces from Codrops
 What is the HTML Drag and Drop API?
What is the HTML Drag and Drop API?
13 Jul 2025
The working principle of HTMLDragandDrop API includes the following steps: 1. Set elements to be dragged, set draggable="true" and handle dragstart events to define the behavior at the beginning of the drag; 2. Process events during the dragging process, such as dragover and dragleave to control the drag interaction; 3. Get data in the drop event and perform placement operations, while canceling the default behavior to allow placement; 4. Add visual feedback to improve the user experience. Common use cases include list sorting, file uploading and building kanban interfaces. When using it, you need to pay attention to calling e.preventDefault(), controlling effects and avoiding performance-affecting operations.
 How do I use the HTML5 Drag and Drop API for interactive user interfaces?
How do I use the HTML5 Drag and Drop API for interactive user interfaces?
18 Mar 2025
The article explains how to use the HTML5 Drag and Drop API to create interactive user interfaces, detailing steps to make elements draggable, handle key events, and enhance user experience with custom feedback. It also discusses common pitfalls to a
 Implementing drag and drop functionality using the HTML5 Drag and Drop API.
Implementing drag and drop functionality using the HTML5 Drag and Drop API.
03 Jul 2025
The core steps to implement HTML5 drag and drop function include: 1. Set the element draggable="true" attribute to enable drag; 2. Set dataTransfer data in the dragstart event; 3. Call e.preventDefault() in the dragover event to allow placement; 4. Get data and perform operations in the drop event; at the same time, pay attention to the default behavior of the image, cross-domain restrictions, mobile compatibility, and custom UI feedback.
 Adding drag and drop functionality using the HTML5 Drag and Drop API.
Adding drag and drop functionality using the HTML5 Drag and Drop API.
05 Jul 2025
The way to add drag and drop functionality to a web page is to use HTML5's DragandDrop API, which is natively supported without additional libraries. The specific steps are as follows: 1. Set the element draggable="true" to enable drag; 2. Listen to dragstart, dragover, drop and dragend events; 3. Set data in dragstart, block default behavior in dragover, and handle logic in drop. In addition, element movement can be achieved through appendChild and file upload can be achieved through e.dataTransfer.files. Note: preventDefault must be called
 How do I use the HTML5 Drag and Drop API to create interactive user interfaces?
How do I use the HTML5 Drag and Drop API to create interactive user interfaces?
14 Mar 2025
The article details how to use HTML5 Drag and Drop API for creating interactive user interfaces, discussing implementation steps, key events, user experience enhancements, and best practices.(159 characters)


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER