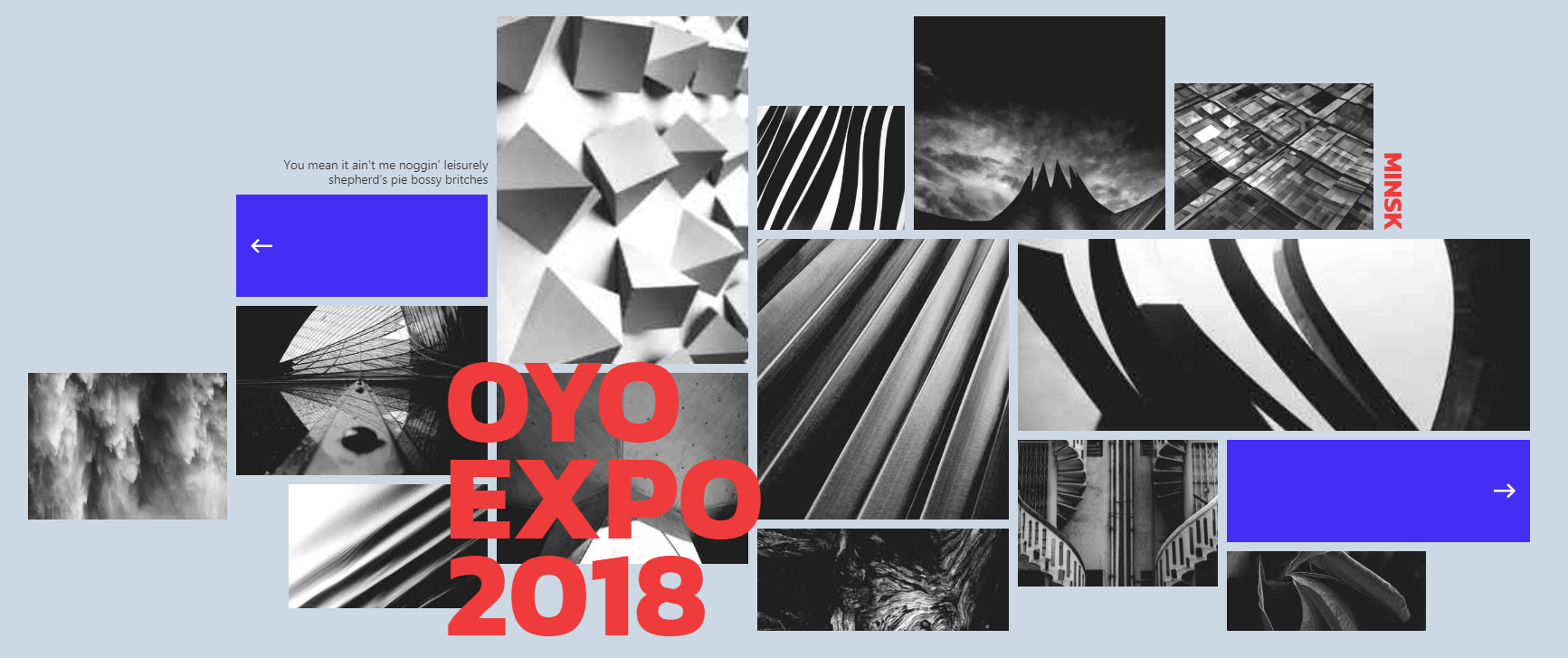
CSS grid layout slide effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS Grid layout tutorial explained
CSS Grid layout tutorial explained
01 Jul 2025
CSSGrid is a powerful 2D web layout tool suitable for handling complex page structures. 1. Defining the Grid container requires display:grid; 2. Using grid-template-columns and grid-template-rows to set the column and row size; 3. Position sub-items through grid-column and grid-row or span keywords; 4. Using grid-template-areas to name areas to simplify complex layout; 5. Use gap attributes to control spacing; 6. Automatically add new rows through grid-auto-rows; 7. Cooperate with media queries to realize responsive adjustments, mastering these key points can efficiently build modern
 What is CSS Grid Layout?
What is CSS Grid Layout?
23 Jun 2025
CSSGrid is a two-dimensional web layout tool that allows developers to accurately control the position and size of page elements by defining rows and columns. Unlike Flexbox, it can handle rows and columns simultaneously, suitable for building complex structures. To use Grid, you must first set the container to display:grid, and define the row and column size through 1.grid-template-columns and 2.grid-template-rows, set the spacing, and 4.grid-template-areas named area to improve readability. Its typical application scenarios include responsive layouts, dashboard interfaces, and picture galleries. Practical tips include: 5. Use grid-column/g
 The CSS Grid Layout vs CSS Frameworks Debate
The CSS Grid Layout vs CSS Frameworks Debate
15 Feb 2025
Core points CSS grid layout and CSS frameworks such as Bootstrap are used differently in web development. CSS grids allow developers to build complex page layouts using native CSS code, while Bootstrap provides pre-designed components for quickly and efficiently creating web pages. Despite the flexibility and independence provided by CSS mesh, Bootstrap remains relevant in front-end development with its off-the-shelf components, ease of customization, and practicality as a prototype tool. It is especially useful for developers of legacy websites built with Bootstrap. The choice of CSS grid layout and CSS framework depends on the specific requirements of the project
 How can you use CSS Grid Layout to create two-dimensional grid-based layouts?
How can you use CSS Grid Layout to create two-dimensional grid-based layouts?
12 Mar 2025
This article explains CSS Grid for creating 2D layouts. It details using grid-template-columns, grid-template-rows, and grid-template-areas for defining and styling grids, highlighting advantages over other methods like flexbox. Responsive design
 Can CSS Grid Layout Properties Be Animated?
Can CSS Grid Layout Properties Be Animated?
28 Nov 2024
Animating CSS Grid Layout PropertiesDespite the CSS Grid Layout specification indicating that transitions should apply to grid-template-columns...
 How to Create a Masonry Grid Effect with CSS Grid Layout?
How to Create a Masonry Grid Effect with CSS Grid Layout?
19 Nov 2024
Create a CSS Grid Layout for a Masonry Grid EffectThe Challenge: Uneven Height Grid ElementsTo achieve a masonry grid effect, you want elements of...
 Can You Use CSS Transitions with CSS Grid Layout?
Can You Use CSS Transitions with CSS Grid Layout?
05 Dec 2024
Using CSS Transitions with CSS Grid LayoutDespite the specification's assertion that transitions should work with grid-template-columns and...
 How to use CSS Grid for layout
How to use CSS Grid for layout
25 Jun 2025
Using CSSGrid layout is simple and efficient. The first step is to set the container to grid container, which is implemented through display:grid; The column width and row height can then be defined, such as grid-template-columns and grid-template-rows. 1. Use fr units to flexibly allocate space, such as 1fr or 2fr. 2. The repeat() function simplifies repeated values, such as repeat(3,1fr) to create third-class columns. 3. The named area defines the structure through grid-template-areas, and cooperates with the grid-area attribute of the child element. 4. Use gap or row-gap/column-gap to set the spacing to not affect the edge distance
 How to Use CSS Grid Layout for Complex Page Designs?
How to Use CSS Grid Layout for Complex Page Designs?
10 Mar 2025
This article explains CSS Grid for complex web page layouts. It details Grid's two-dimensional approach, contrasting it with Flexbox, and covers key properties like grid-template-rows, grid-template-areas, and grid-gap. Best practices for responsiv


Hot Tools

Bootstrap video website template
Bootstrap video website template is a movie website template download based on HTML5+CSS3.

Fashion trend waterfall flow layout responsive website bootstrap template
Fashion trend waterfall flow layout responsive website bootstrap template free download

Literary and concise VI design company corporate responsive official website
Literary and simple VI design company corporate responsive official website template free download

FLOIX Industrial Designer Studio official website template
FLOIX industrial designer studio official website template free download