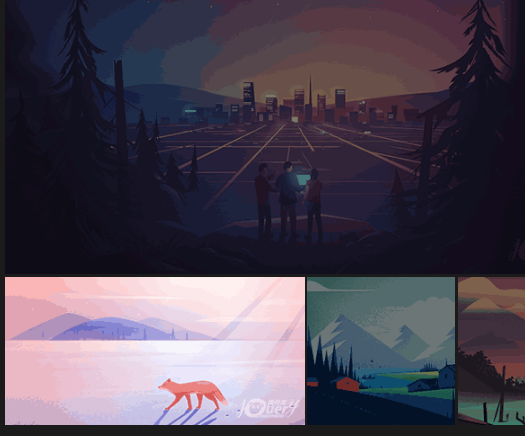
css image highlight effect
Css mouse-over image, darkening effect around the current highlight
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Interactive Snowfall Cursor Effect with CSS and JavaScript
Interactive Snowfall Cursor Effect with CSS and JavaScript
18 Dec 2024
Introduction Creating visually engaging web effects can significantly enhance the user experience on websites. One such captivating effect is the Interactive Snowfall Cursor Effect, where snowflakes are generated as the user moves the mouse. In this
 How to Create an Image Zoom Effect on Hover Using CSS?
How to Create an Image Zoom Effect on Hover Using CSS?
04 Dec 2024
Zoom Effect on Image on Hover Using CSSIn web development, applying a zoom effect on images upon mouse hover is a common design element. Let's...
 How to use CSS to achieve smooth playback effect of image sequences?
How to use CSS to achieve smooth playback effect of image sequences?
04 Apr 2025
How to realize the function of playing pictures like videos? Many times, we need to achieve similar video playback effects in the application, but the playback content is not...
 Circled Highlight Text Effect
Circled Highlight Text Effect
24 Dec 2024
Want to add some visual flair to your text? A rounded highlight is a great way to call out important bits. It’s simple and effective. This code will help you create custom circled highlight text effect. Just adjust the padding and offset to fit your
 How to achieve horizontal scrolling effect of mouse scrolling through CSS?
How to achieve horizontal scrolling effect of mouse scrolling through CSS?
04 Apr 2025
How to achieve horizontal scrolling effect of the mouse wheel? During daily use, sometimes we want the mouse wheel to scroll horizontally by default, especially in...
 How does deepseek achieve mouse scroll event penetration effect through CSS?
How does deepseek achieve mouse scroll event penetration effect through CSS?
30 Apr 2025
How to achieve the effect of mouse scrolling event penetration? When browsing deepseek's official website, you may notice an interesting phenomenon: when the mouse hovers over a button...
 How to Create a CSS Typewriter Effect for Your Website
How to Create a CSS Typewriter Effect for Your Website
08 Feb 2025
Pure CSS creates engaging typewriter text effects Core points: CSS typewriter effects make website content more dynamic and attractive by gradually displaying text, and can be used for login pages, personal websites and code demonstrations. Typewriter effects can be created by using the CSS steps() function to change the width of the text element from 0% to 100%, and animation simulation of the cursor of "photo" the text. Typing effects can be adjusted by increasing or decreasing the number of steps and duration of the typing animation to accommodate longer or shorter text. Typewriter effects can be used in conjunction with flashing cursor animations to enhance the effect, and the cursor can be customized by adjusting its border-right attribute, color, flashing frequency, and more. This article will
 How Can I Achieve a Fixed Background Image Effect in iOS While Maintaining Smooth Scrolling?
How Can I Achieve a Fixed Background Image Effect in iOS While Maintaining Smooth Scrolling?
18 Dec 2024
Background Attachments in iOS: A ChallengeFixed background images are a common web design technique used to create parallax scrolling effects or...
 Q: Can I change the highlight color of a `` element on hover with CSS?
Q: Can I change the highlight color of a `` element on hover with CSS?
01 Nov 2024
Styling ElementsQ: How can I modify the highlight color of a element when the mouse hovers over it using CSS?A:...


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.