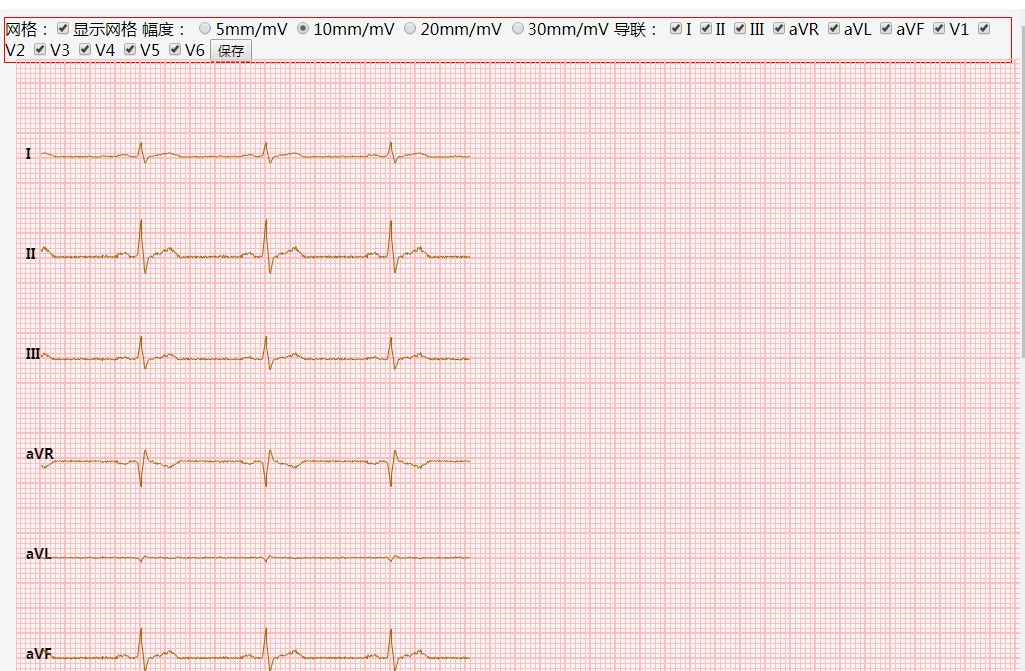
canvas drawing electrocardiogram effect
canvas drawing electrocardiogram effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 HTML5 canvas tutorial for drawing
HTML5 canvas tutorial for drawing
09 Jul 2025
To start drawing with HTML5Canvas, you must first add the canvas element in HTML and get the context with JavaScript; 1. Set the canvas element and specify the width and height; 2. Use JavaScript to get canvas through getElementById and call getContext('2d') to get the drawing context; 3. You can draw rectangles, paths, circles and other figures, such as fillRect filling rectangles, beginPath combined with moveTo/lineTo/closePath to draw polygons, arc drawing circles; 4. Use fill and stroke graphics to fill and stroke respectively; 5. Set strok
 10 Cool JavaScript Drawing and Canvas Libraries
10 Cool JavaScript Drawing and Canvas Libraries
01 Mar 2025
This article explores several JavaScript libraries for drawing and canvas functionalities, empowering web developers to enhance their applications with dynamic graphics. Let's delve into these powerful tools! Updated 18/05/2013: Added Canvas Query.
 Drawing Shapes and Paths on HTML5 Canvas
Drawing Shapes and Paths on HTML5 Canvas
09 Jul 2025
TodrawonHTML5canvas,usebuilt-inmethodsforbasicshapesandpaths.1.RectanglesaredrawnwithfillRect()orstrokeRect().2.Circlesusearc()withcenter,radius,angles,anddirection.3.PathsbeginwithbeginPath(),thenmoveTo()andlineTo()forlines,quadraticCurveTo()orbezie
 Drawing Graphics and Animations using HTML5 Canvas
Drawing Graphics and Animations using HTML5 Canvas
05 Jul 2025
HTML5Canvas is suitable for web graphics and animations, and uses JavaScript to operate context drawing; ① First add canvas tags to HTML and get 2D context; ② Use fillRect, arc and other methods to draw graphics; ③ Animation is achieved by clearing the canvas, redrawing, and requestAnimationFrame loops; ④ Complex functions require manual processing of event detection, image drawing and object encapsulation.
 How Can I Prevent a Button from Submitting an HTML Form?
How Can I Prevent a Button from Submitting an HTML Form?
21 Dec 2024
Preventing Form Submission on Remove Button ClickIn the provided HTML form, the "remove" button triggers form submission when clicked. To prevent...
 Drawing on the Web with Canvas Rendering Context
Drawing on the Web with Canvas Rendering Context
30 Nov 2024
How would you go about creating a 2D drawing app in the browser? The html canvas element in combination with the CanvasRenderingContext2D interface provides a simple way to draw graphics on the web. Note: Two alternative options for drawing on the
 Using HTML `` for drawing graphics (initial setup).
Using HTML `` for drawing graphics (initial setup).
02 Jul 2025
To start drawing with HTML elements, you must first set up the basic structure in the HTML file. 1. Add tags with id, width and height to define the canvas size and provide fallback information for browsers that do not support canvas. 2. Use JavaScript to get the canvas element through document.getElementById() and call getContext('2d') to get the 2D rendering context for drawing. 3. Use fillStyle and fillRect() to draw fill graphics, or use strokeStyle and strokeRect() to draw borders. 4. At the beginning, make sure that the script is completed after the DOM loads
 Drawing shapes and paths on an HTML5 canvas.
Drawing shapes and paths on an HTML5 canvas.
09 Jul 2025
How to draw shapes and paths on HTML5canvas? 1. First set the canvas element and get the 2D context; 2. Use fillRect, strokeRect or clearRect to draw the rectangle; 3. Create a path through beginPath, moveTo, lineTo, arc, etc. to draw complex shapes; 4. Use fill or stroke to fill or stroke to fill or stroke; 5. Use fillStyle, strokeStyle and lineWidth to set styles. For example, to draw a blue square, you need to set fillStyle and call fillRect, and to draw a circle, you need to call the arc method and start with
 Building a simple drawing app with HTML5 canvas
Building a simple drawing app with HTML5 canvas
06 Jul 2025
To use HTML5Canvas to make a simple drawing application, you can follow the steps below. 1. Initialize Canvas and set the basic environment: add canvas tags and get the context through JavaScript, and set line color, thickness and line cap style. 2. Implement the mouse drawing function: listen to mousedown, mousemove and mouseup events, record coordinates and draw line segments. 3. Add color and stroke size adjustment function: control the color and brush size through the input elements of color type and range type, and bind change and input events to update the drawing style. 4. Optional function: clear the canvas using the clearRect method


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.

5 classic switching button interaction effects
5 classic switching button interactive effect designs