Various css loading animations
Various css loading animations
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to use CSS to efficiently achieve various concave effects?
How to use CSS to efficiently achieve various concave effects?
05 Apr 2025
Many ways to achieve concave effects in CSS Many developers have encountered the need to achieve concave effects in web pages. Recently, a developer mentioned on the forum...
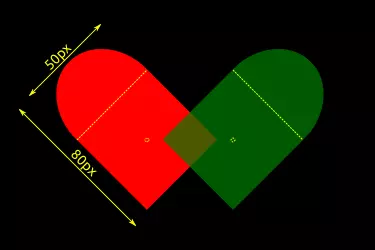
 How to use CSS to achieve various geometric shape effects_html/css_WEB-ITnose
How to use CSS to achieve various geometric shape effects_html/css_WEB-ITnose
24 Jun 2016
How to use CSS to achieve various geometric shape effects
 How Can I Elegantly Disable CSS Transitions During DOM Element Resizing for Smooth Animations?
How Can I Elegantly Disable CSS Transitions During DOM Element Resizing for Smooth Animations?
01 Dec 2024
Elegant Disabling of CSS Transition Effects for Smooth ResizingYou've encountered a situation where disabling CSS transition effects is critical...
 CSS automatically adds serial numbers - various ordered list number serial number effects_html/css_WEB-ITnose
CSS automatically adds serial numbers - various ordered list number serial number effects_html/css_WEB-ITnose
24 Jun 2016
CSS automatically adds serial numbers - a variety of ordered list digital serial number effects
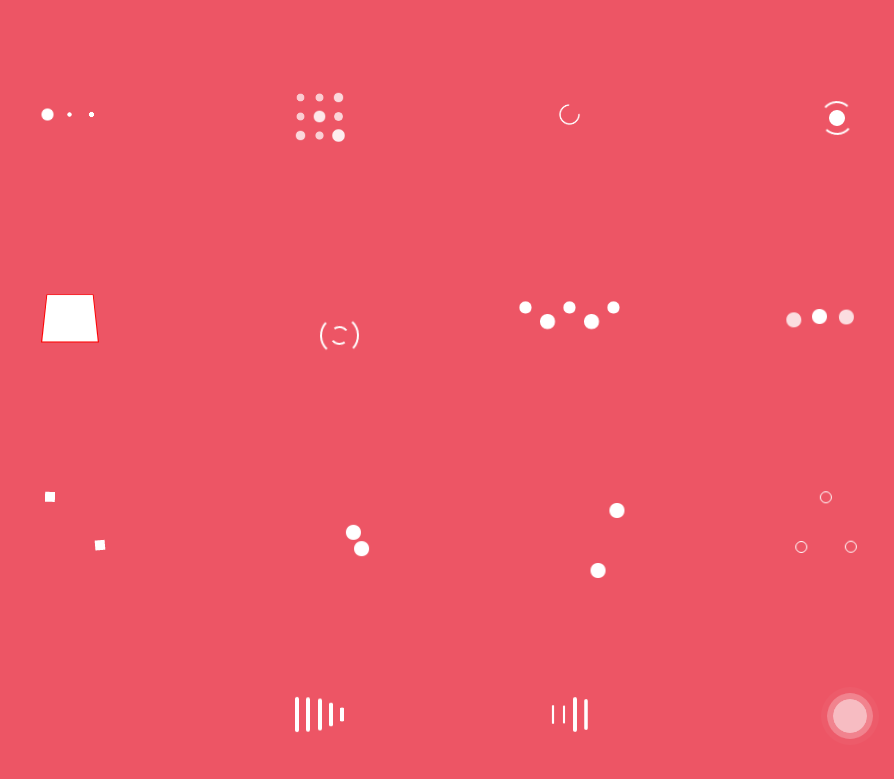
 CSS tutorial for creating loading spinners and animations
CSS tutorial for creating loading spinners and animations
07 Jul 2025
There are three ways to create a CSS loading rotator: 1. Use the basic rotator of borders to achieve simple animation through HTML and CSS; 2. Use a custom rotator of multiple points to achieve the jump effect through different delay times; 3. Add a rotator in the button and switch classes through JavaScript to display the loading status. Each approach emphasizes the importance of design details such as color, size, accessibility and performance optimization to enhance the user experience.
 How Can I Trigger CSS Animations with Pure JavaScript?
How Can I Trigger CSS Animations with Pure JavaScript?
29 Nov 2024
Trigger CSS Animations in JavaScriptIn web development, CSS animations provide visually dynamic effects to web pages. However, triggering these...
 Syncing CSS Animations with HTML5 Audio
Syncing CSS Animations with HTML5 Audio
23 Feb 2025
Key Takeaways CSS and HTML can be combined to add sound effects to CSS animations using HTML’s elements. This can be triggered with JavaScript and can enhance user experience in certain cases, such as artist and gaming websites or content for chi
 What are CSS animations? How can you use them to create more complex animations?
What are CSS animations? How can you use them to create more complex animations?
26 Mar 2025
CSS animations enhance web interactivity, allowing complex effects via keyframes and multiple animations. Tools like Animista and Adobe Animate aid in design and testing. Websites like Apple and Google Doodles effectively use these animations for use
 When should you use JavaScript animations over CSS animations?
When should you use JavaScript animations over CSS animations?
27 Jun 2025
JavaScript is a better choice. Situations where complex logic or interaction is required, such as condition-based animation chains, user input responses (drag and scroll effects); when state management is used for JavaScript, it facilitates animation and state synchronization; and when animation playback and time is required, such as pause, reversal, positioning, etc. through WebAnimationsAPI. In these three types of scenarios, JavaScript animation is better than CSS animation.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER