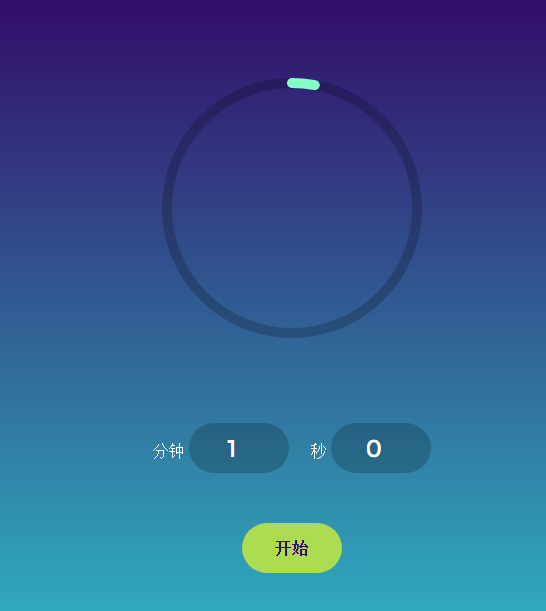
Ring progress countdown effect
Use jQuery and CSS3 circular countdown effects. This special effect uses CSS to lay out the page, generates a ring for countdown, and then controls the countdown progress of the ring through jquery code.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to achieve the effect of ring progress bars in Ant Design Vue?
How to achieve the effect of ring progress bars in Ant Design Vue?
05 Apr 2025
Many front-end novices use AntDesignVue (antdv) to achieve the effect of ring progress bars...
 How to achieve ring effect and mouse prompt information in the front-end progress bar?
How to achieve ring effect and mouse prompt information in the front-end progress bar?
05 Apr 2025
How to achieve the ring effect and mouse prompts in the front-end progress bar? When designing the front-end progress bar, how to achieve the ring effect and mouse movement in the middle of the progress bar...
 How to implement a front-end progress bar with ring effect and mouse prompt information?
How to implement a front-end progress bar with ring effect and mouse prompt information?
05 Apr 2025
Discussion on the implementation method of front-end progress bar In front-end development, implementing a progress bar seems simple, but to meet the precise requirements of the design draft, you may encounter a...
 Create circular progress bar animation effect using CSS3 and SVG
Create circular progress bar animation effect using CSS3 and SVG
04 Apr 2025
You can use CSS3 and SVG to create a circular progress bar animation effect. The steps are as follows: Create an SVG element and define a circular path; set a dotted line style for the circular path; use CSS3 animation to control the offset of the dashed line; set a progress percentage by adjusting the initial offset of the dashed line.
 How to get real-time time in vue
How to get real-time time in vue
07 Apr 2025
How to get real-time time? In Vue, you can get real-time time by using JavaScript's Date object or built-in filter | date. Use Date object: const now = new Date(); Use | date filter: <template><p>{{ new Date() | date('yyyy-MM-dd HH:mm:ss') }}</p></template>&l
 What's the Most Efficient Way to Extract a Date from a DATETIME Value in SQL Server?
What's the Most Efficient Way to Extract a Date from a DATETIME Value in SQL Server?
13 Jan 2025
Efficiently Extracting Date from Date Time in SQL ServerDetermining the most efficient technique to extract a date from a combined date and time...
 How Can PHP Simplify Date and Time Management Across Different Time Zones?
How Can PHP Simplify Date and Time Management Across Different Time Zones?
27 Dec 2024
Timezone Conversion in PHP: Simplifying Date and Time Management Across Time ZonesConverting date and time across time zones is a common challenge...
 How to Calculate Total Time from Date-Time Intervals in MySQL?
How to Calculate Total Time from Date-Time Intervals in MySQL?
11 Nov 2024
Calculating Total Time from Date-Time Intervals in MySQLWhen working with date-time values, calculating time differences can be a common task. In...
 How to Calculate and Format Elapsed Time Since a Date in PHP?
How to Calculate and Format Elapsed Time Since a Date in PHP?
16 Dec 2024
Finding Time Elapsed Since a Date Time in PHPDetermining the time elapsed since a specific date and time can be useful in various applications,...


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue