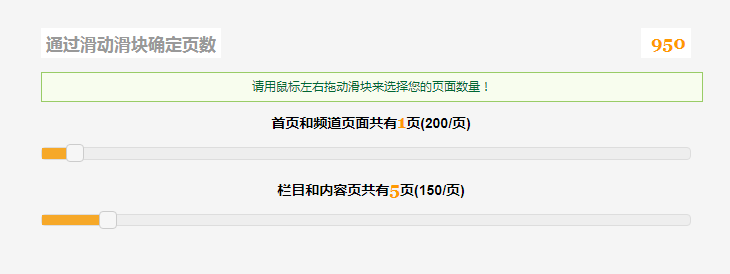
Drag the slider to determine the quantity
By dragging the slider to determine the quantity, the total price can be calculated
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Determine the Visibility of .loading Divs During Dynamic Data Loading?
How to Determine the Visibility of .loading Divs During Dynamic Data Loading?
05 Nov 2024
Discovering the Visibility of .loading Divs for Dynamic Data LoadingIn web development using jQuery, dynamically loading more data as a user...
 How to get the current value of the layui slider component
How to get the current value of the layui slider component
16 May 2025
In the Layui framework, there are two ways to get the current value of the slider component: 1. Get it through the change event callback function; 2. Call the getValue method directly. The initialization of the slider component requires the container to be defined in HTML and configured through JavaScript, supporting a variety of options such as minimum value, maximum value, etc. When used, the current value can be obtained and processed through event monitoring and DOM operations. Optimization recommendations include reducing DOM operations and using throttling or anti-shake technologies.
 How to determine the selected area
How to determine the selected area
06 Apr 2025
Selected areas depend on a variety of factors: Study objectives and scope Demographic and geographic characteristics Data availability benchmarks and comparability Practice Steps for selected areas include: Defining target collection data evaluation and comparing consideration of feasibility to make decisions
 How to Retrieve the Latest Quantity for Each ID in Oracle SQL?
How to Retrieve the Latest Quantity for Each ID in Oracle SQL?
21 Jan 2025
Oracle SQL Query: Retrieve Latest Values Per Group Based on TimeThis article demonstrates how to retrieve the latest values per group based on...
 How to Determine the Word Under the Cursor in JavaScript?
How to Determine the Word Under the Cursor in JavaScript?
24 Oct 2024
Determining the Word Under the Cursor in JavaScriptProblem:Given an HTML page containing text, how can you determine the word that the cursor is...
 How to implement drag and drop functionality using the HTML5 Drag and Drop API?
How to implement drag and drop functionality using the HTML5 Drag and Drop API?
28 Jun 2025
Use HTML5DragandDrop API to implement web drag and drop without the need for external libraries. 1. Make elements draggable by setting draggable="true"; 2. Use the dragstart event to store drag data; 3. Add dragover and drop event processing in the drop area to accept drag and drop; 4. Optionally provide drag and drop visual feedback through CSS and JavaScript; 5. Pay attention to calls to e.preventDefault(), single transfer restrictions and browser compatibility issues.
 How to Retrieve the Latest Quantity per ID and Timestamp in Oracle SQL?
How to Retrieve the Latest Quantity per ID and Timestamp in Oracle SQL?
21 Jan 2025
Retrieving Latest Values per Group Based on Time in Oracle SQLConsider a scenario where you have a dataset with a table containing information...
 How can you use the Drag and Drop API to enable drag-and-drop functionality?
How can you use the Drag and Drop API to enable drag-and-drop functionality?
26 Mar 2025
The article discusses using the Drag and Drop API in HTML5 for web applications, detailing how to make elements draggable, handle drag and drop events, and manage different data types during operations.
 How to Determine the First Day of the Week in MySQL?
How to Determine the First Day of the Week in MySQL?
11 Nov 2024
Determining the First Day of the Week in MySQLWhen working with date ranges, it's often necessary to identify the first day of the week for a...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER